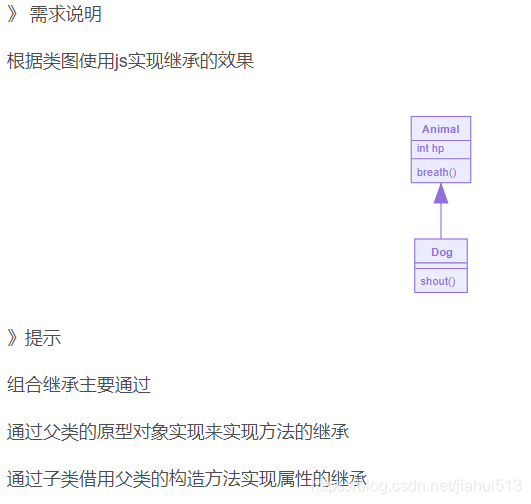
js继承实现 狗类继承动物类

源码及效果图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 创造第一个a构造方法,作为父类
function Animal(hp) {
this.hp = hp
}
// 定义了共用的方法
Animal.prototype.breath = function () {
alert("上号");
}
// 创造第二个b构造方法,作为子类
function Sleep(hp) {
Animal.call(this, hp);
}
// 让b原型等于a的实例,相当于实现了一个继承
Sleep.prototype = new Animal();
// 添加方法
Sleep.prototype.shout = function () {
alert("关机")
}
// 实例化对象与方法调用
var xq = new Sleep(100);
xq.breath();
xq.shout();
</script>
</body>
</html>























 3535
3535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








