在实际开发中难免会遇到跨域问题,比如 A服务器 调用 B服务器 的接口等。解决跨域问题就是要合理利用一种数据交互协议。
json 和 jsonp的区别:
json—是一种数据交换格式
jsonp—是一种非官方跨域数据交互协议
一个是描述信息的格式,一个是信息传递双方约定的方法。
有不理解的可以参考这 http://www.cnblogs.com/dowinning/archive/2012/04/19/json-jsonp-jquery.html
**
注意: jsonp只能发get请求,不能发post请求,跟它的原理有关; 当ajax请求失败时,$.ajax不会触发error callback回调函数; jQuery-JSONP就会触发error callback回调函数
**
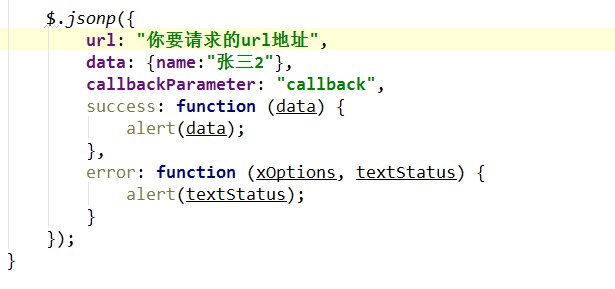
第一种:利用插件jQuery-JSONP(下载地址 https://github.com/jaubourg/jquery-jsonp),它是一个支持 JSONP 调用的 jQuery 插件
js代码:
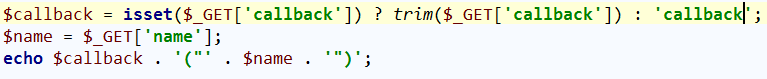
后台php代码:
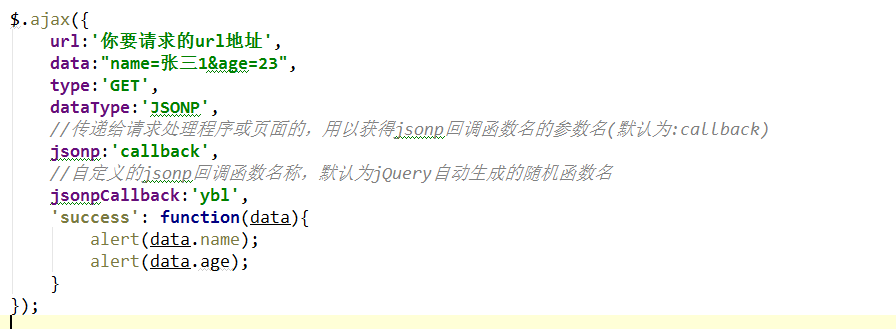
第二种:
js代码:利用原生的jquery+jsonp
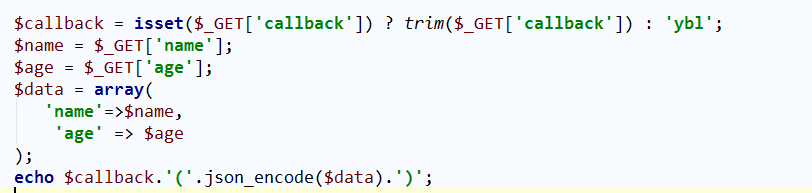
后台php代码:


























 4349
4349

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








