Android 自带的下拉刷新 SwipeRefreshLayout 控件
SwipeRefreshLayout 是 v4 包下的一个刷新控件,它直接继承自 ViewGroup , 也可以说是一个容器,里面可以包括 view 和 xxxlayout ,但是它里面只接受一个,不管是 view 或者是 xxxLayout 只能有其中的一个作为子类。 SwipeRefreshLayout 在 API19 下是以水平线的线条来显示刷新的 ,从中间往两边有一个带进度的过程进行刷新,可以设置三种不同的颜色来用于交替进行显示。同样在 API19 以上 大致里面的也没有变化 唯一便的就是刷新的样式 从 水平的线条 变成 悬浮在内容上面的一个旋转的环形进度条来进行刷新 。
#
` <android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/refresh_swipe_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/refresh_listview"
android:layout_width="match_parent"
android:layout_height="match_parent"
></ListView>
`
SwipeRefreshLayout 常用的几个方法:
这两个方法都是设置背景颜色的
setProgressBackgroundColorSchemeResource(@ColorRes int colorRes)
setProgressBackgroundColorSchemeColor
这两个方法是这只环形的颜色的。
注:在源码里面看到 setColorSchemeColors(int... colors) 下面调用的也是 setColorSchemeResources(@ColorRes int... colorResIds)
setColorSchemeColors(int... colors)
setColorSchemeResources(@ColorRes int... colorResIds)
设置刷新 true : 刷新 ,false :取消刷新
setRefreshing(boolean refreshing)
判断是否在刷新
isRefreshing()
以上都是常用的方法,使用 SwipeRefreshLayout就可以快速的完成一个下拉刷新的需求。
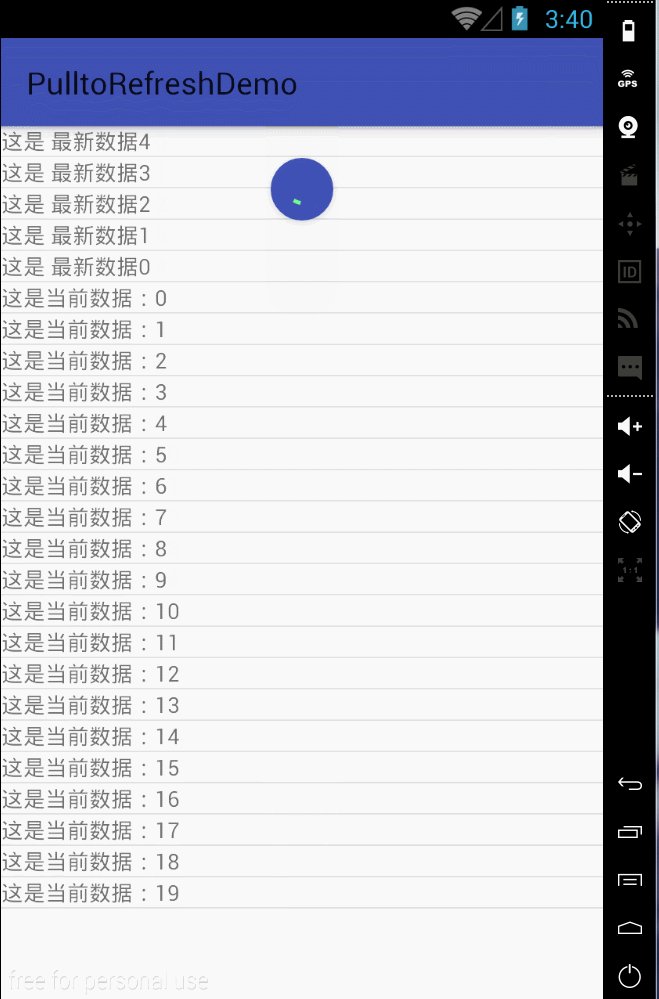
在这里代码就不贴了。 顺便附上效果图:























 7897
7897

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








