今天在部署程序的时候,发现在正式环境上面SVG无法正常显示,激动的心情立马被泼了一盆凉水,之前开发的时候是在Tomcat下面进行的,显示一切正常,正是环境为websphere,SVG就显示不出来了。
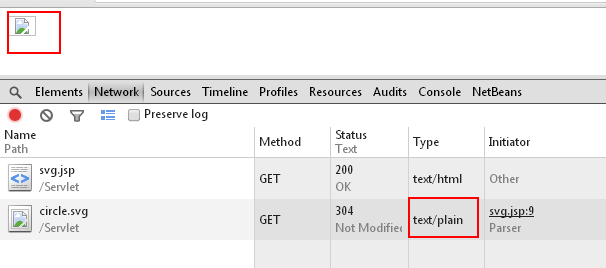
一开始猜测资源未找到,通过浏览器访问发现响应码为302,表示资源实际上是找的,既然资源存在,同样的浏览器,唯有环境不同,造成这种现象的原因应该就处在服务器上面了,通过观察开发者工具的控制台,突然发现SVG文件虽然被夹在,但是响应的mine类型为text,这显然是不正确的,猜测这就是导致浏览器无法正常识别SVG文件的原因,所以就做了一下测试。
首先编写一个SVG文件:circle.svg
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<circle cx="100" cy="50" r="40" stroke="black"
stroke-width="2" fill="red"/>
</svg>再编写一个jsp,通过img标签显示svg。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<img alt="svg" src="circle.svg"/>
</body>
</html>启动服务器,浏览器访问jsp页面,显示正常
更改web.xml,在其中添加svg的mine类型,将其修改为text/plain,再次访问,看结果。
<mime-mapping>
<extension>svg</extension>
<mime-type>text/plain</mime-type>
</mime-mapping>发现SVG图片已经无法正常显示了。
在https://www.w3.org/services/svg-server/中也有对SVG文件的mine类型的相关描述,最终的解决方法为在web.xml文件中添加SVG的mine类型配置,确保服务器能够正确的响应,使浏览器正常加载。
<mime-mapping>
<extension>svg</extension>
<mime-type>image/svg+xml</mime-type>
</mime-mapping>
<mime-mapping>
<extension>svgz</extension>
<mime-type>image/svg+xml</mime-type>
</mime-mapping>

























 709
709

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








