一、为什么要使用vue-devtools
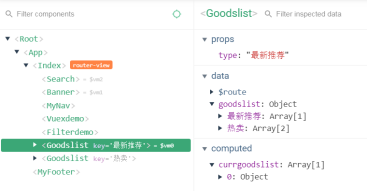
由于用vue脚手架写的源代码,运行时,先经过webpack打包,打包后的结果和我们的源代码不一样,所以,没法调试程序,没法看的数据的变化,在google中调试非常费劲。Vue-devtools工具是专门为vue项目使用过程中设计的调试工具。有了这个工具,就可以在google浏览器的控制台里看到当前组件的模板结构和data。如下图所示(左边是当前组件里的所有结构,右边是你选择的组件的数据):

二、如何安装使用(不能翻墙的情况下):
1、下载vue-devtools。
链接: https://pan.baidu.com/s/1J7qvEZ1uI9dl_yymNuBtqQ 提取码: akup
![]()
2、解压后,

3、用npm i 安装项目的所有依赖
4、用编辑工具打开项目

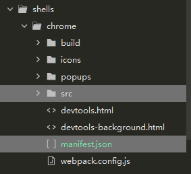
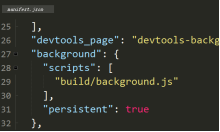
5、找到 shells目录下chrome下的mainfest.json

6、修改persistent 的值为true

7、用npm run build打包(在命令行运行npm run build)
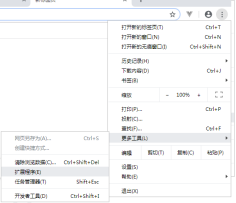
8、进入google浏览器,安装插件:

9、点击“加载已解压的扩展程序”

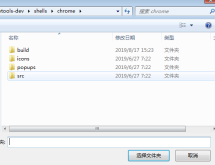
10、选择shells下的chrome目录。点击“选择文件夹”按钮

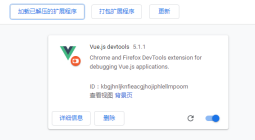
11、出现了vue-devtools插件

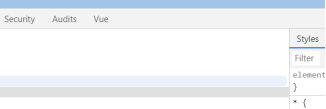
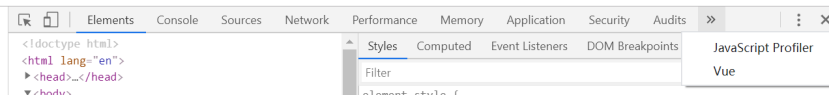
12、大功告成,这时候在浏览器的控制就会看到的vue 选项

13、使用
运行vue的程序后,打开控制台
就可以看到vue选项了,点击它。就能看到如下画面:

在左边点击,在右边就能看到该组件的相关数据






















 8636
8636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








