流程
流程可以分为两部分,一部分是训练,一部分是测试。
关于如何使用face++提供的API可以看
http://blog.csdn.net/jianjian1992/article/details/46640483
起始界面
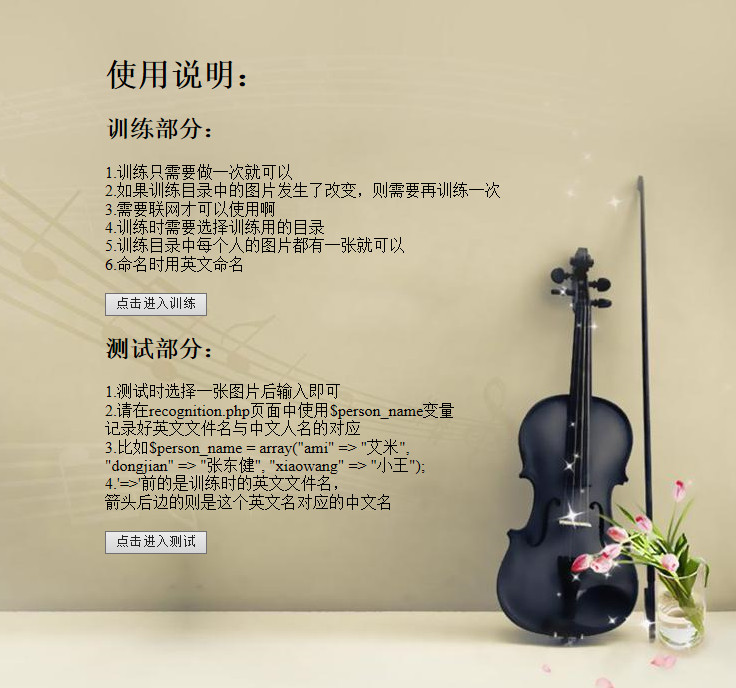
界面
如下所示,将使用说明进行了介绍,因为是初次使用,很多不太会,所以界面弄得比较简单,以能使用为第一目标。

实现细节
index.html是欢迎界面,记录一下几个小问题
中文的使用
在head部分加上字符集使用utf-8就好啦!
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
</head>文字居中与背景设置
在html最前面加了个style,设置body的显示效果。
文字显示设置为居中,使用height,width加上margin-top,margin-left便可以设置body部分在页面中显示的地方啦。
背景则设置了图片url,以及居中显示。
<style>
body
{
text-align:left;
height:500px;
width:600px;
top:50%;
margin-top:130px;
margin-left:550px;
background-image:url(./imgs/back.jpg);
background-position:center;
background-repeat:repeat-y;
}
</style>按钮的页面跳转
onClick里面用location记录将要跳转的界面。
<input type = "button" value = "点击进入测试" onClick = "location='test.php' "/>训练部分
包括
两部分:








 该博客介绍了如何使用PHP和Face++库构建一个人脸识别系统。从起始界面设计开始,包括界面布局、文字处理和按钮跳转,然后详细阐述了训练过程,如startTrain.php和train.php的实现,涉及训练数据的上传和模型构建。测试部分涵盖test.php和recognition.php,讲解了如何进行图片测试和获取识别结果。
该博客介绍了如何使用PHP和Face++库构建一个人脸识别系统。从起始界面设计开始,包括界面布局、文字处理和按钮跳转,然后详细阐述了训练过程,如startTrain.php和train.php的实现,涉及训练数据的上传和模型构建。测试部分涵盖test.php和recognition.php,讲解了如何进行图片测试和获取识别结果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 605
605

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








