此文章是跟随我上一篇文章《Redux Toolkit中action派发但state值不更新的原因》写的。
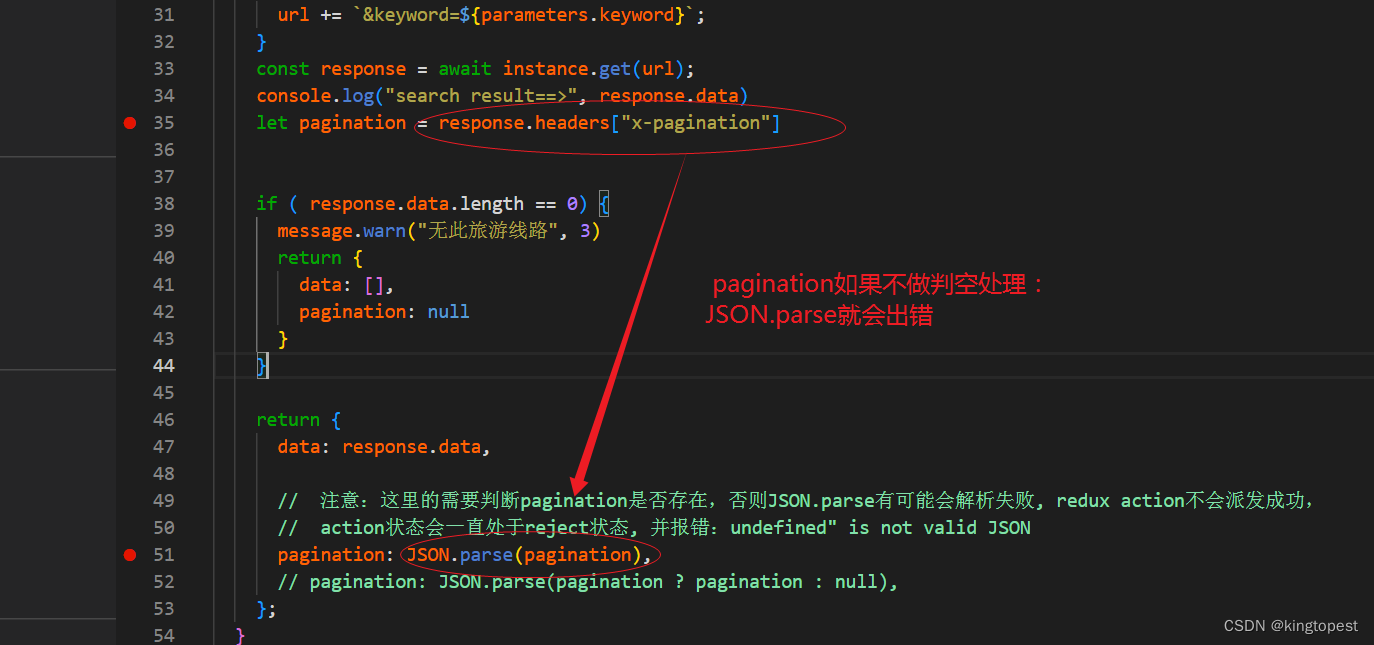
本来一切都搞定了,此时我突发奇想: 如果让api服务端不发送包含x-pagination的header信息,web端会不会报错。因为按照web端 redux原有的逻辑: JSON.parse(response.headers["x-pagination"]), 因为获取不到x-pagination字段,那么JSON.parse是解析一个undefine,自然会报错。

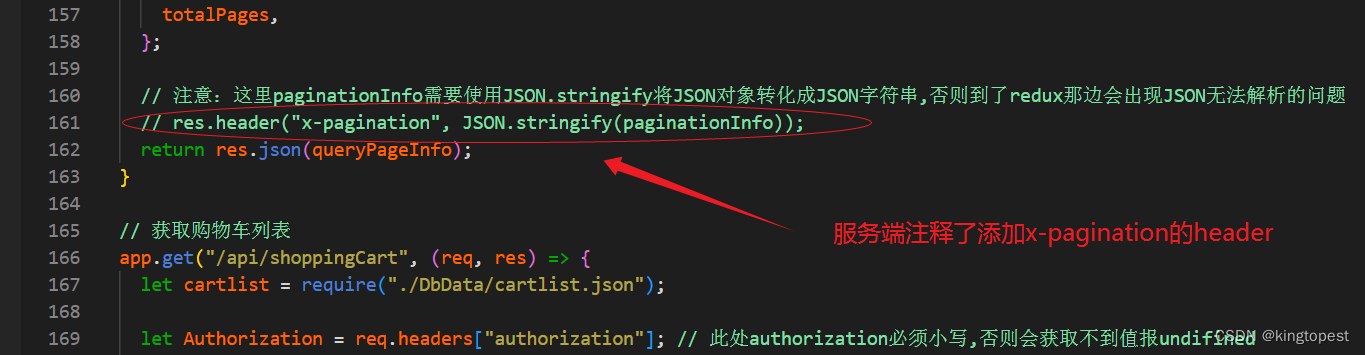
那么说干就干,先从服务端开始:不发送x-pagination的header信息

然而此时访问web端,仍然可以正常分页!

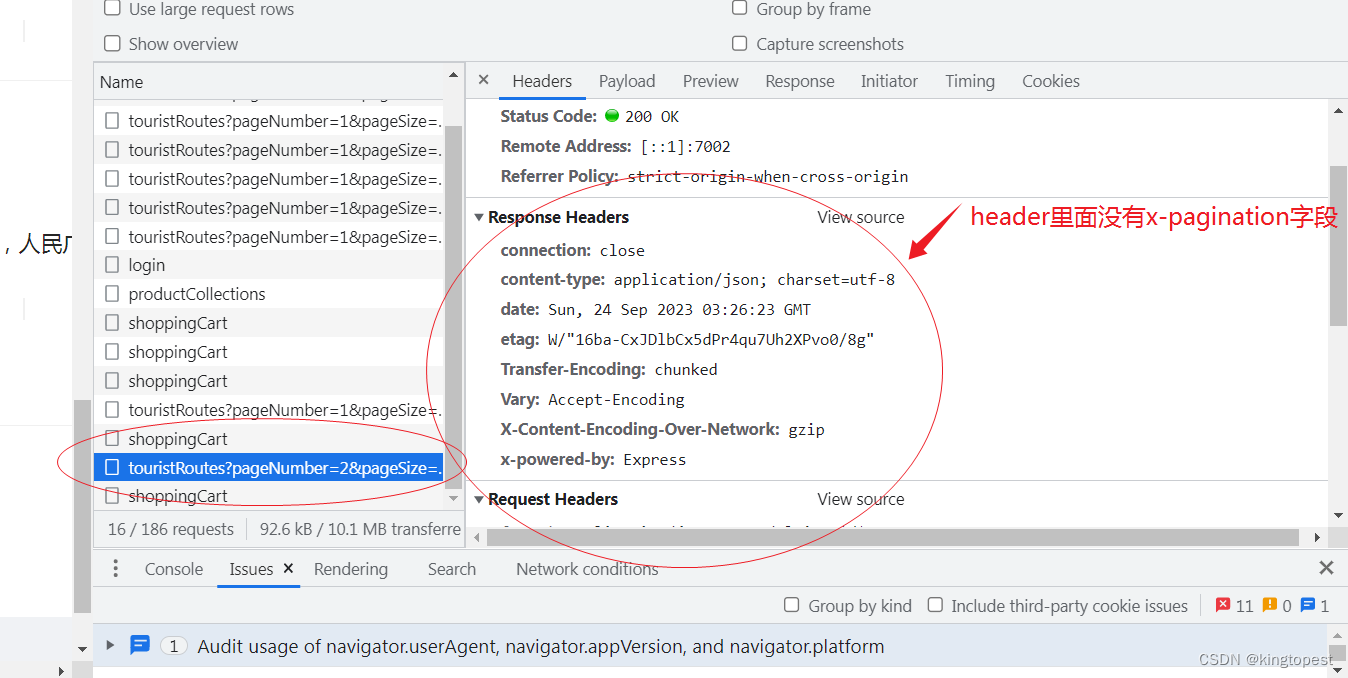
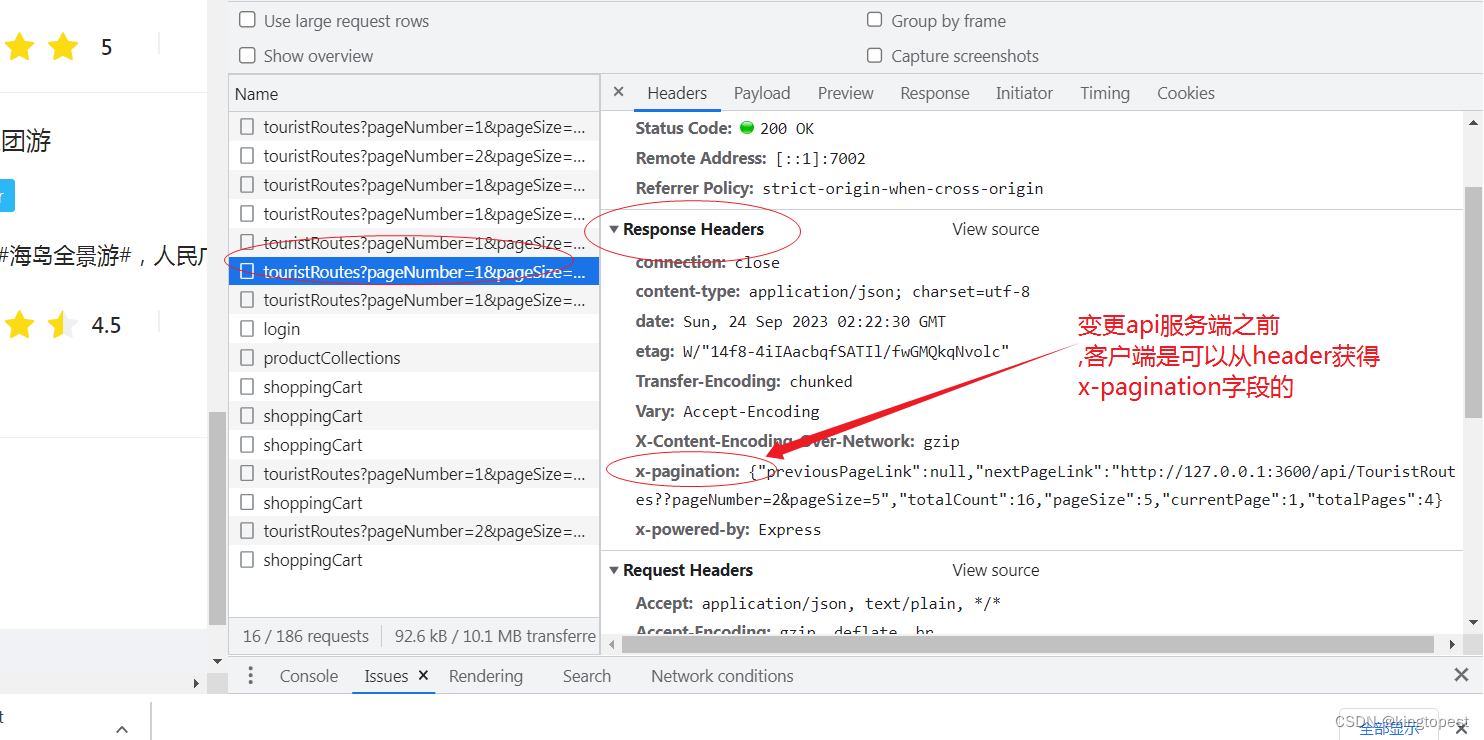
而且查看chrome network的调试信息,header里面确实已经没有x-pagination信息了


这说明api服务端设置是生效的,可是为什么web端还是可以正常分页呢?
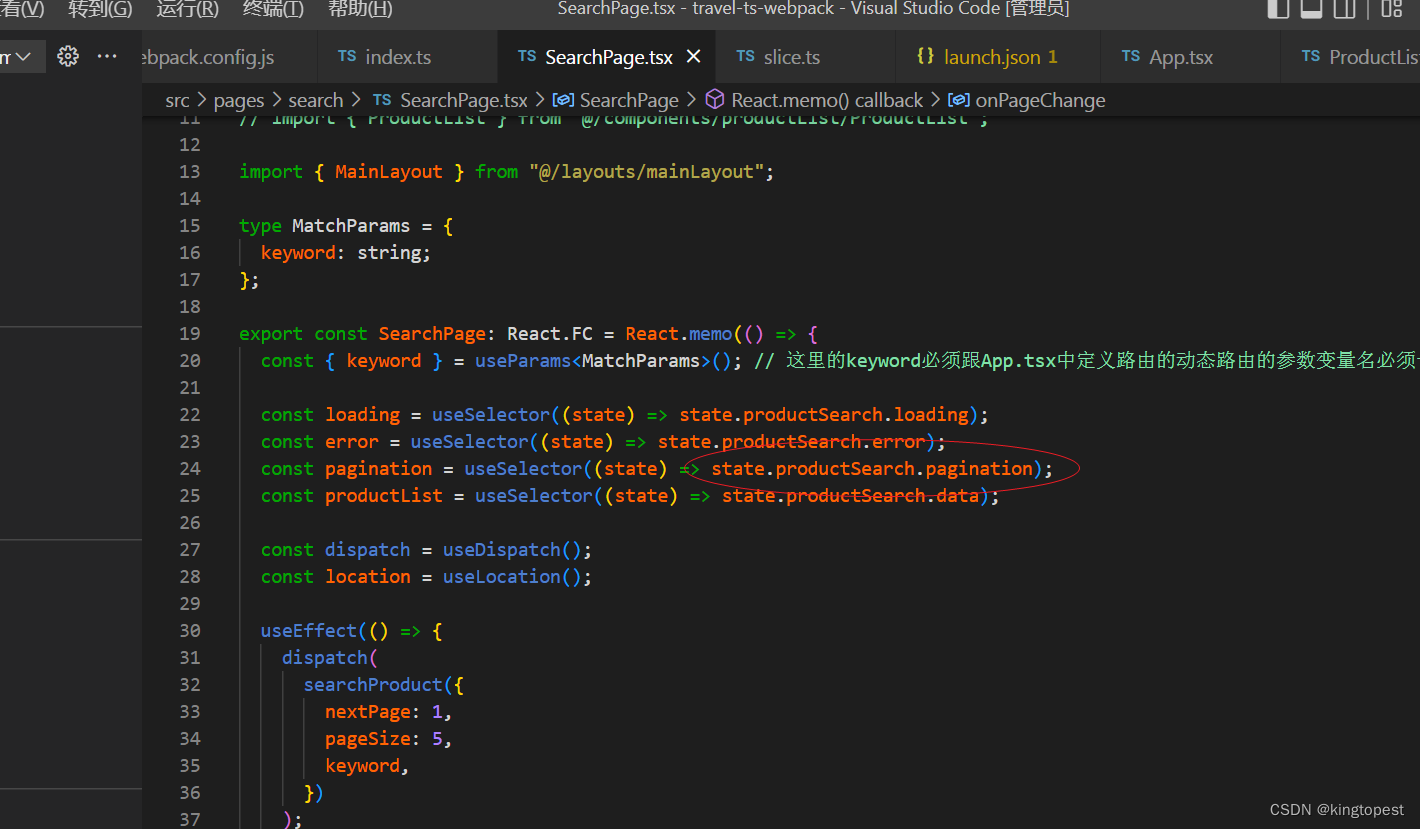
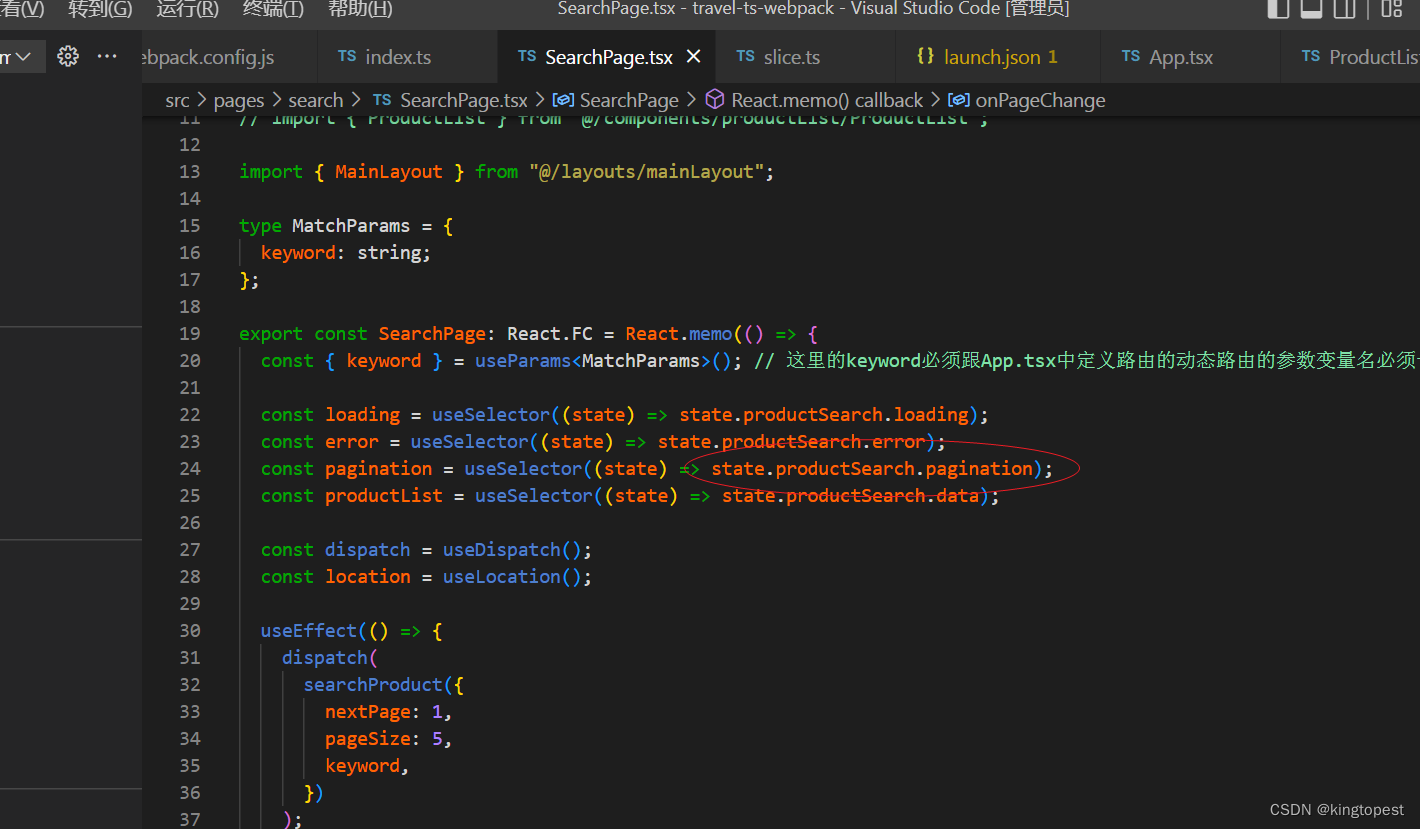
首先我们要看看react源码中是怎么读取redux store数据的:

从上图可以看到,pagination数据是从redux store中的productSearch获取的。
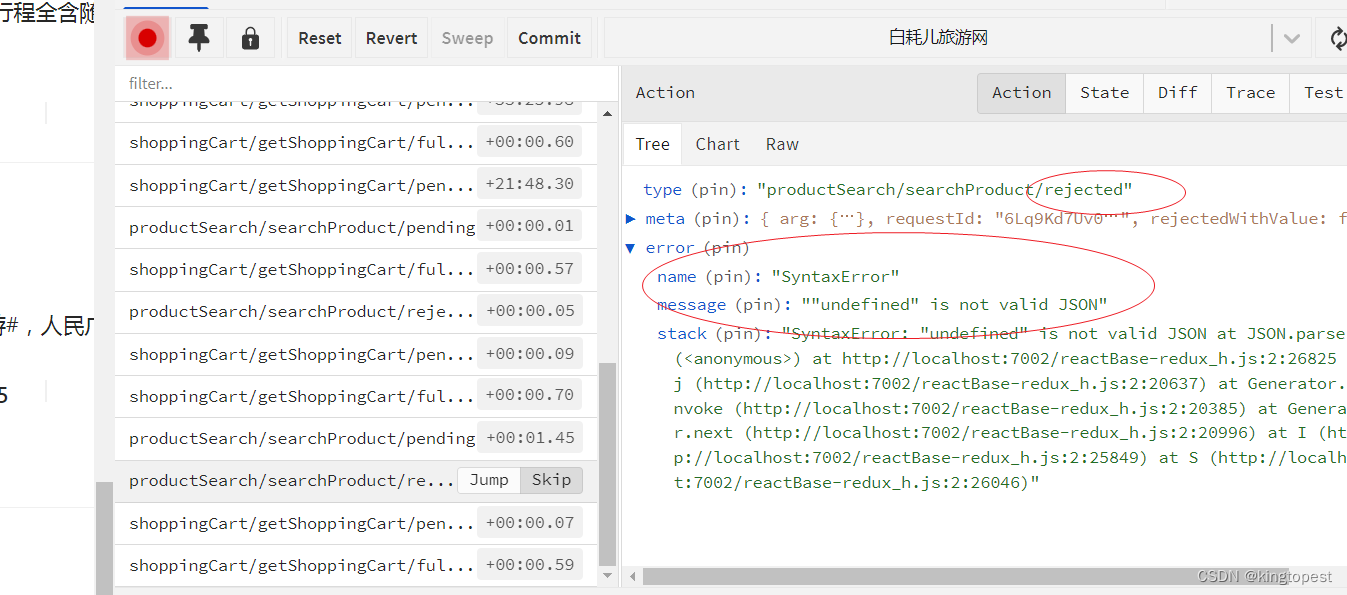
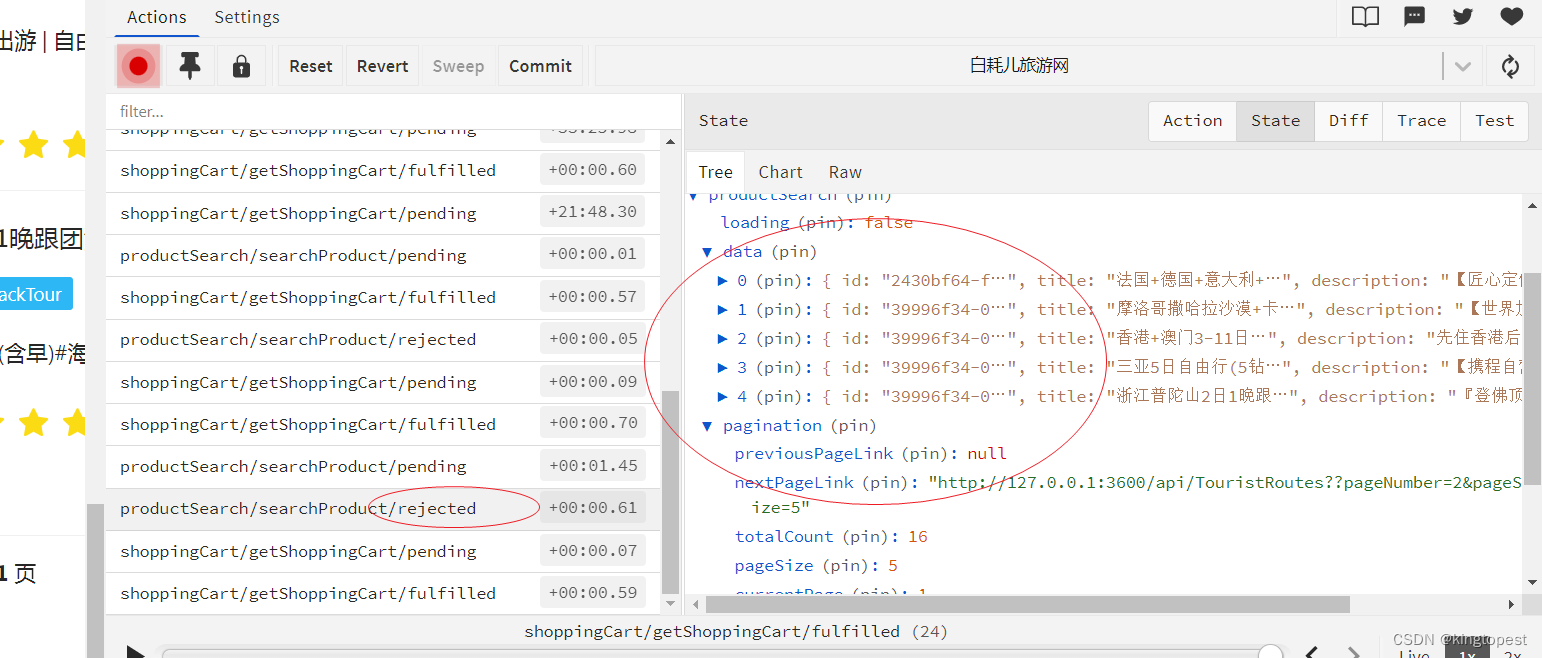
所以打开chrome的redux调试插件,看看productSearch的action和state状态:

从上图可以看到Action: productSearch/searchProduct是失败的rejected状态

那么说明: 前面说的JSON.parse确实出错了,然后再看看state中有没有数据?

奇怪的是尽管action的状态是rejected,但是state中pagination还是有数据的
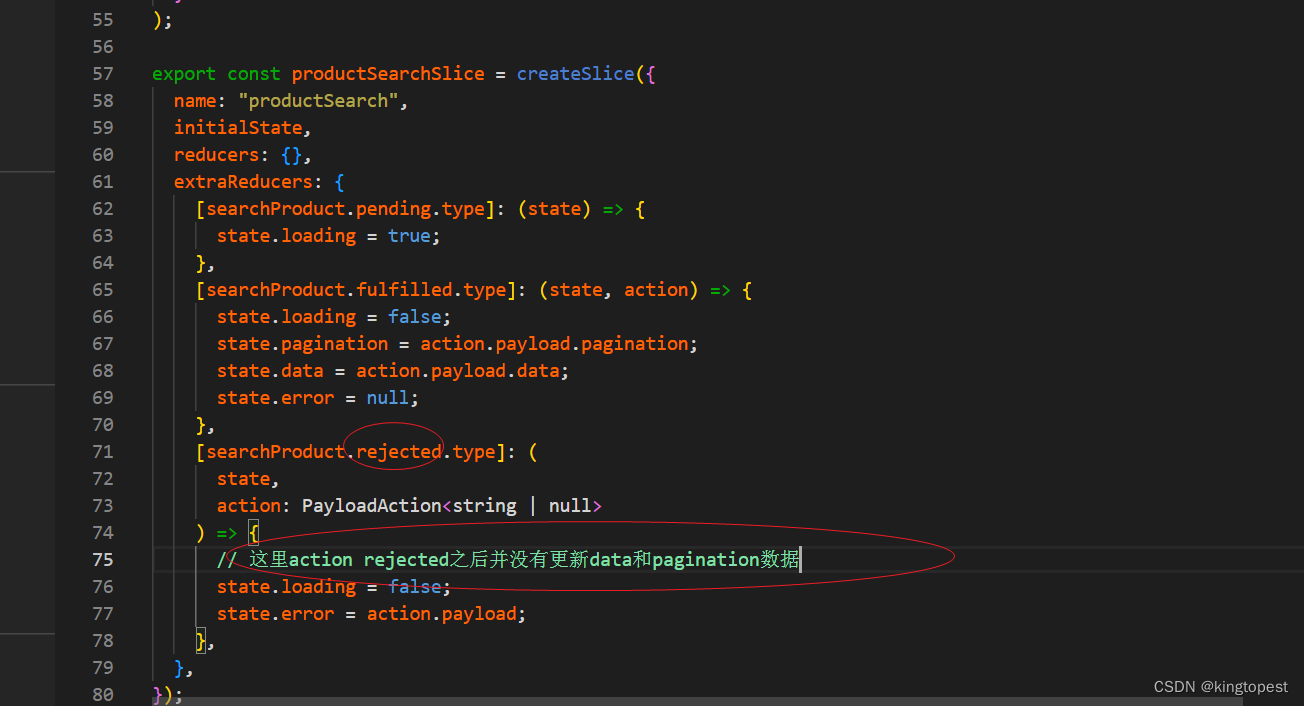
可是为什么会这样呢? 所以再回去看看项目中redux相关代码:

从这里看到原因了:因为之前action成功派发以后,state中已经存在pagination数据了。
但是在这里action rejected之后:并没有更新data和pagination数据。(备注:这里redux采用了持久化)
所以下面这个useSelector在读取redux store时是仍然可以读取到数据的。

总结:redux在采用持久化之后,如果第一次成功派发action: 将数据存储在store中。
当第二次action派发时,如果在redux代码逻辑中:对于rejected状态没有主动更新state数据,那么即便此时action出现了错误,state状态也不会更新





















 4527
4527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








