props:子组件可以接收父组件的信息
案例:通过组件实现手机信息的搜索。
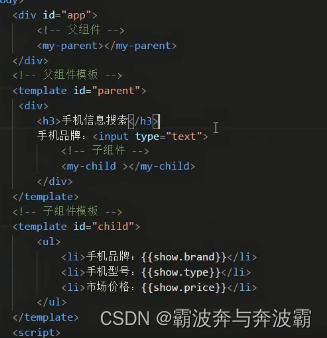
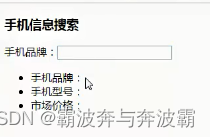
先来看一下界面结构:
首先是div里是一个my-parent标签,然后div外面是一个id为parent的temlate模板,接下来又是一个div,里面首先是一个h3标签,然后是一个inout搜索框,下来是一个my-child模板,id为child的template里有一个ul标签,ul里是li标签。

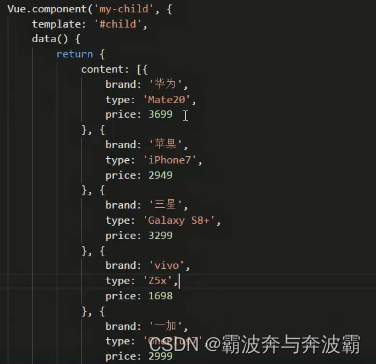
然后我们看一下逻辑,有两个自定义标签一个是my-child,用的模板是child,一个是my-parent,用的模板是parent,在data里面用到一个数组content,里面的数据一会需要进行过滤。

我们需要获取到在文本框里输入的信息,然后对content里的内容进行过滤,在子组件里显示出来。
接下来进行三步
1.文本框双向数据绑定
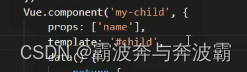
在输入框中添加属性v-model=‘brand’,通过v-model来实现双向数据绑定,绑定的数据是brand,brand是品牌的意思。在parent组件里绑定了数据brand,就需要在my-parent data里将brand定义出来。在子组件my-child中添加属性v-bind:name=‘brand’接收信息。然后在my-child自定义组件中添加props数组,在数组里添加name。

在父组件中有brand数据,那么brand数据是如何传递到子组件中的呢?通过自定义的值就把brand的值交给name了,然后name就有数据。

在这里就可以引用数据。
3.子组件监听传递过来的输入框消息,渲染结果。
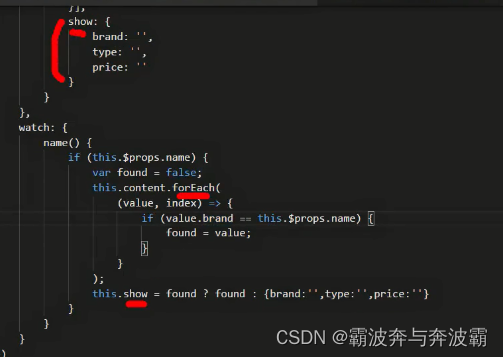
需要在watch里进行监听,
通过该代码forEach遍历,this.show获取到值,最后返回到show,show就有值了。






















 728
728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










