概念:Comet指的是一种更高级的ajax技术(称为‘服务器推送’)。ajax是一种从页面向服务器请求数据的技术,而Comet则是
一种服务器向叶面推送数据的技术。Comet能够让信息近乎实时地传递到页面,非常适合处理体育比赛的分数和股票报价。
实现Comet的方式有两种:长轮询和流。
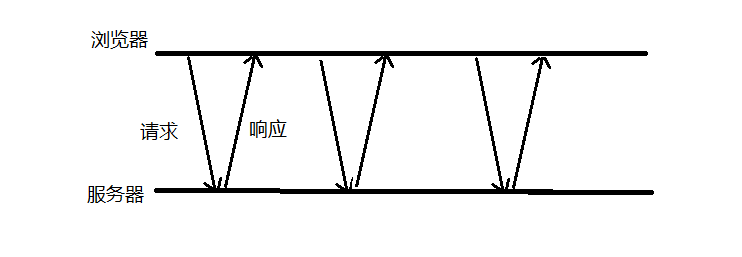
短轮询(传统轮询):浏览器定时向服务器发送请求,看看有没有更新的数据。如下图:
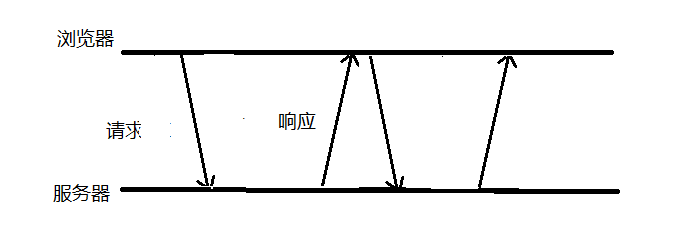
长轮询:长轮询把短轮询颠倒了一下。页面发起一个到服务器的请求,然后服务器一直保持连接打开,直到有数据发送。发送完数据之后,浏览器关闭连接,随即又发起一个到服务器的请求。这一过程在页面打开期间一直持续不断。如下图:
无论是短轮询还是长轮询,浏览器都要在接收数据之前,先发起对服务器的连接。两者的最大区别在于服务器如何发送数据。
短轮询是服务器立即发送响应,无论数据是否有效,长轮询是等待发送响应。
轮询的优势:所有的浏览器都支持轮询,因为使用XHR对象和setTimeout()就能实现。而你要做的就是决定什么时候发送请求。
第二种实现Comet是http流。那么问题来了,流和轮询有什么区别?
流在页面的整个生命周期内只使用一个HTTP连接。具体来说,就是浏览器向服务器发送一个请求,而服务器保持连接打开,然后周期性地向浏览器发送数据。
那么该怎么来用呢?
在浏览器中,可以通过侦听readystatechange事件和检测readyState的值是否为3,就可以利用XHR对象实现HTTP流。在Firefox,Safari,Opera和Chrome中,随着不断从服务器接收数据,readyState的值会周期性变为3。当这个值为3的时候,responseText属性中就会保存接收到的所有数据。此时,就需要比较此前接收到的数据,决定从什么位置开始取得最新的数据。代码如下:
/*
参数说明:
url:要连接的服务器地址
progerss:接收到数据时调用的杉树
finished:关闭连接时候调用的函数
*/
function createStreamingClient(url,progress,finished){
var xhr = new XMLHttpRequest(),
received = 0;
xhr.open("get",url,true);
xhr.onreadystatechange = function(){
var result;
if (xhr.readyState == 3) {
//只取得最新数据并调整计数器
result = xhr.responseText.substring(received);
received += result.length;
//调用progress回调函数
progress(result);
}else if (xhr.readyState == 4) {
finished(xhr.responseText);
}
}
xhr.send(null);
return xhr;
}
var client = createStreamingClient("xxx.php",function(data){
alert("received:"+data);
},function(data){
alert("Done!");
});只要readystatechange事件发生,而且readyState为3,就对responseText进行分割以取得最新数据。这里的received变量用于记录已经处理了多少个字符,每次readyState值为3的之后都递增。然后,通过progress回调函数处理传入的数据。当readyState的值为4的时候,则执行finished回调函数,传入响应返回的内容。
但是:Comet的连接容易出错(IE),需要时间不断改进才能达到完美。为了简化这一技术,又为Comet创建了两个新的接口,分别为SSE和Web Sockets。
























 212
212

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








