一、jQuery.extend() 函数用于将一个或多个对象的内容合并到目标对象。
语法
$.extend( target [, object1 ] [, objectN ] )
指示是否深度合并
$.extend( [deep ], target, object1 [, objectN ] )
警告: 不支持第一个参数传递 false 。
| 参数 | 描述 |
| deep | 可选。 Boolean类型 指示是否深度合并对象,默认为false。如果该值为true,且多个对象的某个同名属性也都是对象,则该"属性对象"的属性也将进行合并。 |
| target | Object类型 目标对象,其他对象的成员属性将被附加到该对象上。 |
| object1 | 可选。 Object类型 第一个被合并的对象。 |
| objectN | 可选。 Object类型 第N个被合并的对象。 |
二、深拷贝代码(把extend函数的第一个参数设置为true):
var p = {
"id":"007",
"name":"刘德华",
"wife":{
"id":"008",
"name":"刘德的妻子",
"address":{
"city":"北京",
"area":"海淀区"
}
}
}
//深度拷贝的方式(把extend函数的第一个参数设置为true),把p的属性合并到jQuery($)上
$.extend(true,$,p);
p.wife.name="张三疯";
p.wife.address.city="香港";
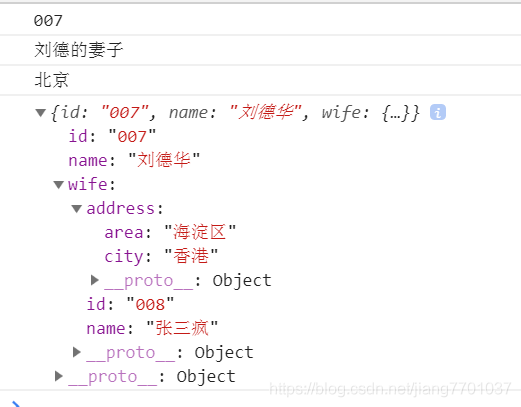
console.log($.id);
console.log($.wife.name);
console.log($.wife.address.city);
console.log(p);控制台打印结果:

三、浅拷贝代码(extend函数里不传入第一个参数,默认为false):
//二、浅拷贝的方式(extend函数里不传入第一个参数,默认为false),把p的属性合并到jQuery($)上,但是共享引用类型的属性wife和address
var p = {
"id":"007",
"name":"刘德华",
"wife":{
"id":"008",
"name":"刘德的妻子",
"address":{
"city":"北京",
"area":"海淀区"
}
}
}
$.extend($,p);//或者 $.extend(p);
p.wife.name="张三疯";
p.wife.address.city="香港";
console.log($.id);
console.log($.wife.name);
console.log($.wife.address.city);
console.log(p);控制台结果:






















 511
511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








