为了测试CImage绘制PNG图片的效果,我们用截图软件截得一张360的界面,然后使用PhotoShop等工具在图片的周边加上了透明的区域,然后保存成PNG图片文件。CImage首先从文件中加载,即
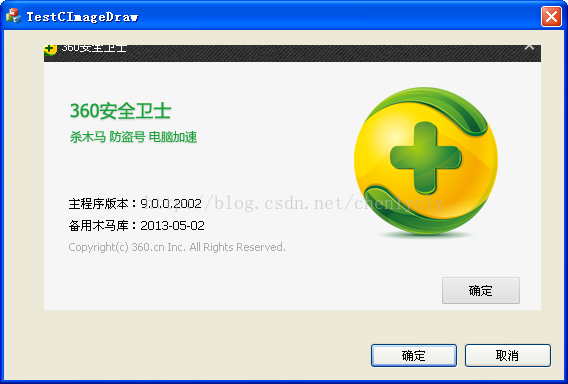
显示的效果图如下所示。
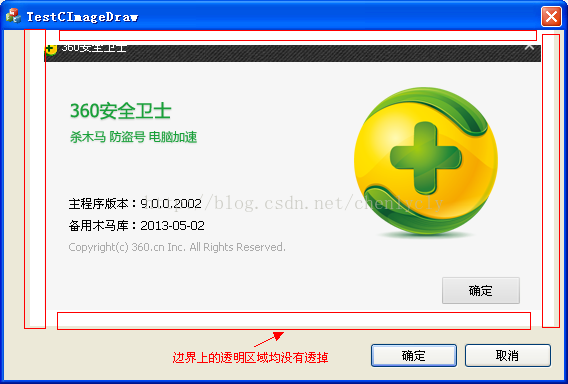
1、直接使用CImage来绘制带透明部分的PNG图片,透明区域并没有透掉(非缩放)
按照图片的原始尺寸绘制到测试对话框界面上,结果透明区域没有透掉,代码如下所示。
经查阅,对于带透明区域的PNG图片需要做额外的处理,判断是否启用了Alpha透明通道,若启用则要对之做如下处理:
- if ( m_pImgBk->GetBPP() == 32 )
- {
- for(int i = 0; i < m_pImgBk->GetWidth(); i++)
- {
- for(int j = 0; j < m_pImgBk->GetHeight(); j++)
- {
- unsigned char* pucColor = reinterpret_cast<unsigned char *>(m_pImgBk->GetPixelAddress(i , j));
- pucColor[0] = pucColor[0] * pucColor[3] / 255;
- pucColor[1] = pucColor[1] * pucColor[3] / 255;
- pucColor[2] = pucColor[2] * pucColor[3] / 255;
- }
- }
- }
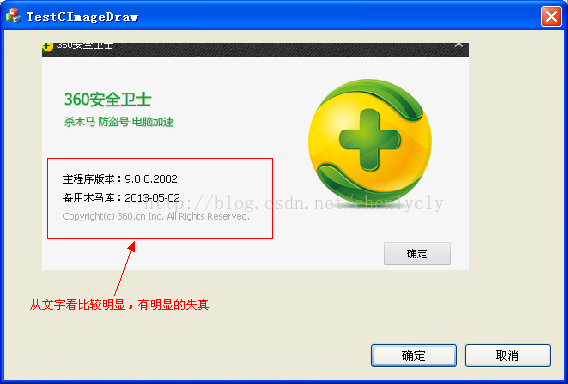
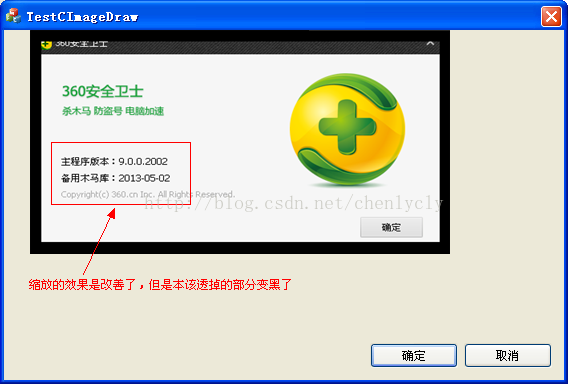
2、使用CImage::Draw直接绘制缩放的PNG图片时,则显示不全、失真严重
考虑到在某些情况下,要对PNG图片进行缩放,所以对缩放绘制效果进行了测试。缩放时要做到长度和宽度的等比例缩放,相关代码如下所示。





























 1154
1154

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








