一般的3D编程只需要使用RGB颜色空间就好了,但其实美术人员更多的是使用HSV(HSL),因为可以方便的调整饱和度和亮度。
有时候美术需要程序帮助调整饱和度来达到特定风格的渲染效果,这时候就需要转换颜色空间了。
出处:http://zh.wikipedia.org/wiki/HSL%E5%92%8CHSV%E8%89%B2%E5%BD%A9%E7%A9%BA%E9%97%B4
HSL 和 HSV(也叫做 HSB)是对RGB 色彩空间中点的两种有关系的表示,它们尝试描述比 RGB 更准确的感知颜色联系,并仍保持在计算上简单。HSL 表示 hue(色相)、saturation(饱和度)、lightness(亮度),HSV 表示 hue、saturation、value(色调) 而 HSB 表示 hue、saturation、brightness(明度)。
HSL 和 HSV 二者都把颜色描述在圆柱体内的点,这个圆柱的中心轴取值为自底部的黑色到顶部的白色而在它们中间是的灰色,绕这个轴的角度对应于“色相”,到这个轴的距离对应于“饱和度”,而沿着这个轴的距离对应于“亮度”,“色调”或“明度”。
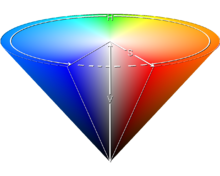
这两种表示在用目的上类似,但在方法上有区别。二者在数学上都是圆柱,但 HSV(色相,饱和度,明度)在概念上可以被认为是颜色的倒圆锥体(黑点在下顶点,白色在上底面圆心),HSL 在概念上表示了一个双圆锥体和圆球体(白色在上顶点,黑色在下顶点,最大横切面的圆心是半程灰色)。注意尽管在 HSL 和 HSV 中“色相”指称相同的性质,它们的“饱和度”的定义是明显不同的。
因为 HSL 和 HSV 是设备依赖的 RGB 的简单变换,(h, s, l) 或 (h, s, v) 三元组定义的颜色依赖于所使用的特定红色、绿色和蓝色“加法原色”。每个独特的 RGB 设备都伴随着一个独特的 HSL 和 HSV 空间。但是 (h, s, l) 或 (h, s, v) 三元组在被约束于特定 RGB 空间比如 sRGB 的时候就变成明确的了。
HSV 模型在 1978 年由埃尔维·雷·史密斯创立。
动机
艺术家有时偏好使用 HSV 颜色模型而不选择 RGB 或 CMYK 模型,因为它类似于人类感觉颜色的方式。RGB 和 CMYK 分别是加法原色和减法原色模型,以原色组合的方式定义颜色,而 HSV 以人类更熟悉的方式封装了关于颜色的信息:“这是什么颜色?深浅如何?明暗如何?”。HSL 颜色空间类似于 HSV,在某些方面甚至比它还好。
[编辑]用途
HSV 模型通常用于计算机图形应用中。在用户必须选择一个颜色应用于特定图形元素各种应用环境中,经常使用 HSV 色轮。在其中,色相表示为圆环;可以使用一个独立的三角形来表示饱和度和明度。典型的,这个三角形的垂直轴指示饱和度,而水平轴表示明度。在这种方式下,选择颜色可以首先在圆环中选择色相,在从三角形中选择想要的饱和度和明度。
HSV 模型的另一种可视方法是圆锥体。在这种表示中,色相被表示为绕圆锥中心轴的角度,饱和度被表示为从圆锥的横截面的圆心到这个点的距离,明度被表示为从圆锥的横截面的圆心到顶点的距离。某些表示使用了六棱锥体。这种方法更适合在一个单一物体中展示这个 HSV 色彩空间;但是由于它的三维本质,它不适合在二维计算机界面中选择颜色。
HSV 色彩空间还可以表示为类似于上述圆锥体的圆柱体,色相沿着圆柱体的外圆周变化,饱和度沿着从横截面的圆心的距离变化,明度沿着横截面到底面和顶面的距离而变化。这种表示可能被认为是 HSV 色彩空间的更精确的数学模型;但是在实际中可区分出的饱和度和色相的级别数目随着明度接近黑色而减少。此外计算机典型的用有限精度范围来存储 RGB 值;这约束了精度,再加上人类颜色感知的限制,使圆锥体表示在多数情况下更实用。
[编辑]HSL 与 HSV 的比较
HSL 类似于 HSV。对于一些人,HSL 更好的反映了“饱和度”和“亮度”作为两个独立参数的直觉观念,但是对于另一些人,它的饱和度定义是错误的,因为非常柔和的几乎白色的颜色在 HSL 可以被定义为是完全饱和的。对于 HSV 还是 HSL 更适合于人类用户界面是有争议的。
W3C 的 CSS3 规定声称“HSL 的优点是它对称于亮与暗(HSV 就不是这样)…”,这意味着:
- 在 HSL 中,饱和度分量总是从完全饱和色变化到等价的灰色(在 HSV 中,在极大值 V 的时候,饱和度从全饱和色变化到白色,这可以被认为是反直觉的)。
- 在 HSL 中,亮度跨越从黑色过选择的色相到白色的完整范围(在 HSV 中,V 分量只走一半行程,从黑到选择的色相)。
在软件中,通常以一个线性或圆形色相选择器和在其中为选定的色相选取饱和度和明度/亮度的一个二维区域(通常为方形或三角形)形式提供给用户基于色相的颜色模型(HSV 或 HSL)。通过这种表示,在 HSV 和 HSL 之间的区别就无关紧要了。但是很多程序还允许你通过线性滑块或数值录入框来选择颜色的明度/亮度,而对于这些控件通常使用要么 HSL 要么 HSV(而非二者)。HSV 传统上更常用。下面是一些例子:
- 使用 HSV (HSB)的应用:
- Apple Mac OS X 系统颜色选择器(有一个 H/S 颜色碟和一个 V 滑块)
- Xara Xtreme
- Paint.NET(有一个 H/S 颜色碟和一个 V 滑块)
- Adobe 图形应用程序(Illustrator,Photoshop,等等)
- Turbo Photo
- 使用 HSL 的应用:
- CSS3 规定
- Inkscape(从版本 0.42 开始)
- Macromedia Studio
- Microsoft Windows 系统颜色选择器(包括 Microsoft Paint)
- Paint Shop Pro
- ImageMagick
- 使用 HSV 和 HSL 二者的应用:
- Pixel image editor(从 Beta5 开始)
- Pixia
- Bryce
- GIMP(HSV 用于颜色选择,HSL 用于颜色调整)
[编辑]与其他颜色模型的比较
HSV 颜色空间在技术上不支持到辐射测定中测量的物理能量谱密度的一一映射。所以一般不建议做在 HSV 坐标和物理光性质如波长和振幅之间的直接比较。
[编辑]形式定义
HSL 和 HSV 在数学上定义为在 RGB 空间中的颜色的 R, G 和 B 的坐标的变换。
[编辑]从 RGB 到 HSL 或 HSV 的转换
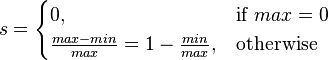
设 (r, g, b) 分别是一个颜色的红、绿和蓝坐标,它们的值是在 0 到 1 之间的实数。设 max 等价于 r, g 和 b 中的最大者。设 min 等于这些值中的最小者。要找到在 HSL 空间中的 (h, s, l) 值,这里的 h ∈ [0, 360)是角度的色相角,而 s, l ∈ [0,1] 是饱和度和亮度,计算为:
h 的值通常规范化到位于 0 到 360°之间。而 h = 0 用于 max = min 的(就是灰色)时候而不是留下 h 未定义。
HSL 和 HSV 有同样的色相定义,但是其他分量不同。HSV 颜色的 s 和 v 的值定义如下:
[编辑]从 HSL 到 RGB 的转换
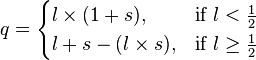
给定 HSL 空间中的 (h, s, l) 值定义的一个颜色,带有 h 在指示色相角度的值域 [0, 360)中,分别表示饱和度和亮度的s 和 l 在值域 [0, 1] 中,相应在 RGB 空间中的 (r, g, b) 三原色,带有分别对应于红色、绿色和蓝色的 r, g 和 b 也在值域 [0, 1] 中,它们可计算为:
首先,如果 s = 0,则结果的颜色是非彩色的、或灰色的。在这个特殊情况,r, g 和 b 都等于 l。注意 h 的值在这种情况下是未定义的。
当 s ≠ 0 的时候,可以使用下列过程:[1]
-
 (
h 规范化到值域 [0,1)内)
(
h 规范化到值域 [0,1)内)
对于每个颜色向量 Color = (ColorR, ColorG, ColorB) = (r, g, b),
[编辑]从 HSV 到 RGB 的转换
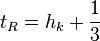
类似的,给定在 HSV 中 (h, s, v) 值定义的一个颜色,带有如上的 h,和分别表示饱和度和明度的 s 和 v 变化于 0 到 1 之间,在 RGB 空间中对应的 (r, g, b) 三原色可以计算为:
对于每个颜色向量 (r, g, b),
[编辑]例子
展示的 RGB 值的范围是 0.0 到 1.0。
| RGB | HSL | HSV | 结果 |
|---|---|---|---|
| (1, 0, 0) | (0°, 1, 0.5) | (0°, 1, 1) |
|
| (0.5, 1, 0.5) | (120°, 1, 0.75) | (120°, 0.5, 1) |
|
| (0, 0, 0.5) | (240°, 1, 0.25) | (240°, 1, 0.5) |
|
HSV颜色空间
HSV颜色空间可以用一个圆锥空间模型来描述。
从 RGB 到HSV 的转换
max=max(R,G,B)
min=min(R,G,B)
if R = max, H = (G-B)/(max-min)
if G = max, H = 2 + (B-R)/(max-min)
if B = max, H = 4 + (R-G)/(max-min)
H = H * 60
if H < 0, H = H + 360
V=max(R,G,B)
S=(max-min)/max
h 的值通常规范化到位于 0 到 360°之间。而 h = 0 用于 max = min 的(就是灰色)时候而不是留下 h 未定义。
以下为相应的VC代码:
void Rgb2Hsv(float R, float G, float B, float& H, float& S, float&V)
{
}
YUV颜色空间
优点作用
YUV主要用于优化彩色视频信号的传输,使其向后相容老式黑白电视。与RGB视频信号传输相比,它最大的优点在于只需占用极少的频宽(RGB要求三个独立的视频信号同时传输)。其中“Y”表示明亮度(Luminance或Luma),也就是灰阶值;而“U”和“V” 表示的则是色度(Chrominance或Chroma),作用是描述影像色彩及饱和度,用于指定像素的颜色。“亮度”是透过RGB输入信号来建立的,方法是将RGB信号的特定部分叠加到一起。“色度”则定义了颜色的两个方面─色调与饱和度,分别用Cr和CB来表示。其中,Cr反映了GB输入信号红色部分与RGB信号亮度值之间的差异。而CB反映的是RGB输入信号蓝色部分与RGB信号亮度值之同的差异。
采用YUV色彩空间的重要性是它的亮度信号Y和色度信号U、V是分离的。如果只有Y信号分量而没有U、V分量,那么这样表示的图像就是黑白灰度图像。彩色电视采用YUV空间正是为了用亮度信号Y解决彩色电视机与黑白电视机的兼容问题,使黑白电视机也能接收彩色电视信号。
YUV与RGB相互转换的公式如下(RGB取值范围均为0-255)︰
Y = 0.299R + 0.587G + 0.114B
U = -0.147R - 0.289G + 0.436B
V = 0.615R - 0.515G - 0.100B
R = Y + 1.14V
G = Y - 0.39U - 0.58V
B = Y + 2.03U
















































 3482
3482

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








