问题
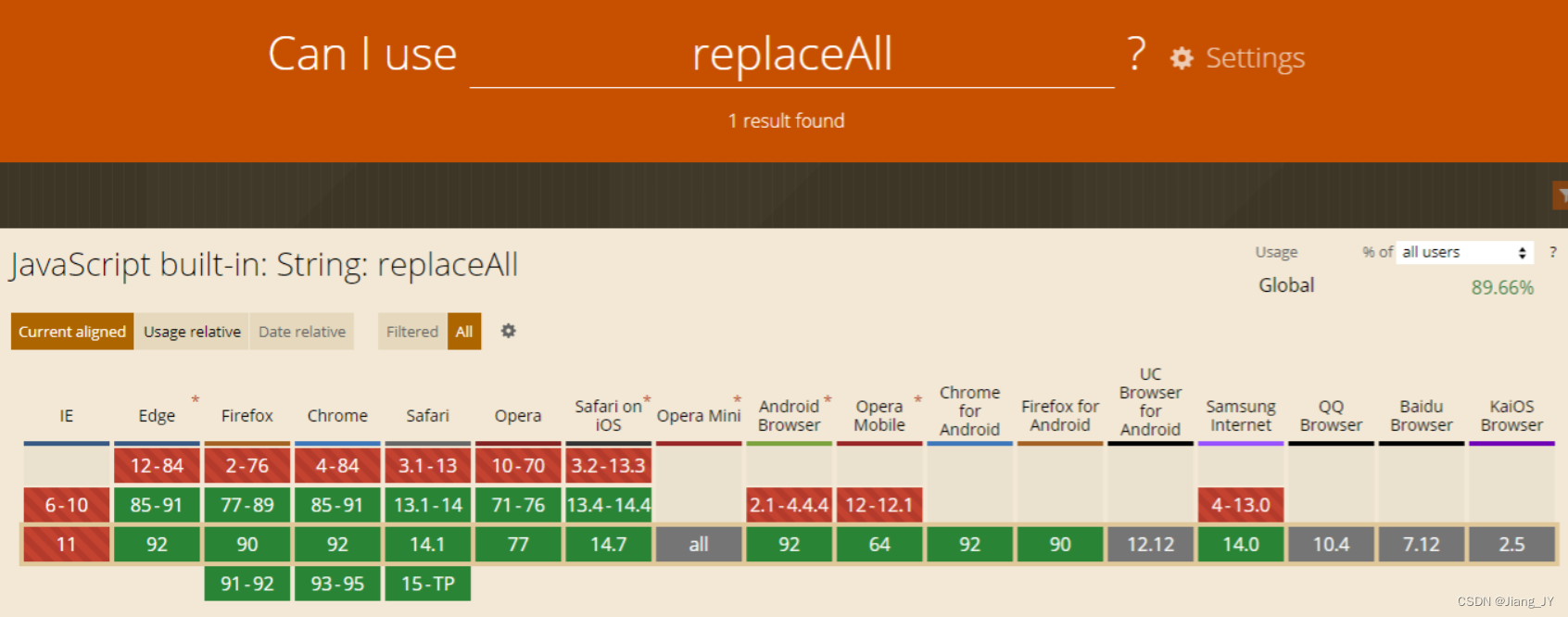
在一些较旧版本的浏览器中可能会出现 replaceAll 方法不兼容,提示replaceAll 方法 undefined 的问题。浏览器版本兼容情况如下图所示:

解决
可以通过 replace + 正则表达式 的方法来代替 replaceAll 方法:
let str = "我是一段文本aaa";
let newStr = str.replace(/aaa/gm,"bbb")
console.log(newStr) //我是一段文本bbb
或者
let str = "我是一段文本aaa";
let newStr = str.replace(new RegExp("aaa","gm"),"bbb")
console.log(newStr) //我是一段文本bbb
如果代码只是少部分需要用到 replaceAll 直接用上面方法替换 replaceAll 就可以了,如果代码频繁使用了 replaceAll ,可以对浏览器是否支持该方法进行判断,不支持可以在 String 原型上添加 replaceAll 方法,代码如下:
if(!String.prototype.replaceAll){
String.prototype.replaceAll = function(str1,str2){
return this.replace(new RegExp(str1,"gm"),str2);
}
}
//用法:
let str = "我是一段文本aaa";
let newStr = str.replaceAll('aaa','bbb')
console.log(newStr) //我是一段文本bbb





















 1267
1267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








