这个效果在项目开始的时候就做了 也是从网上找的资料 比较简单 写出来与大家共享一下
首先需要把Jquery的文件引用进来
其次给div加上样式 :
显示层代码如下:
js代码和Jquery代码都不是很多 如下:
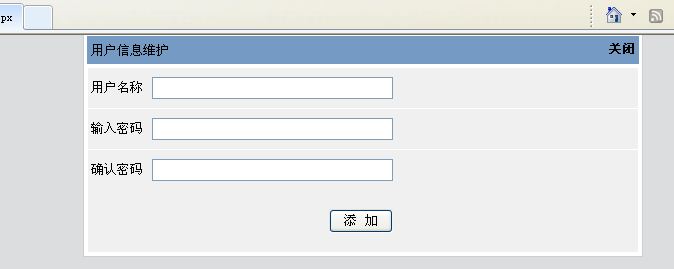
效果如图:


点击关闭后还有有一个渐变的过程
当然 更完整的更简单的代码来自http://www.code52.net/page/JS/js200811_26_225.html 我只是从这里稍稍做了一些改变变成自己项目能够用到的了
这个效果在项目开始的时候就做了 也是从网上找的资料 比较简单 写出来与大家共享一下
首先需要把Jquery的文件引用进来
其次给div加上样式 :
显示层代码如下:
js代码和Jquery代码都不是很多 如下:
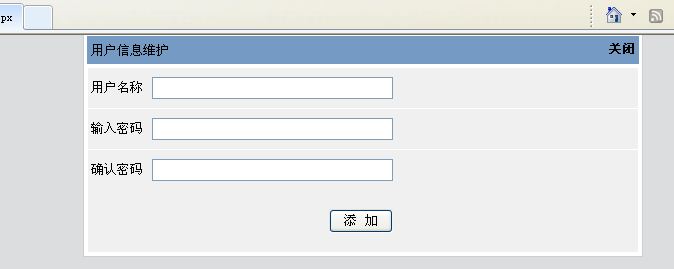
效果如图:


点击关闭后还有有一个渐变的过程
当然 更完整的更简单的代码来自http://www.code52.net/page/JS/js200811_26_225.html 我只是从这里稍稍做了一些改变变成自己项目能够用到的了
 3480
3480

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


