实现
<!DOCTYPE html>
<html>
<head>
<title>jq 实现简单的标签页效果</title>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<style>
.tab {
cursor: pointer;
width:100px;
height:30px;
float:left;
text-align:center;
background-color:red;
color:white;
margin:1px;
cur
}
#dv {
border:1px solid pink;
width:404px;
height:100px;
background-color:aliceblue
}
</style>
<script>
$(function () {
$('div.tab').click(function () {
$('#dv').text(this.innerText);
});
});
</script>
</head>
<body>
<div class="tab">标签1</div>
<div class="tab">标签2</div>
<div class="tab">标签3</div>
<div class="tab">标签4</div>
<div id="dv">content</div>
</body>
</html>
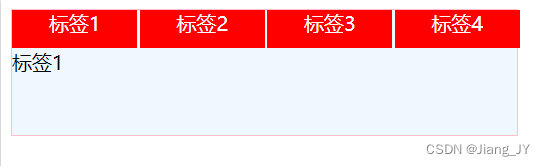
效果

👇觉得有帮助的朋友可以支持下作者哦,您的鼓励是我创作的最大动力,如有开发问题可联系作者












 该篇文章展示了如何使用jQuery库在HTML中创建一个简单的标签页切换功能,点击不同的标签时动态改变内容区域的内容。
该篇文章展示了如何使用jQuery库在HTML中创建一个简单的标签页切换功能,点击不同的标签时动态改变内容区域的内容。














 1305
1305

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








