filters过滤器:对数据进行格式化,比如字符串首字母变大写,日期格式化等。

前面一个data属性,中间管道符连接,后面一个函数
插值表达式使用{{data属性名|过滤器名称}}
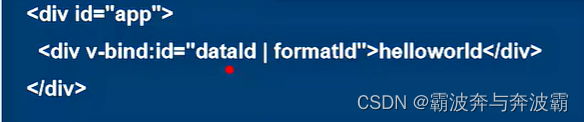
在v-bind中属性绑定中使用使用filters过滤器

和插值表达式是一样的,前面是一个data属性,中间是一个管道符,后面是函数表达式,然后看就是逻辑:

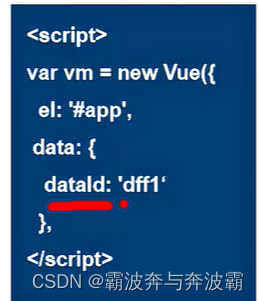
data属性中有一个dataId,它的值是dff1,将它的值与data的值绑定。

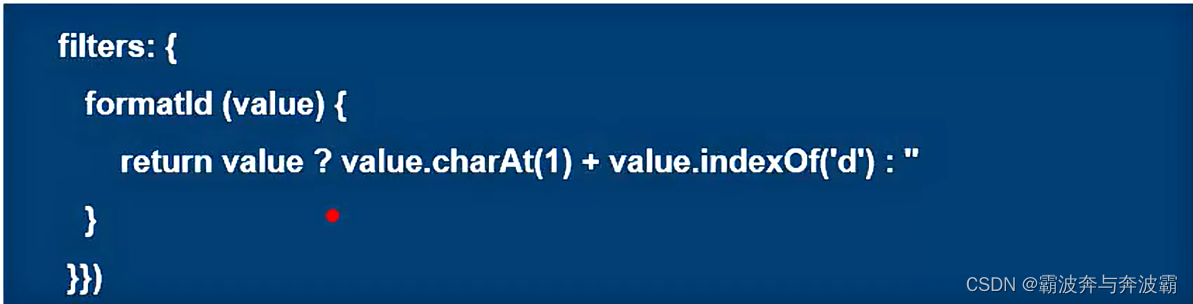
filters过滤器中写一个formatId的方法。carAt(1)是取索引为1的值,indexOf(‘d’)是取d的索引。
属性绑定使用:v-bind:id=‘data属性名|过滤器名称’
vue之filters过滤器
最新推荐文章于 2024-04-29 13:34:44 发布






















 2288
2288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










