CSS盒子模型
1、盒子模型解释:



代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型例子</title>
<style type="text/css">
.box0{
background-color: goldenrod;
width: 140px;
height: 140px;
color:black;
border: black 10px solid;
padding: 20px ;
}
</style>
</head>
<body>
<div class="box0">盒子里面的文字内容,举例边框有一定的举例</div>
</body>
</html>
显示效果如下:

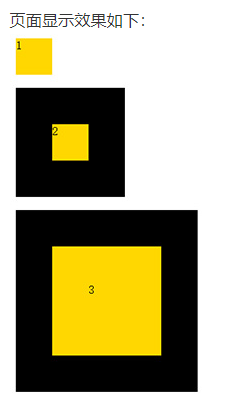
2、盒模型的实际尺寸:
按照下面代码制作页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型练习</title>
<style type="text/css">
.box01, .box02, .box03 {
width: 50px;
height: 50px;
background-color: #f0ad4e;
}
.box02,.box03{
margin-top: 10px;
border:50px black solid;
}
.box03{
padding: 50px;
}
</style>
</head>
<body>
<div class="box01">1</div>
<div class="box02">2</div>
<div class="box03">3</div>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型新闻标签练习</title>
<style type="text/css">
.box1{
width: 400px;
height: 35px;
font-size: 20px;
color: #333;
font-family:"Microsoft YaHei UI";
/*font-weight: bolder;*/
text-indent: 20px; /*设置首行缩进一个字符*/
border-top: 1px solid #f0ad4e;
border-bottom: 3px solid #666000;
padding-top: 15px;
line-height: 20px; /*设置行高,使其不会上下产生间距*/
}
</style>
</head>
<body>
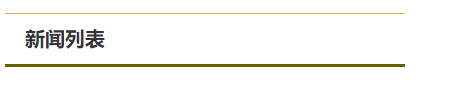
<h3 class="box1">新闻列表</h3>
</body>
</html>
显示效果如下所示:






















 4582
4582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








