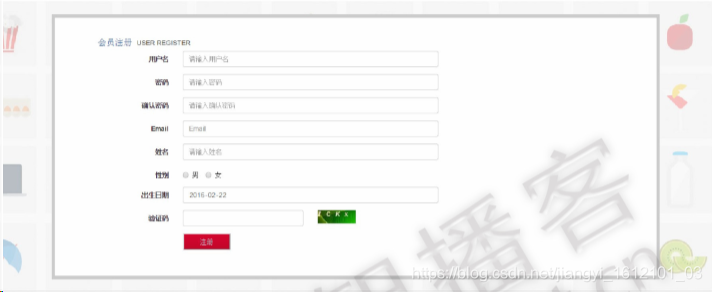
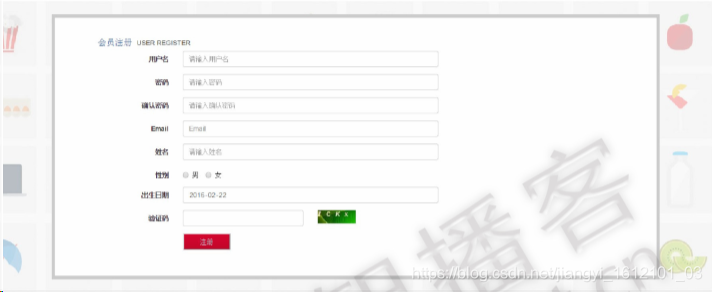
案例一:注册页面显示
- 效果如下:

- 相关表单标签:
- 标签 form:用于将用户输入数据提交到服务器
action属性:请求路径(提交到服务器的地址)
method属性:请求方式(常用取值:GET、POST)
- 标签input:用于用户输入信息
type属性:text文本框,password密码框,submit提交按钮,file文件上传,image图片提交按钮
name属性:服务器通过name获得提交的数据
- 标签select:下拉列表,
option属性:下拉列表中的一个选项,selected勾选当前列表项,value发送给服务器的选择项值。
name属性:服务器通过name获得提交的数据
- 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<table border="1px" align="center" width="1300px" cellpadding="0px" cellspacing="0px">
<!--1.logo部分-->
<tr>
<td>
<!--嵌套一个一行三列的表格-->
<table border="1px" width="100%">
<tr height="50px">
<td width="33.3%">
<img src="../img/logo2.png" height="47px" />
</td>
<td width="33.3%">
<img src="../img/header.png" height="47px" />
</td>
<td width="33.3%">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</td>
</tr>
</table>
</td>
</tr>
<!--2.导航栏部分-->
<tr height="50px">
<td bgcolor="black">
<a href="#">
<font size="5" color="white">首页</font>
</a>
<a href="#">
<font color="white">手机数码</font>
</a>
<a href="#">
<font color="white">电脑办公</font>
</a>
<a href="#">
<font color="white">鞋靴箱包</font>
</a>
<a href="#">
<font color="white">家用电器</font>
</a>
</td>
</tr>
<!--3.注册表单-->
<tr>
<td height="600px" background="../img/regist_bg.jpg">
<!--嵌套一个十行二列的表格-->
<form action="#" method="get" name="regForm">
<table border="1px" width="750px" height="400px" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white">
<tr height="40px">
<td colspan="2">
<font size="4">会员注册</font> USER REGISTER
</td>
</tr>
<tr>
<td>
用户名









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 140
140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








