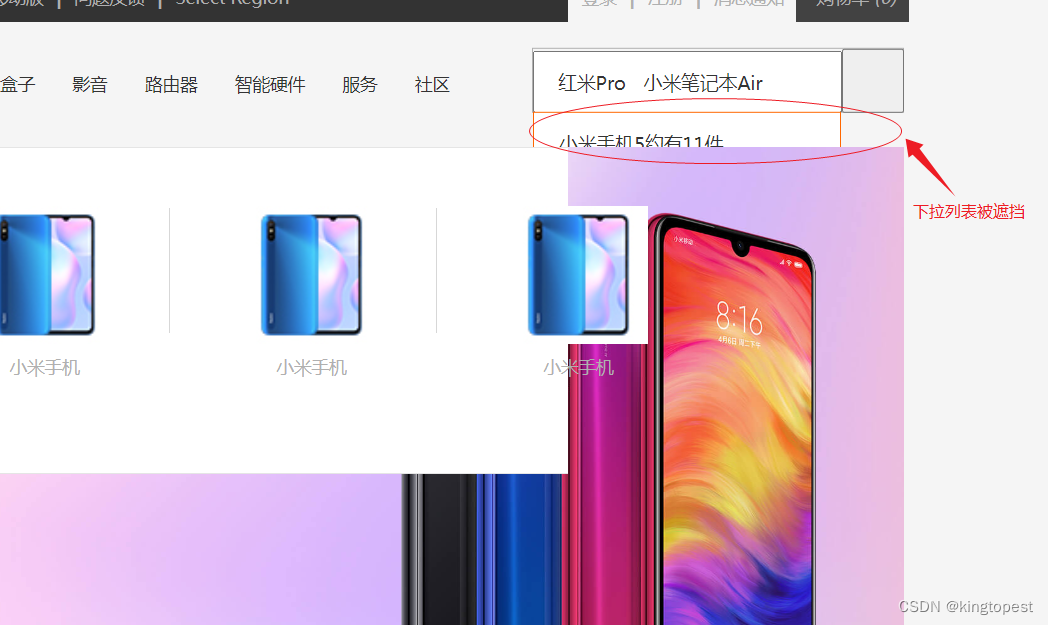
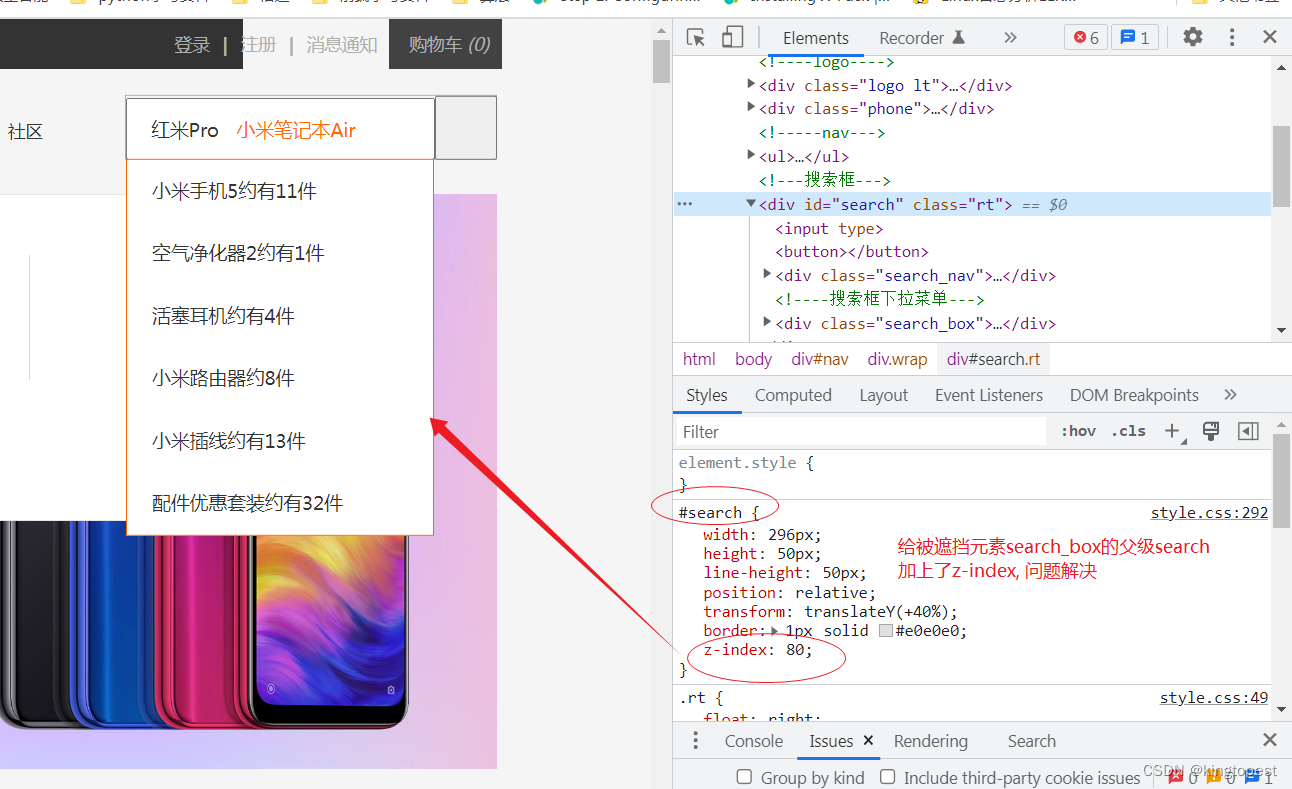
现象如下:

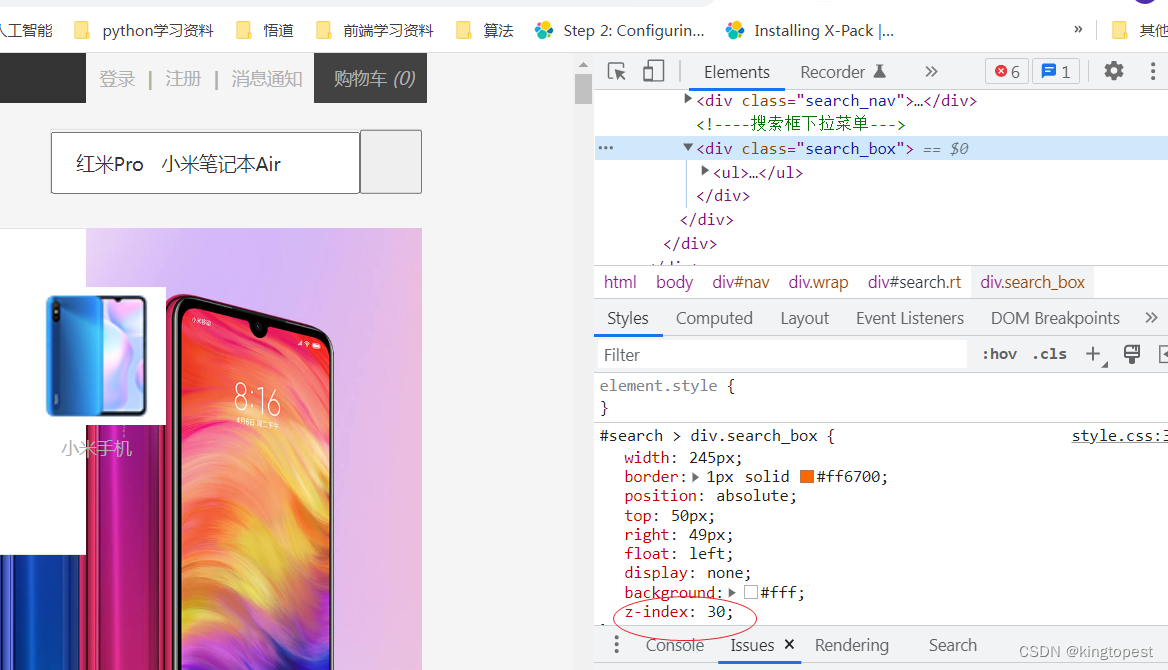
其实下拉列表已经设置了z-index:

但是为什么z-index没有生效呢。
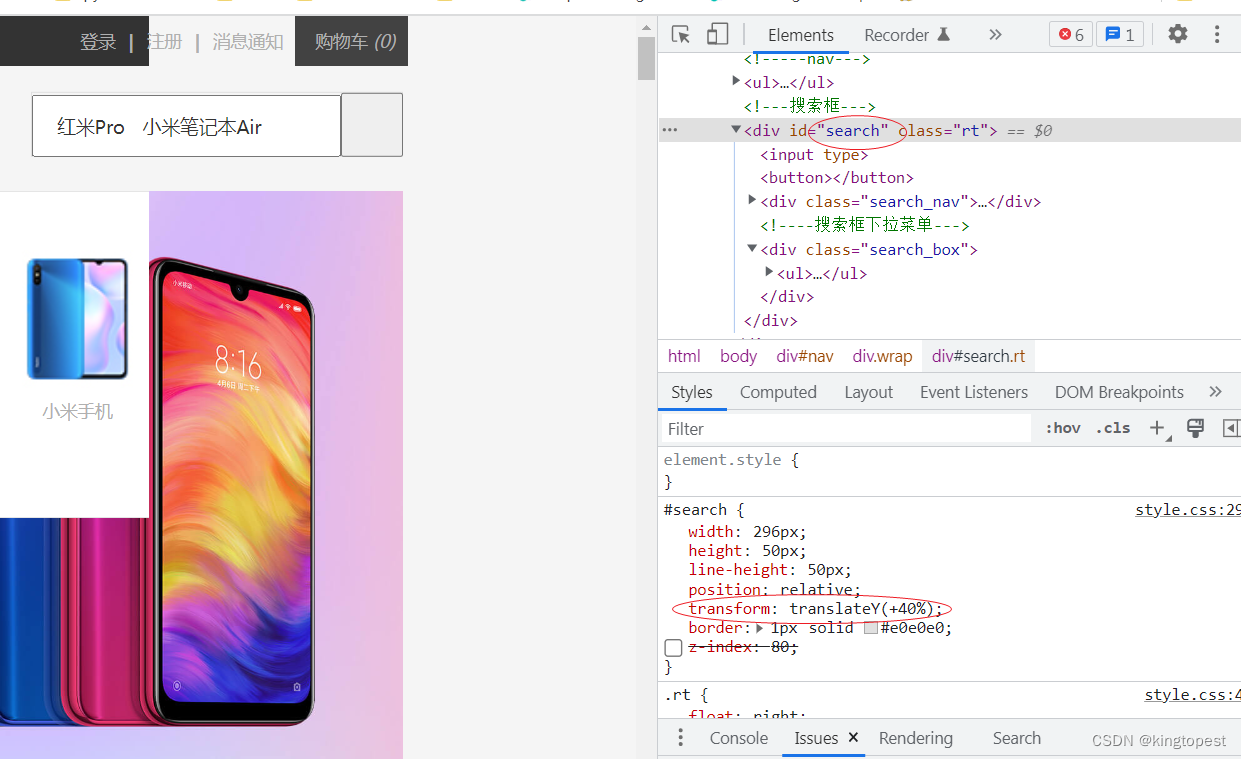
后来发现原来它的父级元素使用了transform进行垂直方向居中

网上查询了相关资料,说: tranform由于会构造一个新的context层, 然后这个层的z轴优先级会最低巴拉巴拉的,什么的解决办法是通过设置:transform-style:preserve-3d; 和transform:translateZ(xx值);
我试过了,没有作用。
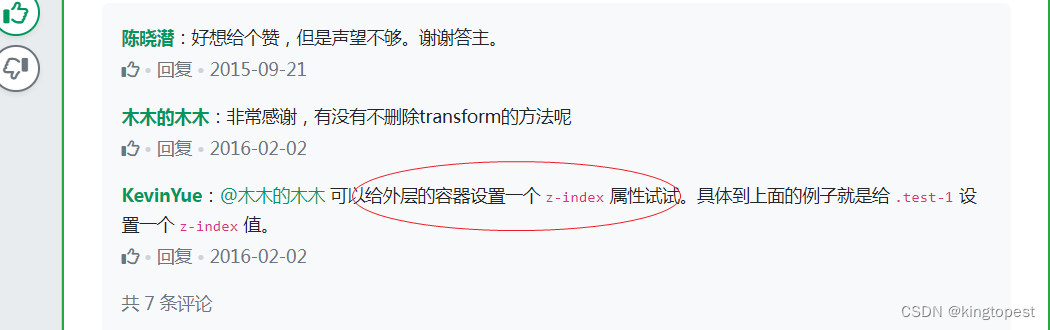
然后看到一篇文章,说给被遮挡元素的外层容器(也就是父级容器)加上z-index,就可以解决。
https://segmentfault.com/q/1010000002480824

然后试了一下,果然解决了。

总结:解决transform带来的z-index失效问题的办法是给被遮挡元素的父级加上z-index属性





















 3134
3134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








