好吧,作为一个学生党,时间也并不是很宽裕的,紧接着上篇,将Jquery版的表单验证给赶了出来,大家需要的可以看看,有什么问题,也可以跟我交流,共同进步…
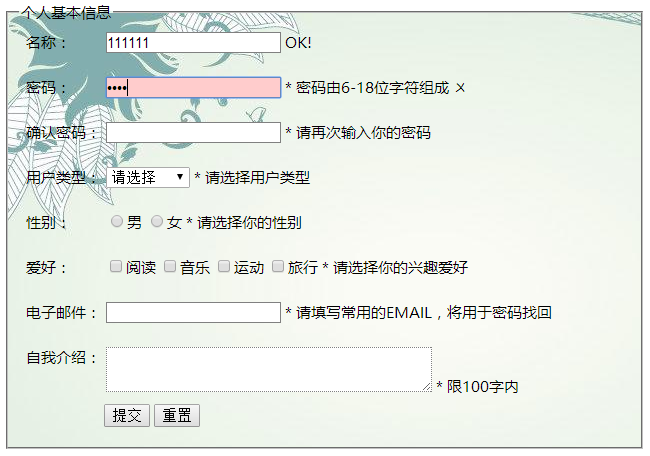
界面截图:
代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>个人信息注册</title>
<script src="jquery/jquery.js" type="text/javascript"></script>
<!-- 样式 -->
<link rel="stylesheet" href="css/1.css" />
<script type="text/javascript">
$(document).ready(function(){
//使用类选择器,选择class="left"的对象,设置该对象中的字体为12px
$(".left").css({
"box-shadow":"inset" });
//使用元素选择器,选择<input>对象,设置这些对象的css样式的边框
$("input").css("border","solid 1px gray");
//使用ID选择器,选择id="message"的对象,设置该对象的CSS样式的边框
$("#message").css("border","dotted 1px gray");
//选择所有的对象
$("*").css("font-size","15px");
//使用("span,legend")选择<span>和<legend>两个元素
$("span").css("color","black");
//属性选择器,选择name属性值为hobby的复选框,并设置为checked状态
/* $("input[name='hobby']").attr("checked",true); */
var ok1=false;
var ok2=false;
var ok3=false;
var ok4=false;
var ok5=false;
var ok6=false;
var ok7=false;
// 验证用户名
$('input[name="username"]').blur(function(){
if($(this).val().length >= 3 && $(this).val().length <=18 && $(this).val()!=''){
$(this).next().text('OK!').removeClass('state1').addClass('state4');
ok1=true;
}else{
$(this).focus();
$(this).next().text('* 用户名由3-18位字符组成 〤 ').removeClass(








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 871
871

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










