拜读了 LGJ Font Notes 的 Serif VS. Sans Serif 注1 一文,顿时胸中豁然开朗,终于明白了什么是Sans Serif字体,什么是Serif字体,什么地方应该使用Sans Serif字体,什么地方又应该使用Serif字体。这些问题,不管是对Web Designer还是普通用户,了解它我觉得还是十分必要的,比如在很多浏览器中就涉及相应的设置。
在西方国家罗马字母阵营中,字体分为两大种类:Sans Serif和 Serif,打字机体虽然也属于 Sans Serif,但由于是等宽字体,所以另外独立出 Monospace 这一种类,例如在Web中,表示代码时常常要使用等宽字体。
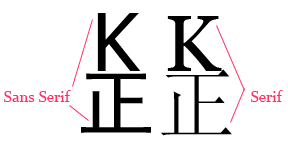
Serif的意思是,在字的笔画开始及結束的地方有额外的装饰,而且笔画的粗细会因直橫的不同而有不同。相反的,Sans Serif则沒有这些额外的装饰,笔画粗细大致差不多。如下图:

可以看出,我们平时所用的Georgia、Times New Roman等就属于Serif字体,而Arial、Tahoma、Verdana等则属于Sans Serif字体。对中文而言,同样存在这两大种类,很明显,宋体、细明体(繁体中常用)等就属于Serif,而黑体、幼圆等则属于Sans Serif。
Serif 和 Sans Serif 的一般比较
- Serif的字体容易辨认,因此易读性较高。反之Sans Serif 则较醒目,但在行文阅读的情況下,Sans Serif 容易造成字母辨认的困扰,常会有来回重读及上下行错乱的情形。
- Serif 强调了字母笔画的开始及结束,因此较易前后连续性的辨识。
- Serif 强调一个word,而非单一的字母,反之Sans Serif则强调个别字母。
- 在小字体的场合,通常Sans Serif比Serif更清晰。
适用用途:
通常文章的內文、正文使用的是易读性较佳的 Serif 字体,这可增加易读性,而且长时间阅读下因为会以word为单位来阅读,较不容易疲倦。而标题、表格內用字则采用较醒目的Sans Serif字体,它需要显著、醒目,但不必长时间盯著这些字来阅读。
像宣传品、海报类,为求醒目,它的短篇的段落也会采用Sans Serif字体。但在书籍、报刊杂志,正文有相当篇幅的情形下,则应采用Serif字体来减轻读者阅读上的负担。在Web设计及浏览器设置中也应遵循此原则为是。
实际应用
在Firefox中(目前似乎只有Firefox有此功能),可以分别单独指定Sans Serif、Serif及Monospace的中西文字体,然而这个选项并未设置在工具菜单中,不过可以在Addressbar中键入about:config,然后在Filter中过滤font找到如下Preference Name:
font.name.monospace.x-western font.name.monospace.zh-CN font.name.sans-serif.x-western font.name.sans-serif.zh-CN font.name.serif.x-western font.name.serif.zh-CN
你可以依照上述Sans Serif、Serif及Monospace的原则来分别指定一种对应字体,按照W3C的CSS规则注2,在font(或者font-family)的最后都要求指定一个Serif这样的Generic-family,避免客户端实在没有指定字体时使用本机上的Serif默认字体。
由于Mozilla系的浏览器的这种特性,我们在CSS的font设定中,可以分别设定中西文字体来丰富版面,例如我们指定一组小字体(类似此文章标题下的日期、作者、类别):
font-family: Arial, PMingLiU, Sans-Serif; /*按照文章前面所讲,在小字体时Sans-serif更为清晰,所以随便指定一个Arial, 而作为Serif的PMingLiU(明体)在小字体显示时也有不俗的外观。 最后不忘指定一个Sans-Serif类。*/




















 370
370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








