推荐官网:iconfont-阿里巴巴矢量图标库
简单使用
如果只需要一个或者两个图标,直接搜索,点击下载按钮

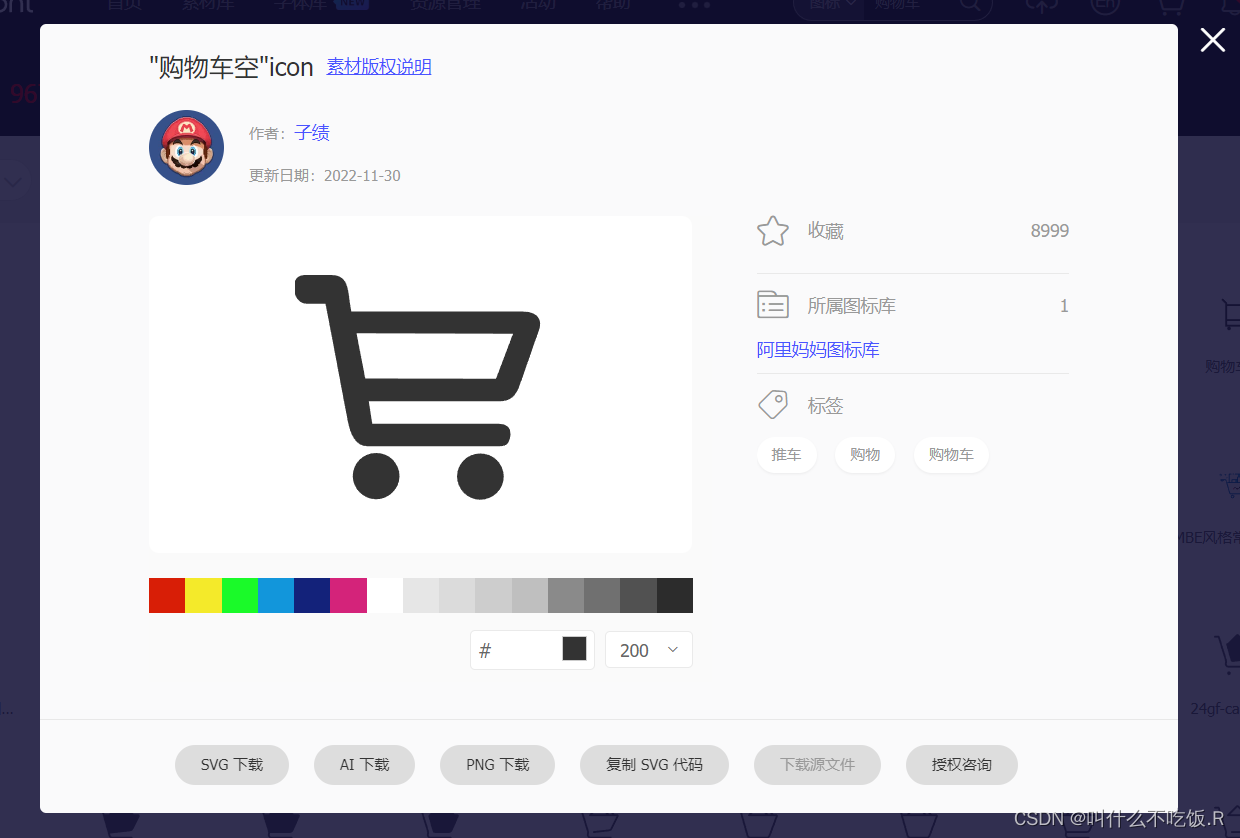
点击下载后,会出现一个弹窗,可以选择相应得格式

1、如果选择的是png格式,将图片下载下来直接插入到html中就可以了
<img src="./images/购物车空.png" alt="">2、如果点击了”复制SVG代码“按钮,将复制下来得代码直接在html中粘贴
注意:代码很长,所以不是很推荐
<svg t="1678848388708" class="icon" viewBox="0 0 1028 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2760" width="200" height="200"><path d="M332.8 790.528q19.456 0 36.864 7.168t30.208 19.968 20.48 30.208 7.68 36.864-7.68 36.864-20.48 30.208-30.208 20.48-36.864 7.68q-20.48 0-37.888-7.68t-30.208-20.48-20.48-30.208-7.68-36.864 7.68-36.864 20.48-30.208 30.208-19.968 37.888-7.168zM758.784 792.576q19.456 0 37.376 7.168t30.72 19.968 20.48 30.208 7.68 36.864-7.68 36.864-20.48 30.208-30.72 20.48-37.376 7.68-36.864-7.68-30.208-20.48-20.48-30.208-7.68-36.864 7.68-36.864 20.48-30.208 30.208-19.968 36.864-7.168zM930.816 210.944q28.672 0 44.544 7.68t22.528 18.944 6.144 24.064-3.584 22.016-13.312 37.888-22.016 62.976-23.552 68.096-18.944 53.248q-13.312 40.96-33.28 56.832t-49.664 15.872l-35.84 0-65.536 0-86.016 0-96.256 0-253.952 0 14.336 92.16 517.12 0q49.152 0 49.152 41.984 0 20.48-9.728 35.84t-38.4 14.336l-49.152 0-94.208 0-118.784 0-119.808 0-99.328 0-55.296 0q-20.48 0-34.304-9.216t-23.04-24.064-14.848-32.256-8.704-32.768q-1.024-6.144-5.632-29.696t-11.264-58.88-14.848-78.848-16.384-87.552q-19.456-103.424-44.032-230.4l-76.8 0q-15.36 0-25.6-7.68t-16.896-18.432-9.216-23.04-2.56-22.528q0-20.48 13.824-33.792t37.376-12.288l103.424 0q20.48 0 32.768 6.144t19.456 15.36 10.24 18.944 5.12 16.896q2.048 8.192 4.096 23.04t4.096 30.208q3.072 18.432 6.144 38.912l700.416 0zM892.928 302.08l-641.024-2.048 35.84 185.344 535.552 1.024z" p-id="2761"></path></svg>大批量使用
如果是大批量使用需要将图标添加到项目中
1、选中图标,加入购物车
2、点击页面右上角得购物车图标,到达项目页面

3、点击添加到项目
3.1 本地使用
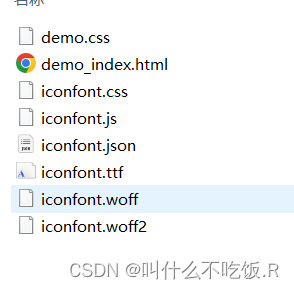
点击”下载至本地“ 按钮,下载下来的文件解压后,是这样的

下面是三种使用方式
在元素里面通过link元素引入刚刚下载并解压的文件里面的iconfont.css文件
<link rel="stylesheet" href="./font/iconfont.css">方式一:使用unicode
<style>
@font-face {
font-family: 'iconfont';
/* Project id 3952346 */
src: url('//at.alicdn.com/t/c/font_3952346_cfi3hg3eyoa.woff2?t=1678849580048') format('woff2'),
url('//at.alicdn.com/t/c/font_3952346_cfi3hg3eyoa.woff?t=1678849580048') format('woff'),
url('//at.alicdn.com/t/c/font_3952346_cfi3hg3eyoa.ttf?t=1678849580048') format('truetype');
}
</style>
<link rel="stylesheet" href="./font/iconfont.css">
// 结构
<!-- 3、本地 - unicode -->
<body>
<i class="iconfont"></i>
</body>方式二:使用Font class
<!-- 4、本地 - font class -->
<i class="iconfont icon-shouye"></i>方式三:使用Symbol
先链接iconfont.js文件
// 在头部标签head得结束标签之前链接
<script src="./font/iconfont.js"></script>// html结构中
<!-- 5、本地 - Symbol -->
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xingzhuang-sanjiaoxing"></use>
</svg>在线使用
如果是在线使用,应该选择的是 Font class方式
// 需要添加https把地址补全
<link rel="stylesheet" href="https://at.alicdn.com/t/c/font_3952346_cfi3hg3eyoa.css">
// 结构
<!-- 6、在线使用 -->
<i class="iconfont icon-gouwucheman"></i>




















 5038
5038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








