最早接触这个类,是因为想做仿QQ截图的效果.巧的很,学会了如何做截图后,.NET课堂上老师也正巧要讲关于c#绘图方面的知识,并且我自己又在网上学习金老师的培训班,也是要用到这个类.在学习中有一些体会,所以准备把这些体会记下来,因为内容比较多,可能我会分几次写.
废话不多说了,我们先来认识一下这个GDI+,看看它到底长什么样.
GDI+:Graphics Device Interface Plus也就是图形设备接口,提供了各种丰富的图形图像处理功能;在C#.NET中,使用GDI+处理二维(2D)的图形和图像,使用DirectX处理三维(3D)的图形图像,图形图像处理用到的主要命名空间是System . Drawing:提供了对GDI+基本图形功能的访问,主要有Graphics类、Bitmap类、从Brush类继承的类、Font类、Icon类、Image类、Pen类、Color类等.
大概了解了什么是GDI+后,我们来看一下绘图要用到的主要工具,要画图,肯定要画板吧,在C#中画板可以通过Graphics这个类来创建,有了画板,总得弄个笔什么之类的吧,不然怎么画呀,难不成我们用手指画.笔又可以分好多种类,比如铅笔,画刷等.它们的区别主要是铅笔可以用来画线条,而画刷呢,嘿嘿,自己考虑下.在c#中我们可以用Pen,Brush类来实现类似功能.颜料则自然是用Color类了.
有了工具,我们就可以开始动手了!
实现效果:在空白窗体中画基本图形
首先准备一个画板:
创建一个画板主要有3种方式:
A: 在窗体或控件的Paint事件中直接引用Graphics对象
B: 利用窗体或某个控件的CreateGraphics方法
C: 从继承自图像的任何对象创建Graphics对象
这次我们就先以A为例说明问题:
 private
void
Form1_Paint(
object
sender, PaintEventArgs e)
private
void
Form1_Paint(
object
sender, PaintEventArgs e)

 {
{ Graphics g= e.Graphics;//创建画板,这里的画板是由Form提供的.
Graphics g= e.Graphics;//创建画板,这里的画板是由Form提供的. }
}

然后,我们要只笔:
 private
void
Form1_Paint(
object
sender, PaintEventArgs e)
private
void
Form1_Paint(
object
sender, PaintEventArgs e)

 {
{ Graphics g= e.Graphics;//创建画板,这里的画板是由Form提供的.
Graphics g= e.Graphics;//创建画板,这里的画板是由Form提供的. Pen p=new Pen(Color.Blue,2);//定义了一个蓝色,宽度为的画笔
Pen p=new Pen(Color.Blue,2);//定义了一个蓝色,宽度为的画笔 }
}

接下来我们就可以来画画了.
 private
void
Form1_Paint(
object
sender, PaintEventArgs e)
private
void
Form1_Paint(
object
sender, PaintEventArgs e)

 {
{ Graphics g= e.Graphics;//创建画板,这里的画板是由Form提供的.
Graphics g= e.Graphics;//创建画板,这里的画板是由Form提供的. Pen p=new Pen(Color.Blue,2);//定义了一个蓝色,宽度为的画笔
Pen p=new Pen(Color.Blue,2);//定义了一个蓝色,宽度为的画笔 g.DrawLine(p,10,10,100,100);//在画板上画直线,起始坐标为(10,10),终点坐标为(100,100)
g.DrawLine(p,10,10,100,100);//在画板上画直线,起始坐标为(10,10),终点坐标为(100,100) g.DrawRectangle(p,10,10,100,100);//在画板上画矩形,起始坐标为(10,10),宽为,高为
g.DrawRectangle(p,10,10,100,100);//在画板上画矩形,起始坐标为(10,10),宽为,高为 g.DrawEllipse(p,10,10,100,100);//在画板上画椭圆,起始坐标为(10,10),外接矩形的宽为,高为
g.DrawEllipse(p,10,10,100,100);//在画板上画椭圆,起始坐标为(10,10),外接矩形的宽为,高为 }
}

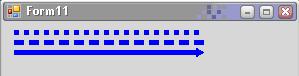
效果图如下:

在上一片里已经向大家介绍了如何使用GDI+绘制简单的图像,这一片继续向大家介绍其它一些绘图知识.
1.首先我们来看下上一片中我们使用过的Pen.
Pen的属性主要有: Color(颜色),DashCap(短划线终点形状),DashStyle(虚线样式),EndCap(线尾形状), StartCap(线头形状),Width(粗细)等.
我们可以用Pen 来画虚线,带箭头的直线等
 Pen p
=
new
Pen(Color.Blue,
5
);
//
设置笔的粗细为,颜色为蓝色
Pen p
=
new
Pen(Color.Blue,
5
);
//
设置笔的粗细为,颜色为蓝色
 Graphics g
=
this
.CreateGraphics();
Graphics g
=
this
.CreateGraphics();
 //
画虚线
//
画虚线
 p.DashStyle
=
DashStyle.Dot;
//
定义虚线的样式为点
p.DashStyle
=
DashStyle.Dot;
//
定义虚线的样式为点
 g.DrawLine(p,
10
,
10
,
200
,
10
);
g.DrawLine(p,
10
,
10
,
200
,
10
);
 //
自定义虚线
//
自定义虚线

 p.DashPattern
=
new
float
[]
p.DashPattern
=
new
float
[]
 {2,1 }
;
//
设置短划线和空白部分的数组
{2,1 }
;
//
设置短划线和空白部分的数组
 g.DrawLine(p,
10
,
20
,
200
,
20
);
g.DrawLine(p,
10
,
20
,
200
,
20
);
 //
画箭头,只对不封闭曲线有用
//
画箭头,只对不封闭曲线有用
 p.DashStyle
=
DashStyle.Solid;
//
恢复实线
p.DashStyle
=
DashStyle.Solid;
//
恢复实线
 p.EndCap
=
LineCap.ArrowAnchor;
//
定义线尾的样式为箭头
p.EndCap
=
LineCap.ArrowAnchor;
//
定义线尾的样式为箭头
 g.DrawLine(p,
10
,
30
,
200
,
30
);
g.DrawLine(p,
10
,
30
,
200
,
30
);
 g.Dispose();
g.Dispose(); p.Dispose();
p.Dispose();
以上代码运行结果:

2.接下来我们来看下Brush的使用
作用:我们可以用画刷填充各种图形形状,如矩形、椭圆、扇形、多边形和封闭路径等,主要有几种不同类型的画刷:
• SolidBrush:画刷最简单的形式,用纯色进行绘制
• HatchBrush:类似于 SolidBrush,但是可以利用该类从大量预设的图案中选择绘制时要使用的图案,而不是纯色
• TextureBrush:使用纹理(如图像)进行绘制
• LinearGradientBrush:使用沿渐变混合的两种颜色进行绘制
• PathGradientBrush :基于编程者定义的唯一路径,使用复杂的混合色渐变进行绘制
我们这里只是简单介绍使用其中的几种:
 Graphics g
=
this
.CreateGraphics();
Graphics g
=
this
.CreateGraphics(); Rectangle rect
=
new
Rectangle(
10
,
10
,
50
,
50
);
//
定义矩形,参数为起点横纵坐标以及其长和宽
Rectangle rect
=
new
Rectangle(
10
,
10
,
50
,
50
);
//
定义矩形,参数为起点横纵坐标以及其长和宽
 //
单色填充
//
单色填充
 SolidBrush b1
=
new
SolidBrush(Color.Blue);
//
定义单色画刷
SolidBrush b1
=
new
SolidBrush(Color.Blue);
//
定义单色画刷
 g.FillRectangle(b1, rect);
//
填充这个矩形
g.FillRectangle(b1, rect);
//
填充这个矩形
 //
字符串
//
字符串
 g.DrawString(
"
字符串
"
,
new
Font(
"
宋体
"
,
10
), b1,
new
PointF(
90
,
10
));
g.DrawString(
"
字符串
"
,
new
Font(
"
宋体
"
,
10
), b1,
new
PointF(
90
,
10
));
 //
用图片填充
//
用图片填充
 TextureBrush b2
=
new
TextureBrush(Image.FromFile(
@"
e:\picture\1.jpg
"
));
TextureBrush b2
=
new
TextureBrush(Image.FromFile(
@"
e:\picture\1.jpg
"
)); rect.Location
=
new
Point(
10
,
70
);
//
更改这个矩形的起点坐标
rect.Location
=
new
Point(
10
,
70
);
//
更改这个矩形的起点坐标
 rect.Width
=
200
;
//
更改这个矩形的宽来
rect.Width
=
200
;
//
更改这个矩形的宽来
 rect.Height
=
200
;
//
更改这个矩形的高
rect.Height
=
200
;
//
更改这个矩形的高
 g.FillRectangle(b2, rect);
g.FillRectangle(b2, rect);
 //
用渐变色填充
//
用渐变色填充
 rect.Location
=
new
Point(
10
,
290
);
rect.Location
=
new
Point(
10
,
290
); LinearGradientBrush b3
=
new
LinearGradientBrush(rect, Color.Yellow , Color.Black , LinearGradientMode.Horizontal);
LinearGradientBrush b3
=
new
LinearGradientBrush(rect, Color.Yellow , Color.Black , LinearGradientMode.Horizontal); g.FillRectangle(b3, rect);
g.FillRectangle(b3, rect);
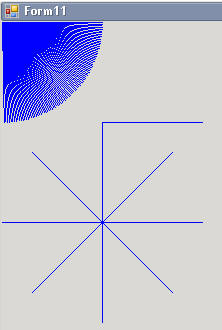
运行效果图:

3.坐标轴变换
在winform中的坐标轴和我们平时接触的平面直角坐标轴不同,winform中的坐标轴方向完全相反:窗体的左上角为原点(0,0),水平向左则X增大,垂直下向则Y增大

接下来,我们来实际操作下,通过旋转坐标轴的方向来画出不同角度的图案,或通过更改坐标原点的位置来平衡坐标轴的位置.
 Graphics g
=
this
.CreateGraphics();
Graphics g
=
this
.CreateGraphics();
 //
单色填充
//
单色填充 //
SolidBrush b1 = new SolidBrush(Color.Blue);
//
定义单色画刷
//
SolidBrush b1 = new SolidBrush(Color.Blue);
//
定义单色画刷
 Pen p
=
new
Pen(Color.Blue,
1
);
Pen p
=
new
Pen(Color.Blue,
1
);
 //
转变坐标轴角度
//
转变坐标轴角度
 for
(
int
i
=
0
; i
<
90
; i
++
)
for
(
int
i
=
0
; i
<
90
; i
++
)

 {
{ g.RotateTransform(i);//每旋转一度就画一条线
g.RotateTransform(i);//每旋转一度就画一条线 g.DrawLine(p,0,0,100,0);
g.DrawLine(p,0,0,100,0); g.ResetTransform();//恢复坐标轴坐标
g.ResetTransform();//恢复坐标轴坐标 }
}

 //
平移坐标轴
//
平移坐标轴
 g.TranslateTransform(
100
,
100
);
g.TranslateTransform(
100
,
100
); g.DrawLine(p,
0
,
0
,
100
,
0
);
g.DrawLine(p,
0
,
0
,
100
,
0
); g.ResetTransform();
g.ResetTransform();
 //
先平移到指定坐标,然后进行度旋转
//
先平移到指定坐标,然后进行度旋转
 g.TranslateTransform(
100
,
200
);
g.TranslateTransform(
100
,
200
); for
(
int
i
=
0
; i
<
8
; i
++
)
for
(
int
i
=
0
; i
<
8
; i
++
)

 {
{ g.RotateTransform(45);
g.RotateTransform(45); g.DrawLine(p,0,0,100,0);
g.DrawLine(p,0,0,100,0); }
}

 g.Dispose();
g.Dispose();
运行效果图:

4.最后我们来看下Graphics这个画板上我们还可以画什么
其实我们上面用到的都是在画一些简单的图形,直线,矩形,扇形,圆孤等,我们还可以用它来绘制图片,这可以用它的DrawImage方法.这里我不详细讲解,大家有兴趣可以自己去MSDN了解下.我们后面会讲到的截图就会用到这个方法.
前两篇已经基本向大家介绍了绘图的基本知识.那么,我就用我们上两篇所学的,做几个例子.
我们先来做一个简单的----仿QQ截图,关于这个的例子其实网上已经有这方面的资料了,但是为了文章的完整性,还是觉得有必要讲解.
我们先来看一下效果:

(图1)

(图2)
接下来看看这是如何做到的.
思路:将整个屏幕画在一个新的全屏窗体上.然后在这个新窗体上画矩形,最后保存矩形中的内容.
步骤:
A.新建一个窗体.命名为Catch.然后设置这个窗体的FormBorderStyle为None,WindowState为Maximized.
B.我们对代码进行编辑:
 using
System;
using
System; using
System.Collections.Generic;
using
System.Collections.Generic; using
System.ComponentModel;
using
System.ComponentModel; using
System.Data;
using
System.Data; using
System.Drawing;
using
System.Drawing; using
System.Text;
using
System.Text; using
System.Windows.Forms;
using
System.Windows.Forms;
 namespace
Client
namespace
Client

 {
{ publicpartial class Catch : Form
publicpartial class Catch : Form

 {
{ public Catch()
public Catch()

 {
{ InitializeComponent();
InitializeComponent(); }
}

 用户变量#region 用户变量
用户变量#region 用户变量 private Point DownPoint= Point.Empty;//记录鼠标按下坐标,用来确定绘图起点
private Point DownPoint= Point.Empty;//记录鼠标按下坐标,用来确定绘图起点 privatebool CatchFinished= false;//用来表示是否截图完成
privatebool CatchFinished= false;//用来表示是否截图完成 privatebool CatchStart= false;//表示截图开始
privatebool CatchStart= false;//表示截图开始 private Bitmap originBmp;//用来保存原始图像
private Bitmap originBmp;//用来保存原始图像 private Rectangle CatchRect;//用来保存截图的矩形
private Rectangle CatchRect;//用来保存截图的矩形 #endregion
#endregion
 //窗体初始化操作
//窗体初始化操作 privatevoid Catch_Load(object sender, EventArgs e)
privatevoid Catch_Load(object sender, EventArgs e)

 {
{ this.SetStyle(ControlStyles.OptimizedDoubleBuffer| ControlStyles.AllPaintingInWmPaint| ControlStyles.UserPaint,true);
this.SetStyle(ControlStyles.OptimizedDoubleBuffer| ControlStyles.AllPaintingInWmPaint| ControlStyles.UserPaint,true); this.UpdateStyles();
this.UpdateStyles(); //以上两句是为了设置控件样式为双缓冲,这可以有效减少图片闪烁的问题,关于这个大家可以自己去搜索下
//以上两句是为了设置控件样式为双缓冲,这可以有效减少图片闪烁的问题,关于这个大家可以自己去搜索下 originBmp=new Bitmap(this.BackgroundImage);//BackgroundImage为全屏图片,我们另用变量来保存全屏图片
originBmp=new Bitmap(this.BackgroundImage);//BackgroundImage为全屏图片,我们另用变量来保存全屏图片 }
}
 //鼠标左键点击结束截图
//鼠标左键点击结束截图 privatevoid Catch_MouseClick(object sender, MouseEventArgs e)
privatevoid Catch_MouseClick(object sender, MouseEventArgs e)

 {
{ if (e.Button== MouseButtons.Right)
if (e.Button== MouseButtons.Right)

 {
{ this.DialogResult= DialogResult.OK;
this.DialogResult= DialogResult.OK; this.Close();
this.Close(); }
} }
}
 //鼠标左键按下时动作
//鼠标左键按下时动作 privatevoid Catch_MouseDown(object sender, MouseEventArgs e)
privatevoid Catch_MouseDown(object sender, MouseEventArgs e)

 {
{ if (e.Button== MouseButtons.Left)
if (e.Button== MouseButtons.Left)

 {
{ if (!CatchStart)
if (!CatchStart)

 {//如果捕捉没有开始
{//如果捕捉没有开始 CatchStart=true;
CatchStart=true; DownPoint=new Point(e.X, e.Y);//保存鼠标按下坐标
DownPoint=new Point(e.X, e.Y);//保存鼠标按下坐标 }
} }
} }
}
 privatevoid Catch_MouseMove(object sender, MouseEventArgs e)
privatevoid Catch_MouseMove(object sender, MouseEventArgs e)

 {
{ if (CatchStart)
if (CatchStart)

 {//如果捕捉开始
{//如果捕捉开始 Bitmap destBmp= (Bitmap)originBmp.Clone();//新建一个图片对象,并让它与原始图片相同
Bitmap destBmp= (Bitmap)originBmp.Clone();//新建一个图片对象,并让它与原始图片相同 Point newPoint=new Point(DownPoint.X, DownPoint.Y);//获取鼠标的坐标
Point newPoint=new Point(DownPoint.X, DownPoint.Y);//获取鼠标的坐标 Graphics g= Graphics.FromImage(destBmp);//在刚才新建的图片上新建一个画板
Graphics g= Graphics.FromImage(destBmp);//在刚才新建的图片上新建一个画板 Pen p=new Pen(Color.Blue,1);
Pen p=new Pen(Color.Blue,1); int width= Math.Abs(e.X- DownPoint.X), height= Math.Abs(e.Y- DownPoint.Y);//获取矩形的长和宽
int width= Math.Abs(e.X- DownPoint.X), height= Math.Abs(e.Y- DownPoint.Y);//获取矩形的长和宽 if (e.X< DownPoint.X)
if (e.X< DownPoint.X)

 {
{ newPoint.X= e.X;
newPoint.X= e.X; }
} if (e.Y< DownPoint.Y)
if (e.Y< DownPoint.Y)

 {
{ newPoint.Y= e.Y;
newPoint.Y= e.Y; }
} CatchRect=new Rectangle(newPoint,new Size(width,height));//保存矩形
CatchRect=new Rectangle(newPoint,new Size(width,height));//保存矩形 g.DrawRectangle(p,CatchRect);//将矩形画在这个画板上
g.DrawRectangle(p,CatchRect);//将矩形画在这个画板上 g.Dispose();//释放目前的这个画板
g.Dispose();//释放目前的这个画板 p.Dispose();
p.Dispose(); Graphics g1=this.CreateGraphics();//重新新建一个Graphics类
Graphics g1=this.CreateGraphics();//重新新建一个Graphics类 //如果之前那个画板不释放,而直接g=this.CreateGraphics()这样的话无法释放掉第一次创建的g,因为只是把地址转到新的g了.如同string一样
//如果之前那个画板不释放,而直接g=this.CreateGraphics()这样的话无法释放掉第一次创建的g,因为只是把地址转到新的g了.如同string一样 g1=this.CreateGraphics();//在整个全屏窗体上新建画板
g1=this.CreateGraphics();//在整个全屏窗体上新建画板 g1.DrawImage(destBmp,new Point(0,0));//将刚才所画的图片画到这个窗体上
g1.DrawImage(destBmp,new Point(0,0));//将刚才所画的图片画到这个窗体上 //这个也可以属于二次缓冲技术,如果直接将矩形画在窗体上,会造成图片抖动并且会有无数个矩形.
//这个也可以属于二次缓冲技术,如果直接将矩形画在窗体上,会造成图片抖动并且会有无数个矩形. g1.Dispose();
g1.Dispose(); destBmp.Dispose();//要及时释放,不然内存将会被大量消耗
destBmp.Dispose();//要及时释放,不然内存将会被大量消耗
 }
} }
}
 privatevoid Catch_MouseUp(object sender, MouseEventArgs e)
privatevoid Catch_MouseUp(object sender, MouseEventArgs e)

 {
{ if (e.Button== MouseButtons.Left)
if (e.Button== MouseButtons.Left)

 {
{ if (CatchStart)
if (CatchStart)

 {
{ CatchStart=false;
CatchStart=false; CatchFinished=true;
CatchFinished=true;
 }
} }
} }
}
 //鼠标双击事件,如果鼠标位于矩形内,则将矩形内的图片保存到剪贴板中
//鼠标双击事件,如果鼠标位于矩形内,则将矩形内的图片保存到剪贴板中 privatevoid Catch_MouseDoubleClick(object sender, MouseEventArgs e)
privatevoid Catch_MouseDoubleClick(object sender, MouseEventArgs e)

 {
{ if (e.Button== MouseButtons.Left&&CatchFinished)
if (e.Button== MouseButtons.Left&&CatchFinished)

 {
{ if (CatchRect.Contains(new Point(e.X, e.Y)))
if (CatchRect.Contains(new Point(e.X, e.Y)))

 {
{ Bitmap CatchedBmp=new Bitmap(CatchRect.Width, CatchRect.Height);//新建一个于矩形等大的空白图片
Bitmap CatchedBmp=new Bitmap(CatchRect.Width, CatchRect.Height);//新建一个于矩形等大的空白图片 Graphics g= Graphics.FromImage(CatchedBmp);
Graphics g= Graphics.FromImage(CatchedBmp); g.DrawImage(originBmp,new Rectangle(0,0, CatchRect.Width, CatchRect.Height), CatchRect, GraphicsUnit.Pixel);
g.DrawImage(originBmp,new Rectangle(0,0, CatchRect.Width, CatchRect.Height), CatchRect, GraphicsUnit.Pixel); //把orginBmp中的指定部分按照指定大小画在画板上
//把orginBmp中的指定部分按照指定大小画在画板上 Clipboard.SetImage(CatchedBmp);//将图片保存到剪贴板
Clipboard.SetImage(CatchedBmp);//将图片保存到剪贴板 g.Dispose();
g.Dispose(); CatchFinished=false;
CatchFinished=false; this.BackgroundImage= originBmp;
this.BackgroundImage= originBmp; CatchedBmp.Dispose();
CatchedBmp.Dispose(); this.DialogResult= DialogResult.OK;
this.DialogResult= DialogResult.OK; this.Close();
this.Close(); }
} }
} }
} }
} }
}
C.创建了Catch窗体后,我们在截图按钮上加入以下事件:
 private
void
bCatch_Click(
object
sender, EventArgs e)
private
void
bCatch_Click(
object
sender, EventArgs e)

 {
{
 if (bCatch_HideCurrent.Checked)
if (bCatch_HideCurrent.Checked)

 {
{ this.Hide();//隐藏当前窗体
this.Hide();//隐藏当前窗体 Thread.Sleep(50);//让线程睡眠一段时间,窗体消失需要一点时间
Thread.Sleep(50);//让线程睡眠一段时间,窗体消失需要一点时间 Catch CatchForm=new Catch();
Catch CatchForm=new Catch(); Bitmap CatchBmp=new Bitmap(Screen.AllScreens[0].Bounds.Width, Screen.AllScreens[0].Bounds.Height);//新建一个和屏幕大小相同的图片
Bitmap CatchBmp=new Bitmap(Screen.AllScreens[0].Bounds.Width, Screen.AllScreens[0].Bounds.Height);//新建一个和屏幕大小相同的图片  Graphics g= Graphics.FromImage(CatchBmp);
Graphics g= Graphics.FromImage(CatchBmp); g.CopyFromScreen(new Point(0,0),new Point(0,0),new Size(Screen.AllScreens[0].Bounds.Width, Screen.AllScreens[0].Bounds.Height));//保存全屏图片
g.CopyFromScreen(new Point(0,0),new Point(0,0),new Size(Screen.AllScreens[0].Bounds.Width, Screen.AllScreens[0].Bounds.Height));//保存全屏图片 CatchForm.BackgroundImage= CatchBmp;//将Catch窗体的背景设为全屏时的图片
CatchForm.BackgroundImage= CatchBmp;//将Catch窗体的背景设为全屏时的图片 if (CatchForm.ShowDialog()== DialogResult.OK)
if (CatchForm.ShowDialog()== DialogResult.OK)

 {//如果Catch窗体结束,就将剪贴板中的图片放到信息发送框中
{//如果Catch窗体结束,就将剪贴板中的图片放到信息发送框中 IDataObject iData= Clipboard.GetDataObject();
IDataObject iData= Clipboard.GetDataObject(); DataFormats.Format myFormat= DataFormats.GetFormat(DataFormats.Bitmap);
DataFormats.Format myFormat= DataFormats.GetFormat(DataFormats.Bitmap); if (iData.GetDataPresent(DataFormats.Bitmap))
if (iData.GetDataPresent(DataFormats.Bitmap))

 {
{ richtextbox1.Paste(myFormat);
richtextbox1.Paste(myFormat); Clipboard.Clear();//清除剪贴板中的对象
Clipboard.Clear();//清除剪贴板中的对象 }
} this.Show();//重新显示窗体
this.Show();//重新显示窗体 }
} }
}
 }
}
这样我们的截图功能便完成了.
我想对于初学者来说如何消去第一次绘制的图片是个比较困难的问题.如果没有采取措施,你会发现只要你鼠标移动,就会画一个矩形,这样便会出现N多的矩形,而我们只是要最后的那一个.
一般解决这种问题的方法有两种:
1.就是在绘制第二个图形时,我们先用与底色相同的颜色将上次绘制的图形重新绘制一下.但这往往需要底色为纯色时使用.
2.我们并不直接将图形画在画板上,我们用一个图片A来保存原画板上的图片.然后再新建一个与图片A相同的图片B,将我们要绘制的图形画在该图片B上,然后再将该图片B画在画板上.这样图片A并没有被改变.于是第二次画的时候我们还是同样新建一个与图片A相同的图片进行绘制.那么上一次的图形就不会被保留下来.问题也就解决了.
http://www.cnblogs.com/yangjunwl/articles/1114153.html
private void button1_Click(object sender, EventArgs e)
{
//在picturebox画一个圆...
Graphics g = pictureBox1.CreateGraphics();
g.DrawEllipse(new Pen(Color.Black, 2), new Rectangle(0, 0, 50, 50));
//要清空所画的内容,只需要空间刷新就可以
//this.pictureBox1.Refresh();
}
private void button2_Click(object sender, EventArgs e) {
//保存图片
Bitmap bitmap = new Bitmap(pictureBox1.Width,pictureBox1.Height);
Graphics g = Graphics.FromImage(bitmap);
g.CopyFromScreen(this.Location.X+pictureBox1.Location.X+4,this.Location.Y+pictureBox1.Location.Y+28,0,0,pictureBox1.Size);
bitmap.Save("f:\\pic.bmp");
}
























 6415
6415

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








