1.元素框基础
2.调整元素的显示方式
1.display


block 块,inline就是行内,run-in 根据上下文决定
2.块级框

可以用box-sizing 来改变width和height 的具体意义

ul {
width: 400px;
height: 500px;
padding:50px;
box-sizing: border-box;
}横向格式化七子
margin-left, border-left,padding-left, width, padding-right, border-right, and margin-right
1.auto
2.多个auto

3.负外边距
4.百分数
5.置换元素,当width为auto的时候,置换元素的width等于内容自身的宽度。
纵向格式化七子
margin-top, border-top, padding-top, height, padding-bottom,border-bottom, and margin-bottom。
1.auto

2.折叠纵向外边距 ,大的干掉小的
ul li 上
3.负外边距折叠就简单了。
两者相加就是答案
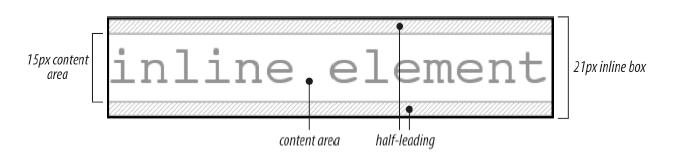
3.行内元素
1.匿名文本 不再行内元素中
2.字体框 font-size 控制 字体框的高度
3.内容区
4.行距 (line-height -font-size)/2
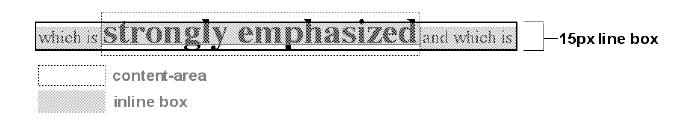
5.行内框
6.行框


box-decoration-break

行内块级元素
块级的布局,行内的文字模式
流动显示
#first {display: flow;}
#second {display: block flow;}
#third {display: inline flow;}

content就是比较高级了,自己用用吧
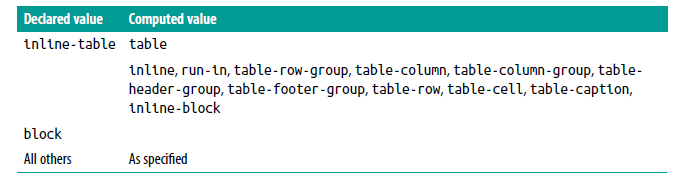
计算值:























 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








