问题
项目中的导出文件功能,导出下载后的文件打开提示如下:

原因
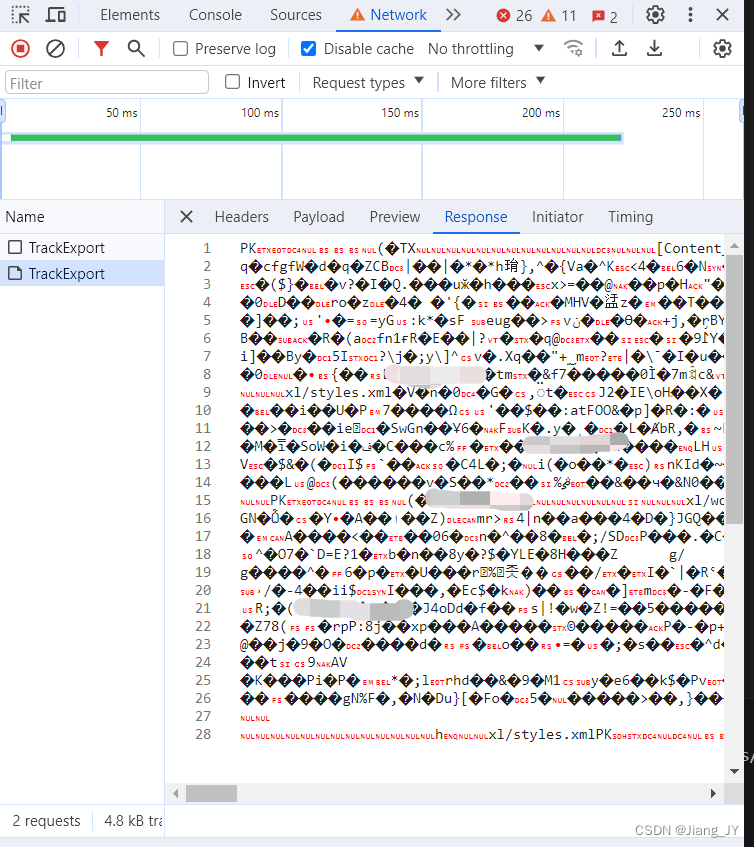
对返回的响应数据进行打印,发现响应数据为字符串格式,前期规划的后端返回数据应该 blob 对象的。后经排查后发现是请求头缺少了响应数据格式的配置,应该在请求头加上 responseType 属性配置后端返回的数据格式才正确(这里根据自身需求来进行配置,作者项目中需要得到 blob 对象所以配置为 responseType: ‘blob’)。
作者这里是对 axios 请求进行了封装,代码如下:
export function TrackExport(data: any) {
return axios({
url: '/...',
method: 'POST',
data,
headers: {
'Content-Type': 'application/json; application/octet-stream'
},
responseType: 'blob' //响应数据格式配置
})
}
返回响应数据:

添加之后,相应返回来的数据格式就正确了。

























 8817
8817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








