一个友好的读者界面是一款软件成功的关键因素之一。布局管理器就是用来管理读者的界面。摆放的效果直接影响到界面是否美观。布局管理器通过布局管理类来对各种读者组件进行管理。
使用布局管理器,不仅可以有序的排列组件,而且当窗体发生变化时,布局管理器很根据新版面来适配窗口大小。
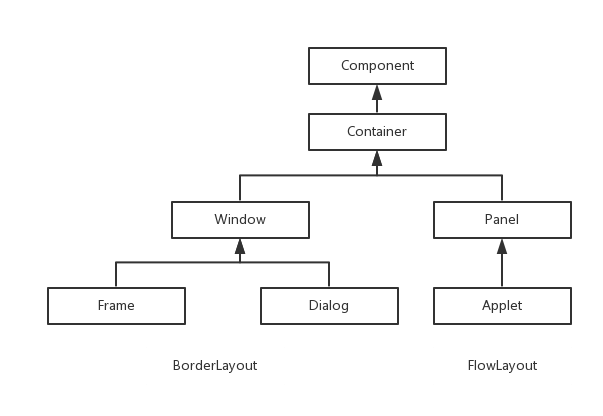
如果设计时未指定组件的布局管理器,则使用默认布局管理器。默认布局管理器层次关系如图所示:
下面为大家介绍几种常用的布局管理器。
BorderLayout(边框布局)
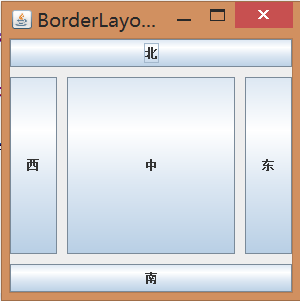
BorderLayout是定义在AWT包中的布局管理器。BorderLayout把容器简单的划分为东、西、南、北、中5个区域,当使用该布局时,要指明组件添加在哪个区域。若为指明则默认加入到中间区域。每个区域只能加入一个组件,后加入的组件会覆盖前面一个。
构造方法
| 方法名 | 说明 |
|---|---|
| BorderLayout() | 构造一个组件之间没有间距的新边框布局 |
| BorderLayout(int hgap, int vgap) | 构造一个具有指定组件间距的边框布局 |
下面通过一个示例来演示BorderLayout的使用
使用示例
import java.awt.BorderLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
/**
* BorderLayout示例
*
* @author jianggujin
*
*/
public class BorderLayoutDemo
{
public static void main(String[] args)
{
JFrame frame = new JFrame("BorderLayoutDemo");
frame.setBounds(500, 200, 300, 300);
frame.setLayout(new BorderLayout(10, 10));
frame.add(new JButton("北"), BorderLayout.NORTH);
frame.add(new JButton("东"), BorderLayout.EAST);
frame.add(new JButton("南"), BorderLayout.SOUTH);
frame.add(new JButton("西"), BorderLayout.WEST);
frame.add(new JButton("中"));
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}运行效果:
FlowLayout(流式布局)
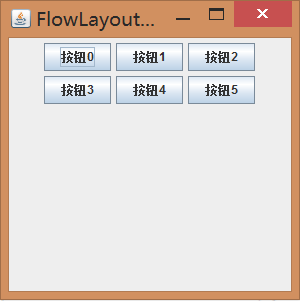
FlowLayout是定义在AWT包中的布局管理器。FlowLayout默认的对齐方式为居中对齐,可以在实例对象的时候指定对齐方式。FlowLayout布局方式为自左向右排列,当一行排满后自动换行。
构造方法
| 方法名 | 说明 |
|---|---|
| FlowLayout() | 构造一个新的 FlowLayout,它是居中对齐的,默认的水平和垂直间隙是 5 个单位 |
| FlowLayout(int align) | 构造一个新的 FlowLayout,它具有指定的对齐方式,默认的水平和垂直间隙是 5 个单位 |
| FlowLayout(int align, int hgap, int vgap) | 创建一个新的流布局管理器,它具有指定的对齐方式以及指定的水平和垂直间隙 |
下面通过一个示例来演示BorderLayout的使用
使用示例
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
/**
* FlowLayout示例
*
* @author jianggujin
*
*/
public class FlowLayoutDemo
{
public static void main(String[] args)
{
JFrame frame = new JFrame("FlowLayoutDemo");
frame.setBounds(500, 200, 300, 300);
// 更改默认布局管理器为FlowLayout
frame.setLayout(new FlowLayout());
for (int i = 0; i < 6; i++)
{
frame.add(new JButton("按钮" + i));
}
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}运行效果:
GridLayout(网格布局)
GridLayout是定义在AWT包中的布局管理器。GridLayout布局管理器将组件按照网格方式排列,将容器分成规则矩形块,每个组件尽可能占据每块空间。
构造方法
| 方法名 | 说明 |
|---|---|
| GridLayout() | 创建具有默认值的网格布局,即每个组件占据一行一列 |
| GridLayout(int rows, int cols) | 创建具有指定行数和列数的网格布局 |
| GridLayout(int rows, int cols, int hgap, int vgap) | 创建具有指定行数和列数的网格布局 |
下面通过一个示例来演示GridLayout的使用
使用示例
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
/**
* GridLayout示例
*
* @author jianggujin
*
*/
public class GridLayoutDemo
{
public static void main(String[] args)
{
JFrame frame = new JFrame("GridLayoutDemo");
frame.setBounds(500, 200, 300, 300);
// 更改默认布局管理器为GridLayout
frame.setLayout(new GridLayout(3, 3, 10, 10));
for (int i = 0; i < 9; i++)
{
frame.add(new JButton("按钮" + i));
}
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}运行效果:
绝对位置布局
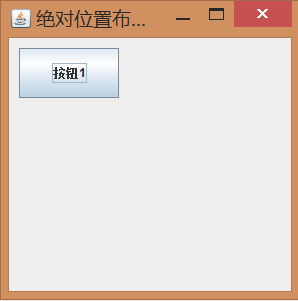
顾名思义,绝对位置布局就是不使用任何布局管理器,将组件放在固定的位置。正常情况下不建议使用该方式,使用这种方式组件的位置和大小不会自动适配,当容器大小改变时,组件显示效果可能会变的不理想。
使用示例
import javax.swing.JButton;
import javax.swing.JFrame;
/**
* 绝对位置布局示例
*
* @author jianggujin
*
*/
public class AbstractLayoutDemo
{
public static void main(String[] args)
{
JFrame frame = new JFrame("绝对位置布局Demo");
frame.setBounds(500, 200, 300, 300);
// 设置不使用任何布局
frame.setLayout(null);
JButton button1 = new JButton("按钮1");
// 设置组件绝对位置大小
button1.setBounds(10, 10, 100, 50);
frame.add(button1);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}运行效果:































 833
833

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








