一、安装
Angular CLI 脚手架安装命令:
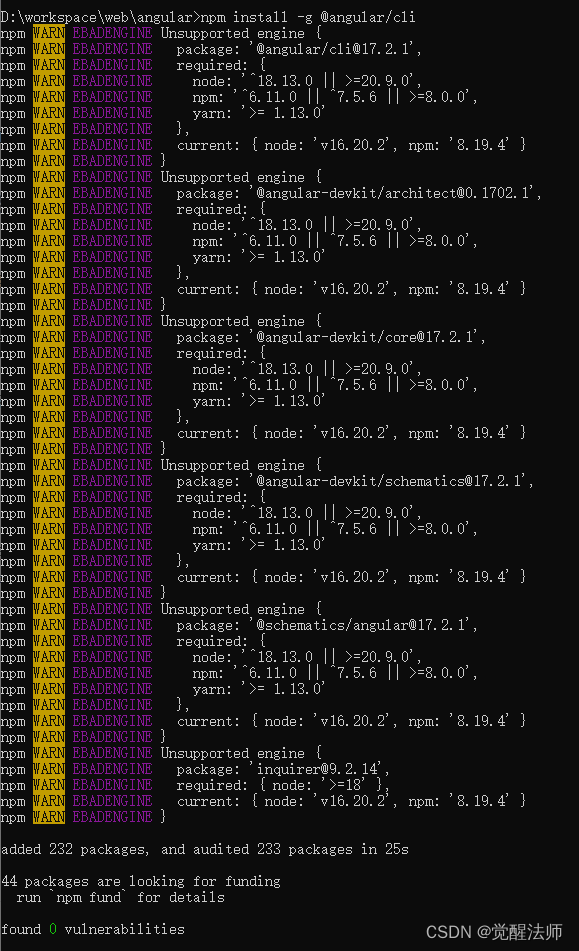
npm install -g @angular/cli在安装前请确保自己安装NodeJS环境版本为V18及以上,否则会因node版本问题导致项目无法正常运行。
脚手架安装后,已提示了当前node版本必须为18.13.0或大于20.9.0版本:

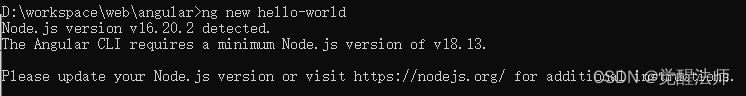
在node版本不一致情况下,创建项目会提示Node.js版本必须为v18.13,如下图:

二、匹配版本
本人电脑上使用的node版本为v16,在不升级node版本情况下,可以考虑降低@angular/cli版本,地址:Releases · angular/angular-cli · GitHub
2.1 安装命令
在Releases中找到对应版本进行安装,命令如下:
npm install -g @angular/cli@16.2.6此时则没有版本问题提示了,如下图:

2.2 创建项目
D:\workspace\web\angular>ng new hello-world
? Would you like to share pseudonymous usage data about this project with the Angular Team
at Google under Google's Privacy Policy at https://policies.google.com/privacy. For more
details and how to change this setting, see https://angular.io/analytics. Yes
Thank you for sharing pseudonymous usage data. Should you change your mind, the following
command will disable this feature entirely:
ng analytics disable --global
Global setting: enabled
Local setting: No local workspace configuration file.
Effective status: enabled
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? SCSS [ https://sass-lang.com/documentation/syntax#scss
]
CREATE hello-world/angular.json (2899 bytes)
CREATE hello-world/package.json (1042 bytes)
CREATE hello-world/README.md (1064 bytes)
CREATE hello-world/tsconfig.json (901 bytes)
CREATE hello-world/.editorconfig (274 bytes)
CREATE hello-world/.gitignore (548 bytes)
CREATE hello-world/tsconfig.app.json (263 bytes)
CREATE hello-world/tsconfig.spec.json (273 bytes)
CREATE hello-world/.vscode/extensions.json (130 bytes)
CREATE hello-world/.vscode/launch.json (470 bytes)
CREATE hello-world/.vscode/tasks.json (938 bytes)
CREATE hello-world/src/main.ts (214 bytes)
CREATE hello-world/src/favicon.ico (948 bytes)
CREATE hello-world/src/index.html (296 bytes)
CREATE hello-world/src/styles.scss (80 bytes)
CREATE hello-world/src/app/app-routing.module.ts (245 bytes)
CREATE hello-world/src/app/app.module.ts (393 bytes)
CREATE hello-world/src/app/app.component.html (23115 bytes)
CREATE hello-world/src/app/app.component.spec.ts (1006 bytes)
CREATE hello-world/src/app/app.component.ts (216 bytes)
CREATE hello-world/src/app/app.component.scss (0 bytes)
CREATE hello-world/src/assets/.gitkeep (0 bytes)
√ Packages installed successfully.
warning: LF will be replaced by CRLF in .editorconfig.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in .gitignore.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in .vscode/extensions.json.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in .vscode/launch.json.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in .vscode/tasks.json.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in README.md.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in angular.json.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in package-lock.json.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in package.json.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in src/app/app-routing.module.ts.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in src/app/app.component.html.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in src/app/app.component.spec.ts.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in src/app/app.component.ts.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in src/app/app.module.ts.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in src/index.html.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in src/main.ts.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in src/styles.scss.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in tsconfig.app.json.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in tsconfig.json.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in tsconfig.spec.json.
The file will have its original line endings in your working directory
Successfully initialized git.2.3 运行项目
选择项目目录:
D:\workspace\web\angular>cd hello-world运行hello-world项目命令如下:
D:\workspace\web\angular\hello-world>ng serve --open
? Would you like to share pseudonymous usage data about this project with the Angular Team
at Google under Google's Privacy Policy at https://policies.google.com/privacy. For more
details and how to change this setting, see https://angular.io/analytics. Yes
Thank you for sharing pseudonymous usage data. Should you change your mind, the following
command will disable this feature entirely:
ng analytics disable
Global setting: enabled
Local setting: enabled
Effective status: enabled
√ Browser application bundle generation complete.
Initial Chunk Files | Names | Raw Size
vendor.js | vendor | 2.35 MB |
polyfills.js | polyfills | 333.17 kB |
styles.css, styles.js | styles | 230.92 kB |
main.js | main | 48.74 kB |
runtime.js | runtime | 6.52 kB |
| Initial Total | 2.96 MB
Build at: 2024-02-26T08:05:28.353Z - Hash: daa545468f767600 - Time: 33009ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
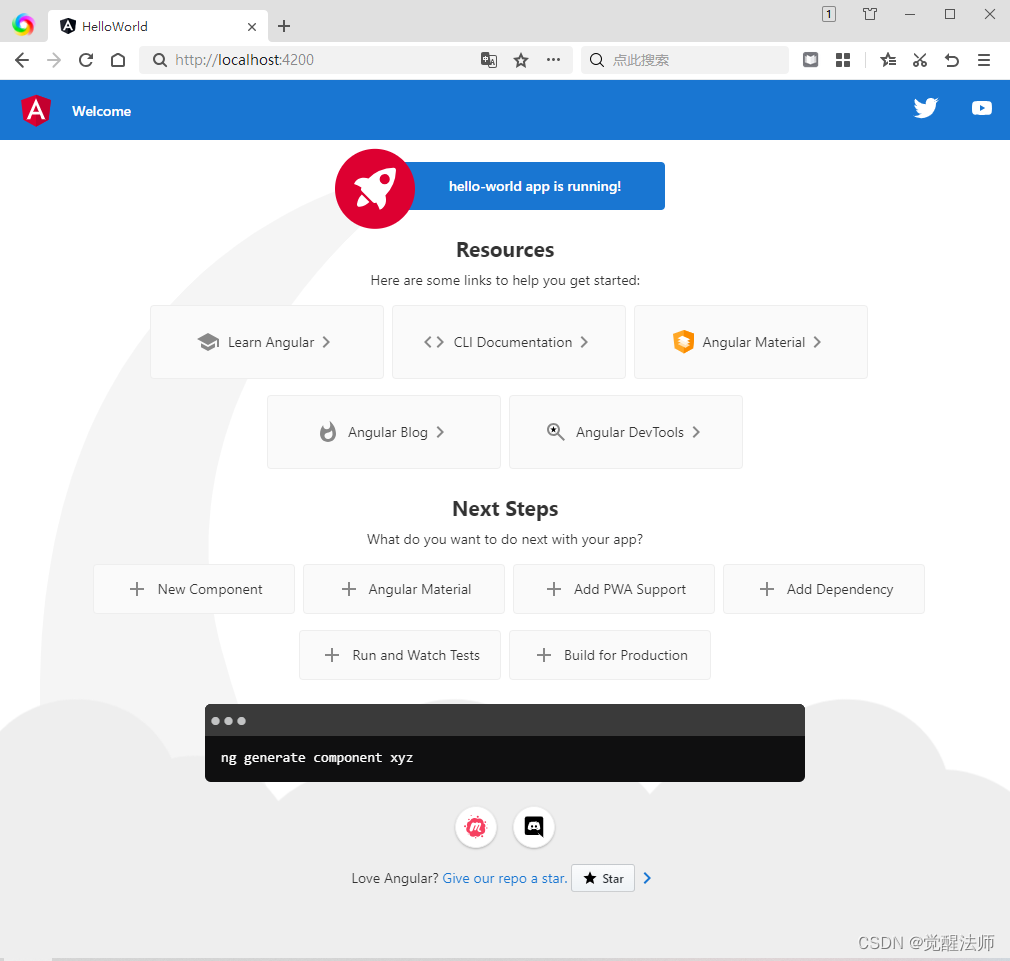
√ Compiled successfully.运行结果下图:

如上图,项目可以正常运行了。








 本文介绍了如何在Node.js版本不满足AngularCLI要求时,通过降低CLI版本来解决创建Angular项目的问题,包括安装特定版本的CLI、创建新项目以及运行项目的步骤。
本文介绍了如何在Node.js版本不满足AngularCLI要求时,通过降低CLI版本来解决创建Angular项目的问题,包括安装特定版本的CLI、创建新项目以及运行项目的步骤。















 1184
1184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








