这两天模仿着做了一个apk电子书的应用,有翻页效果,本来是想学一下自己写的,无奈,最后偷懒使用了别人写的 翻页类 PageWidget.java
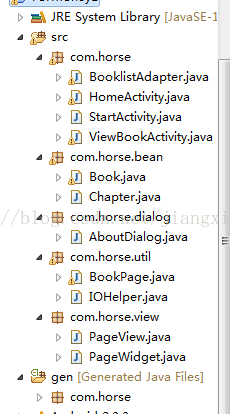
下面是工程文件的结构
这个是写的类的包结构,PageView.java 类本类是打算自己写的,然后学习安卓动画效果,但是由于时间加上懒,再加上看晕了,就使用了别人写的PageWidger.java类。来源我忘了,当时搜索到的,本来是打算学习的。
好了下面,插入代码:
HomeActivity.java
package com.horse;
import com.horse.R;
import com.horse.bean.Book;
import com.horse.dialog.AboutDialog;
import android.app.Activity;
import android.app.Dialog;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.AdapterView.OnItemClickListener;
public class HomeActivity extends Activity {
private ListView booklistLv;
private TextView booknameTv;
private Book book;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.home_activity);
booklistLv = (ListView) findViewById(R.id.booklist_lv);
booknameTv = (TextView) findViewById(R.id.bookname_tv);
book = Book.getInstance();
booklistLv.setOnItemClickListener(itemListener);
init();
}
private void init() {
booknameTv.setText(book.getBookname());
fillBooklistLv();
}
private void fillBooklistLv(){
BooklistAdapter bAdapter = new BooklistAdapter(book.getChapterList(),
this);
booklistLv.setAdapter(bAdapter);
}
private OnItemClickListener itemListener = new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
Intent intent = new Intent(HomeActivity.this,
ViewBookActivity.class);
intent.putExtra("listorder", position);
startActivity(intent);
}
};
public boolean onCreateOptionsMenu(Menu menu) {
menu.add(0, 1, 0, "关于");
return super.onCreateOptionsMenu(menu);
}
public boolean onOptionsItemSelected(MenuItem item) {
AboutDialog dia = new AboutDialog(HomeActivity.this);
dia.show();
dia.setAboutTv(getString(R.string.developer));
return true;
}
}
package com.horse;
import com.horse.R;
import com.horse.bean.Chapter;
import com.horse.util.BookPage;
import com.horse.util.IOHelper;
import com.horse.view.PageWidget;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.MotionEvent;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.view.View.OnTouchListener;
public class ViewBookActivity extends Activity{
/*private TextView booktitleTv;
private TextView bookcontentTv;*/
private PageWidget pageWidget;
private Bitmap curBitmap, nextBitmap;
private Canvas curCanvas, nextCanvas;
private BookPage bookpage ;
private Chapter chapter;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
initChapter();
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
int w = dm.widthPixels;
int h = dm.heightPixels;
System.out.println(w + "\t" + h);
curBitmap = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
nextBitmap = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
curCanvas = new Canvas(curBitmap);
nextCanvas = new Canvas(nextBitmap);
bookpage = new BookPage(w, h, chapter);
bookpage.setBgBitmap(BitmapFactory.decodeResource(getResources(),
R.drawable.bg));
bookpage.draw(curCanvas);
pageWidget = new PageWidget(this, w, h);
setContentView(pageWidget);
pageWidget.setBitmaps(curBitmap, curBitmap);
pageWidget.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent e) {
// TODO Auto-generated method stub
boolean ret = false;
boolean toAnotherChapter = true;
if (v == pageWidget) {
if (e.getAction() == MotionEvent.ACTION_DOWN) {
pageWidget.abortAnimation();
pageWidget.calcCornerXY(e.getX(), e.getY());
bookpage.draw(curCanvas);
if (pageWidget.DragToRight()) {
if(bookpage.prePage()){
bookpage.draw(nextCanvas);
} else
return false;
} else {
if (bookpage.nextPage()){
bookpage.draw(nextCanvas);
}
else
return false;
}
pageWidget.setBitmaps(curBitmap, nextBitmap);
}
ret = pageWidget.doTouchEvent(e);
return ret;
}
return false;
}
});
}
private void init(){
initChapter();
/*booktitleTv.setText(chapter.getTitle());
bookcontentTv.setText(chapter.getContent());*/
}
private void initChapter(){
Intent intent = getIntent();
int order = intent.getIntExtra("listorder", -1);
chapter = IOHelper.getChapter(order);
}
}
BookPage.java
package com.horse.util;
import java.text.DecimalFormat;
import java.util.Vector;
import com.horse.bean.Chapter;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Align;
import android.text.format.Time;
/**
* 这个类的目的是为在看书翻页时,需要进行的动作提供接口。
* 包括翻向下一页,翻向上一页。在翻到每章最后一页时,如果后面还有章节就继续翻向下一章节,没有就向用户显示已读完。
* 在翻向上一章节时,如果前面还有章节,就翻到上一章节,没有就向用户显示,这已经是第一章节。
*
* 在直觉上认为这个应该只设置成一个接口,因为只需向视图层提供动作接口,也就是本类应属于模型层。则其设置为一个借口可能也合适。
* 但是如果设置成一个接口,那么接口的实现类,有多个都要保存的数据。那么为了代码重用,抽象类可能比接口更加合适。 上面是个人分析,可能不是很合适。
*
* @author MJZ
*
*/
public class BookPage {
// configuration information
private int screenWidth; // 屏幕宽度
private int screenHeight; // 屏幕高度
private int fontSize; // 字体大小
private int lineHgight; //每行的高度
private int marginWidth = 15; // 左右与边缘的距离
private int marginHeight = 15; // 上下与边缘的距离
private int text







 这篇博客分享了一个Android电子书应用的源码,主要特点是其翻页效果。作者原本打算自己实现,但最终采用了第三方的PageWidget类。源码中,HomeActivity.java是关键,注释详细。要更换书籍,只需修改assets文件夹下的资源和strings.xml中的章节信息。
这篇博客分享了一个Android电子书应用的源码,主要特点是其翻页效果。作者原本打算自己实现,但最终采用了第三方的PageWidget类。源码中,HomeActivity.java是关键,注释详细。要更换书籍,只需修改assets文件夹下的资源和strings.xml中的章节信息。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 393
393

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








