还记得组合继承吗,回忆一下
function SuperType(name) {
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function () {
alert(this.name);
};
function SubType(name, age) {
SuperType.call(this, name); // 第二次调用 SuperType()
this.age = age;
}
SubType.prototype = new SuperType(); // 第一次调用 SuperType()
SubType.prototype.constructor = SubType;
SubType.prototype.sayAge = function () {
alert(this.age);
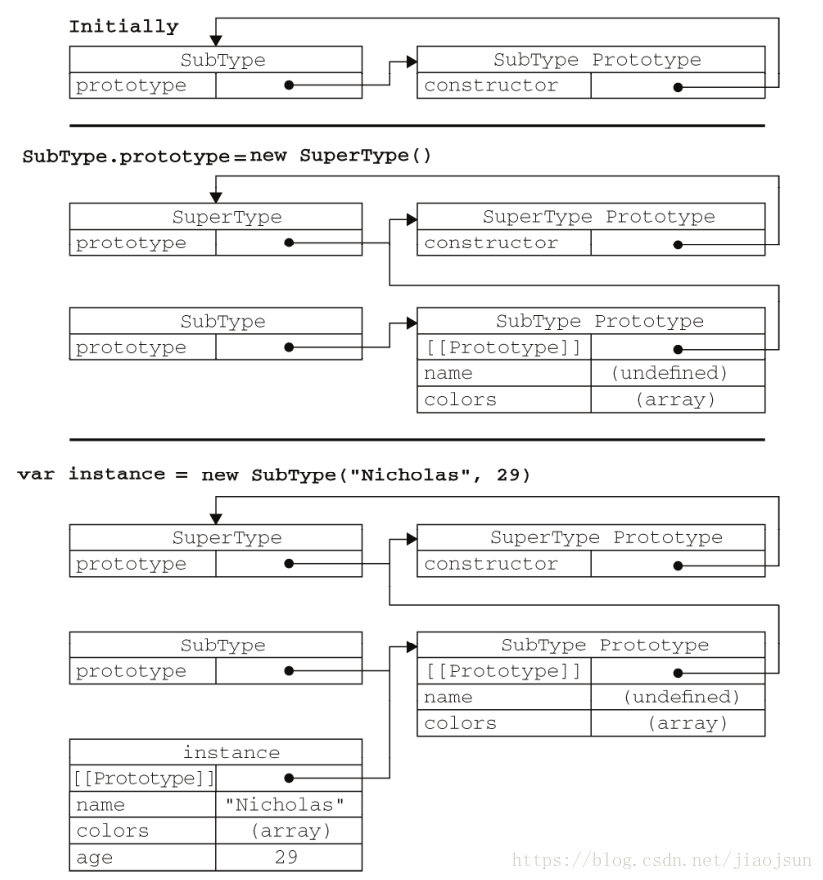
};在第一次调用 SuperType 构造函数:SubType.prototype 会得到两个属性: name 和 colors ;它们都是 SuperType 的实例属性,只不过现在位于 SubType 的原型中。
在第二次调用 SuperType 构造函数:当调用 SubType 构造函数时,就会调用 SuperType 构造函数。在新对象上创建了实例属性 name 和 colors 。这两个属性就屏蔽了原型中的两个同名属性。
问题就出在有两组 name 和 colors 属性:一组在实例上,一组在 SubType 原型中,请看下图就会一目了然
使用寄生组合式继承可以解决这个问题,寄生组合式继承的本质是使用寄生式继承来继承超类型的原型,然后再将结果指定给子类型的原型。
先回忆一下object()函数
function object(o){
function F(){}
F.prototype = o;
return new F();
}
寄生组合式继承的基本模式如下所示。
function inheritPrototype(subType, superType) {
var prototype = object(superType.prototype); //创建对象
prototype.constructor = subType; //增强对象
subType.prototype = prototype; //指定对象
}在函数内部,第一步是创建超类型原型的一个副本。第二步是为创建的副本添加 constructor 属性,从而弥补因重写原型而失去的默认的 constructor 属性。最后一步,将新创建的对象(即副本)赋值给子类型的原型。
function SuperType(name) {
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function () {
alert(this.name);
};
function SubType(name, age) {
SuperType.call(this, name);
this.age = age;
}
inheritPrototype(SubType, SuperType);
SubType.prototype.sayAge = function () {
alert(this.age);
};这个例子的高效率体现在它只调用了一次 SuperType 构造函数,并且因此避免了在 SubType.prototype 上面创建不必要的、多余的属性。与此同时,原型链还能保持不变;

蓝色的线表示 inheritPrototype里面的内容






















 6946
6946











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








