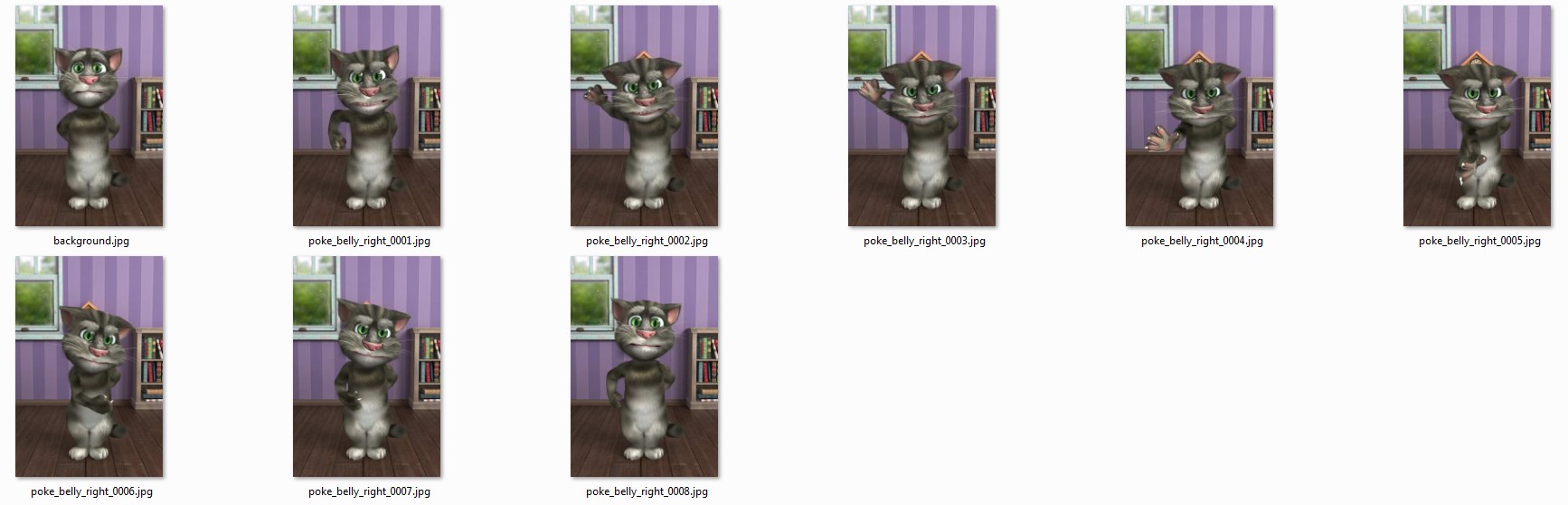
第一步:准备图片素材,放到res/drawable目录下
图片素材下载地址:https://pan.baidu.com/s/1kZOHw0YY-xuvP0Ip-zXhdw(若链接失效请联系作者索取)密码:czh0
第二步:创建动画文件,放到res/drawable目录下
<?xml version="1.0" encoding="utf-8"?>
<!--
根标签为animation-list,其中oneshot代表着是否只展示一遍,设置为false会不停的循环播放动画
根标签下,通过item标签对动画中的每一个图片进行声明
android:duration 表示展示所用的该图片的时间长度
-->
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true">
<item android:drawable="@drawable/background" android:duration="100"></item>
<item android:drawable="@drawable/poke_belly_right_0001" android:duration="100"/>
<item android:drawable="@drawable/poke_belly_right_0002" android:duration="100"/>
<item android:drawable="@drawable/poke_belly_right_0003" android:duration="100"/>
<item android:drawable="@drawable/poke_belly_right_0004" android:duration="100"/>
<item android:drawable="@drawable/poke_belly_right_0005" android:duration="100"/>
<item android:drawable="@drawable/poke_belly_right_0006" android:duration="100"/>
<item android:drawable="@drawable/poke_belly_right_0007" android:duration="100"/>
<item android:drawable="@drawable/poke_belly_right_0008" android:duration="100"/>
<item android:drawable="@drawable/background" android:duration="100"></item>
</animation-list>第三步:在布局文件,mian.xml 中引入ImageView
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:background="@drawable/ani" />
</RelativeLayout>第四步:在MianActivity中播放动画
public class MainActivity extends Activity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView imageView = (ImageView) findViewById(R.id.imageView1);
final AnimationDrawable background = (AnimationDrawable) imageView.getBackground();
imageView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v)
{
// 停止上一次的动画,然后开始播放
background.stop();
background.start();
}
});
}






















 964
964

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








