需求
通过 css 选择器获取一个元素前面或者后面的同级兄弟元素。
代码
获取后面的兄弟元素相较于获取前面的兄弟元素来说更简单点,这是浏览器 流布局 所决定的(元素从上到下,同一行内从左到右进行渲染),但是当 :has 选择器出现后就可以实现了(下面会具体介绍),所以先介绍获取后面兄弟元素的方法:
一、获取后面同级的兄弟元素的方法:
1、相邻兄弟选择器
获取后面符合条件的第一个元素
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
.c1 + .c2{ //获取紧接在 c1 后类名为 c2 的第一个元素
background:red;
}
2、通用兄弟选择器
获取后面符合条件的所有元素
<div class="c1"></div>
<p class="c2"></p>
<p class="c3"></p>
.c1 ~ p{ //获取 c1 后的所有 p 标签元素
background:red;
}
二、获取前面同级的兄弟元素
通过使用 :has 选择器来实现,:has() 选择器用于获取符合括号内元素条件的父级元素。
<div class="parent" style="width:100px;height:200px;background:red;">
<div class="c1" style="width:100px;height:20px;">1</div>
<div class="c2" style="width:100px;height:20px;">2</div>
<div class="c3" style="width:100px;height:20px;">3</div>
<div class="c4" style="width:100px;height:20px;">4</div>
<div class="c5" style="width:100px;height:20px;">5</div>
<div class="c6" style="width:100px;height:20px;">6</div>
</div>
.parent:has(.c6)>div:first-child{ //获取c1元素
background: yellow;
}
.parent:has(.c6)>div:nth-child(1){ //获取c1元素
background: yellow;
}
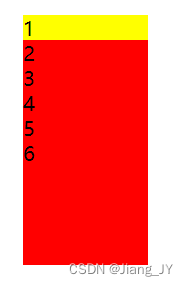
效果:

上方表达式的意思是,先通过 :has 获取包含类名为 c6 的子元素且自身类名为 parent 的元素,即上方代码的最外层元素。再根据该最外层元素结合获取第几个子元素的选择器(如::first-child、:last-child、:nth-child(n)等)即可实现获取元素前面的同级兄弟元素(上方代码就是获取了 c6 前的 c1 元素)。
有其他方法的朋友欢迎指教。
👇觉得有帮助的朋友可以支持下作者哦,您的鼓励是我创作的最大动力,如有开发问题可联系作者
























 775
775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








