今天接到需求el-descriptions自定义标题
看下默认格式
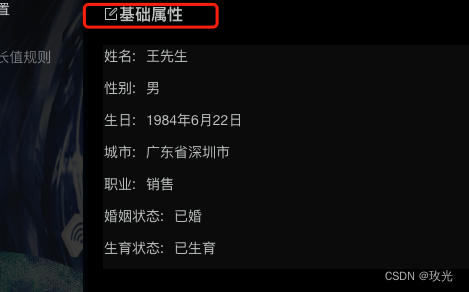
我需要添加一个svg图标在标题的前方
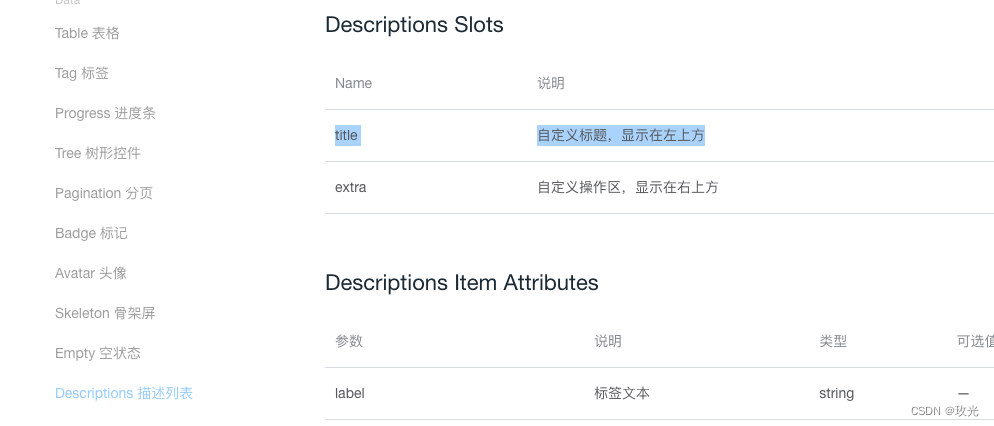
看下官网的属性

<el-descriptions title="用户信息" :column="1">
<span slot="title"><i class="el-icon-edit-outline"></i>基础属性</span>
<el-descriptions-item label="姓名">王先生</el-descriptions-item>
<el-descriptions-item label="性别">男</el-descriptions-item>
<el-descriptions-item label="生日">1984年6月22日</el-descriptions-item>
<el-descriptions-item label="城市">广东省深圳市</el-descriptions-item>
<el-descriptions-item label="职业">销售</el-descriptions-item>
<el-descriptions-item label="婚姻状态">已婚</el-descriptions-item>
<el-descriptions-item label="生育状态">已生育</el-descriptions-item>
</el-descriptions>

我们使用了一个span元素,并将其放在el-descriptions组件中的slot="title"处。这样就可以将自定义标题放置在标题区域。
您可以根据需要使用任何HTML元素和内容来自定义标题。只需将您想要的元素和内容放置在相应的slot="title"位置即可。






















 1553
1553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










