RN开发过程中使用了第三方图标库,由于对iOS也不是特别熟,所以搞了两天才跨过去,解决完毕后分享一下,毕竟RN开发资源还是比较稀缺的,多一点贡献是一点。
解决问题首先第一步那绝对是官网找,react-native-vector-icons github链接地址
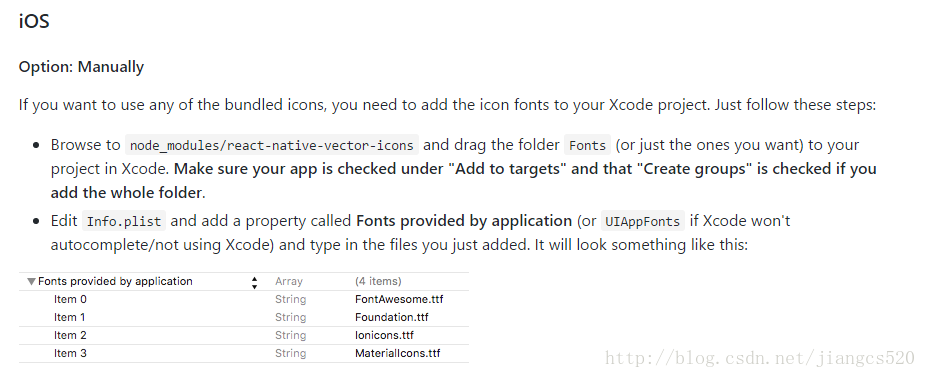
iOS配置其实也不太难,里面信息也很好找
接下来解释一下,首先看第一步:把node_modules/react-native-vector-icons下的fonts文件添加到工程中,这时候往往忽略了一个重点,后面那一句
Make sure your app is checked under “Add to targets” and that “Create groups” is checked if you add the whole folder
这一句很关键,意思是确认必须要确认是Add to targets和Create groups,一开始我是直接右键把fonts目录add到工程的,根本没看到这两个玩意,结果就是失败,有点奇怪,后来我仔细看了一下这个步骤描述,








 在使用react-native-vector-icons进行RN开发时遇到ios平台的问题,经过两天研究,发现需将fonts文件夹通过Xcode拖拽方式添加到工程,并确保选择'Add to targets'和'Create groups'。完成此步骤并正确配置info.plist后,问题得到解决。遇到困难时,建议多查阅资料,不断尝试。
在使用react-native-vector-icons进行RN开发时遇到ios平台的问题,经过两天研究,发现需将fonts文件夹通过Xcode拖拽方式添加到工程,并确保选择'Add to targets'和'Create groups'。完成此步骤并正确配置info.plist后,问题得到解决。遇到困难时,建议多查阅资料,不断尝试。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3200
3200

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








