Fragment在平时软件开发应用中也是比较常用的,这次详细介绍一下Fragment,静态使用Fragment,以及动态使用。
1、Fragment的产生与介绍
Android运行在各种各样的设备中,有小屏幕的手机,超大屏的平板甚至电视。针对屏幕尺寸的差距,很多情况下,都是先针对手机开发一套App,然后拷贝一份,修改布局以适应平板神马超级大屏的。难道无法做到一个App可以同时适应手机和平板么,当然了,必须有啊。Fragment的出现就是为了解决这样的问题。你可以把Fragment当成Activity的一个界面的一个组成部分,甚至Activity的界面可以完全有不同的Fragment组成,更帅气的是Fragment拥有自己的生命周期和接收、处理用户的事件,这样就不必在Activity写一堆控件的事件处理的代码了。更为重要的是,你可以动态的添加、替换和移除某个Fragment。
2、静态使用Fragment
这是使用Fragment最简单的一种方式,把Fragment当成普通的控件,直接写在Activity的布局文件中。步骤:
1、继承Fragment,重写onCreateView决定Fragemnt的布局
2、在Activity中声明此Fragment,就当和普通的View一样
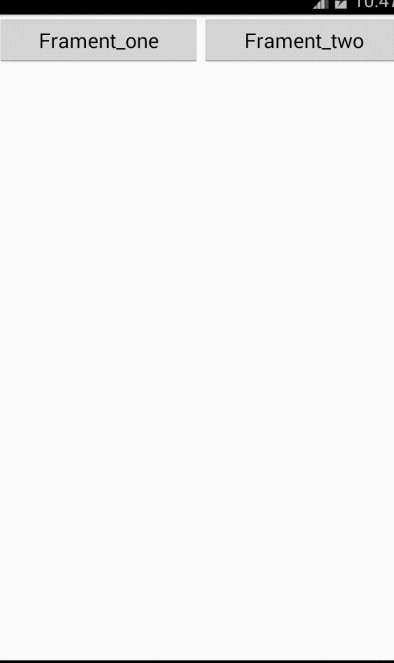
先上效果图~~

Fragment布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/frament_one"
android:text="Fragment_one"
android:layout_width="180dp"
android:layout_height="wrap_content" />
<Button
android:id="@+id/fragment_two"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="Fragment_two" />
</RelativeLayout>FragmentTitle类:
public class FragmentTitle extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
//引入布局
View view=inflater.inflate(R.layout.title_fragment, container, false);
return view;
}
}activity布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<fragment
android:id="@+id/title_fragment"
android:name="com.jp.frament.FragmentTitle"
android:layout_width="fill_parent"
android:layout_height="45dp" />
</RelativeLayout>Activity类:
public class MainActivity extends ActionBarActivity implements OnClickListener {
private Button bt_framentone, bt_framenttwo;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
bt_fragmentone = (Button) findViewById(R.id.fragment_one);
bt_fragmenttwo = (Button) findViewById(R.id.fragment_two);
bt_fragmentone.setOnClickListener(this);
bt_fragmenttwo.setOnClickListener(this);
}
public void onClick(View v) {
switch (v.getId()) {
case R.id.fragment_one:
Toast.makeText(this, "点击了fragmentone", Toast.LENGTH_SHORT).show();
break;
case R.id.fragment_two:
Toast.makeText(this, "点击了fragmenttwo", Toast.LENGTH_SHORT).show();
break;
}
}
}三、动态使用Fragment
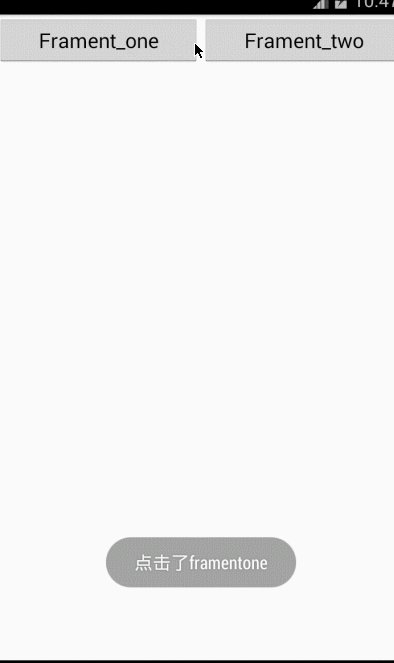
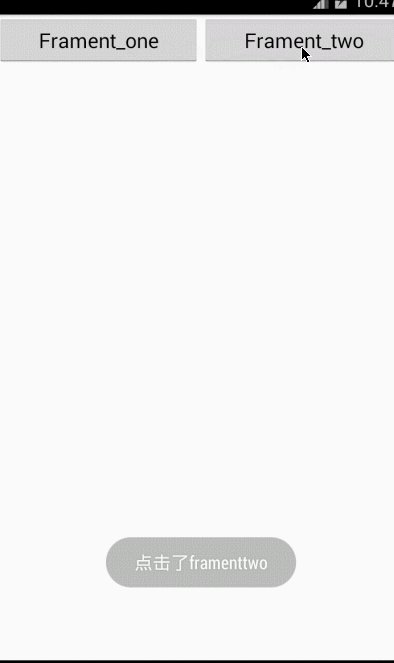
效果图~~
Fragment布局代码就不上,比较简单的,
两个Fragment类:
public class FragmentPageOne extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.one_fragment, container, false);
}
}public class FragmentPageTwo extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.two_fragment, container, false);
}
}Activity布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<fragment
android:id="@+id/title_fragment"
android:name="com.jp.fragment.FragmentTitle"
android:layout_width="fill_parent"
android:layout_height="45dp" />
<FrameLayout
android:id="@+id/content_fragemnt"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@id/title_fragment" ></FrameLayout>
</RelativeLayout>Activity类:
import android.app.Activity;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
import com.example.framentdemo.R;
import com.jp.fragment.FragmentPageOne;
import com.jp.fragment.FragmentPageTwo;
public class MainActivity extends Activity implements OnClickListener {
private Button bt_fragmentone, bt_fragmenttwo;
private FragmentPageOne one_fragment;
private FragmentPageTwo two_fragment;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
swtBegin();
}
/**
* 初始化控件和声明事件
*/
private void initView() {
bt_fragmentone = (Button) findViewById(R.id.fragment_one);
bt_fragmenttwo = (Button) findViewById(R.id.fragment_two);
bt_fragmentone.setOnClickListener(this);
bt_fragmenttwo.setOnClickListener(this);
two_fragment = new FragmentPageTwo();
one_fragment = new FragmentPageOne();
}
/**
* 设置最初的Fragment
*/
private void swtBegin() {
// 开启事务
FragmentManager manager = getFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
transaction.replace(R.id.content_fragemnt, one_fragment);
// 提交
transaction.commit();
}
public void onClick(View v) {
// 开启事务
FragmentManager manager = getFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
switch (v.getId()) {
case R.id.fragment_one:
// 使用当前Fragment的布局替代content_fragemnt的控件
transaction.replace(R.id.content_fragemnt, one_fragment);
break;
case R.id.fragment_two:
transaction.replace(R.id.content_fragemnt, two_fragment);
break;
}
// 提交事务
transaction.commit();
}
}四、Fragment常用的API
Fragment常用的三个类:
android.app.Fragment 主要用于定义Fragment
android.app.FragmentManager 主要用于在Activity中操作Fragment
android.app.FragmentTransaction 保证一些列Fragment操作的原子性,熟悉事务这个词,一定能明白~
a、获取FragmentManage的方式:
getFragmentManager() // v4中,getSupportFragmentManager
b、主要的操作都是FragmentTransaction的方法
FragmentTransaction transaction = fm.benginTransatcion();//开启一个事务
transaction.add()
往Activity中添加一个Fragment
transaction.remove()
从Activity中移除一个Fragment,如果被移除的Fragment没有添加到回退栈(回退栈后面会详细说),这个Fragment实例将会被销毁。
transaction.replace()
使用另一个Fragment替换当前的,实际上就是remove()然后add()的合体~
transaction.hide()
隐藏当前的Fragment,仅仅是设为不可见,并不会销毁
transaction.show()
显示之前隐藏的Fragment
detach()
会将view从UI中移除,和remove()不同,此时fragment的状态依然由FragmentManager维护。
attach()
重建view视图,附加到UI上并显示。
transatcion.commit()//提交一个事务
注意:常用Fragment的哥们,可能会经常遇到这样Activity状态不一致:State loss这样的错误。主要是因为:commit方法一定要在Activity.onSaveInstance()之前调用。
上述,基本是操作Fragment的所有的方式了,在一个事务开启到提交可以进行多个的添加、移除、替换等操作。
值得注意的是:如果你喜欢使用Fragment,一定要清楚这些方法,哪个会销毁视图,哪个会销毁实例,哪个仅仅只是隐藏,这样才能更好的使用它们。
a、比如:我在FragmentA中的EditText填了一些数据,当切换到FragmentB时,如果希望会到A还能看到数据,则适合你的就是hide和show;也就是说,希望保留用户操作的面板,你可以使用hide和show,当然了不要使劲在那new实例,进行下非null判断。
b、再比如:我不希望保留用户操作,你可以使用remove(),然后add();或者使用replace()这个和remove,add是相同的效果。
c、remove和detach有一点细微的区别,在不考虑回退栈的情况下,remove会销毁整个Fragment实例,而detach则只是销毁其视图结构,实例并不会被销毁。那么二者怎么取舍使用呢?如果你的当前Activity一直存在,那么在不希望保留用户操作的时候,你可以优先使用detach。
好了。关于Fragment就简单介绍到这里,下篇博客我会详细介绍一下关于Fragment的生命周期。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








