如何在NG-ZORRO组件的描述列表中自定义nz-title样式
需求描述:
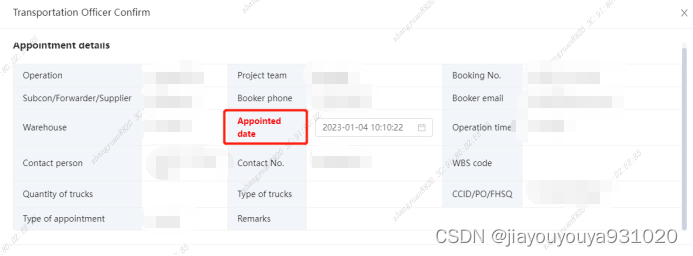
使用NG-ZORRO组件中的Descriptions描述列表显示预约模块基础信息,物流组确认流程节点时,需要可以修改预约时间,并将预约时间标题区域着重显示,方便用户操作时注意到该区域,并确认是否需要修改。
实现效果:

代码片段:
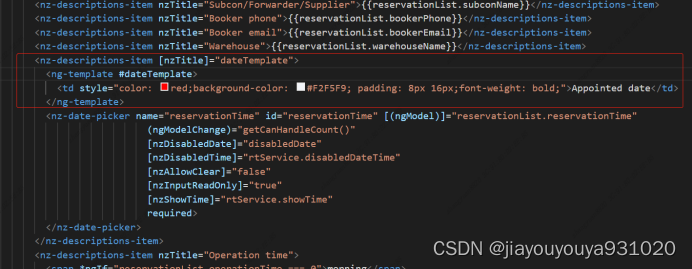
下面贴上实现该效果源码:

<nz-descriptions-item [nzTitle]=“appointedDateTemplate”>
<ng-template #appointedDateTemplate>
Appointed date
<nz-date-picker name=“reservationTime” id=“reservationTime” [(ngModel)]=“reservationList.reservationTime”
(ngModelChange)=“getCanHandleCount()”
[nzDisabledDate]=“disabledDate”
[nzDisabledTime]=“rtService.disabledDateTime”
[nzAllowClear]=“false”
[nzInputReadOnly]=“true”
[nzShowTime]=“rtService.showTime”
required>





















 3332
3332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








