在上文中简单的写了static路径简单的返回(参见移动端搭建Http Server(五)—— 实现URL路由模块),本文将完善返回的内容,改为返回网页。
1.实现思路
- 在项目assets中内置网页内容
- http://192.168.1.104:8088/static/a/b.html —> assets/a/b.html
- 在ResourceInAssertsHandler中实现内置网页访问功能
2.先保存京东手机端的页面(访问m.jd.com另存为)
3.修改handle逻辑,返回访问的资源
@Override
public void handle(String uri, HttpContext httpContext) throws IOException {
int startIndex = mAcceptPrefix.length();
String assetsPath = uri.substring(startIndex);
InputStream in = mContext.getAssets().open(assetsPath);
byte[] raw = StreamToolKit.readRawFromStream(in);
in.close();
OutputStream os = httpContext.getUnderlySocket().getOutputStream();
PrintStream printStream = new PrintStream(os); // 包装流
printStream.println("HTTP/1.1 200 OK");
printStream.println("Content-Length:" + raw.length);
if (assetsPath.endsWith(".html")) {
printStream.println("Content-Type:text/html");
}else if (assetsPath.endsWith(".js")) {
printStream.println("Content-Type:text/js");
}else if (assetsPath.endsWith(".css")) {
printStream.println("Content-Type:text/css");
}else if (assetsPath.endsWith(".jpg")) {
printStream.println("Content-Type:text/jpg");
}else if (assetsPath.endsWith(".png")) {
printStream.println("Content-Type:text/png");
}
printStream.println();
printStream.write(raw);
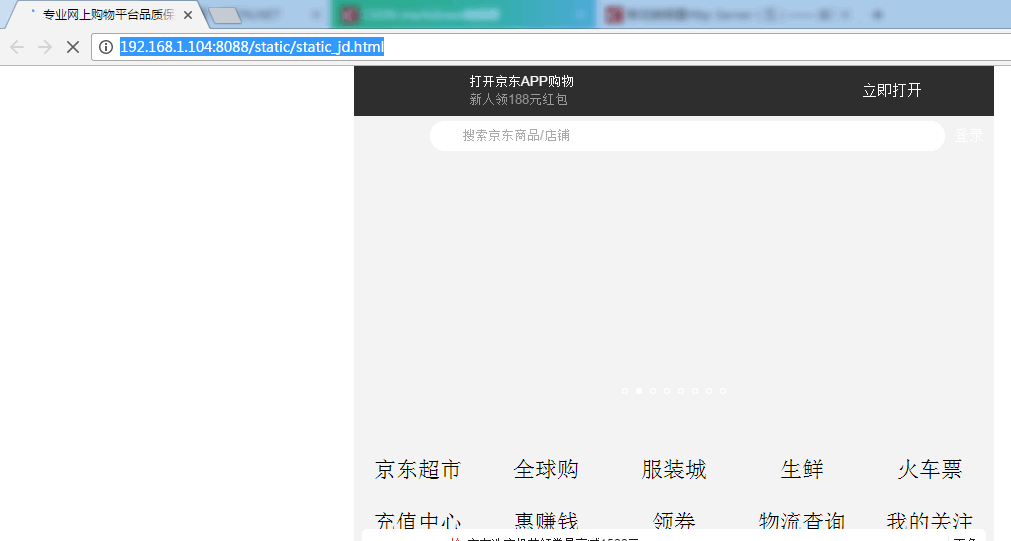
}4.在浏览器中输入地址验证
输入http://192.168.1.104:8088/static/static_jd.html
返回成功。
github源码地址:https://github.com/jianiuqi/AndroidServer
下篇讲解wifi传图 移动端搭建Http Server(七)—— 实现wifi传图
























 762
762

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








