创作不易 觉得有帮助或有疑惑可以点赞关注收藏后评论区留言
目录:1:Spring Boot的Thymeleaf支持
2:Thymeleaf的基础语法
3:Thymeleaf的常用属性
在Spring Boot的Web应用中 建议开发者使用HTML完成动态页面 Spring Boot提供了许多模板引擎,因为Thymeleaf提供了完美的Spring MVC支持 所以在Spring Boot的Web应用中推荐使用Thymeledf作为模板引擎
Thymeleaf是一个Java类库 是一个XML/XHTML/HTML5的模板引擎,能够处理HTML XML JavaScript以及CSS可以作为MVC Web应用的view层显示数据
Spring Boot的的Thymeleaf支持
1:创建Spring Strater Project
选择菜单 File-New-Spring Strater Project 打开后 输入信息后单击Next
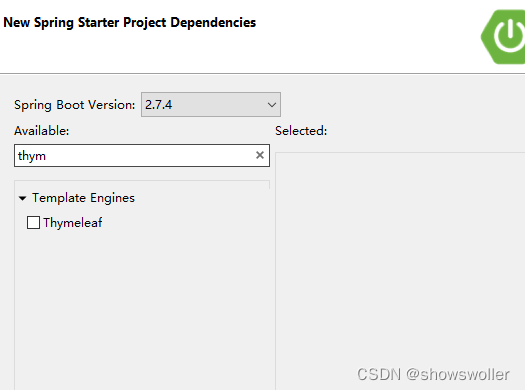
2:选择依赖

3:创建控制器类 创建一个名为com.ch.ch5_1的包 然后创建控制类 代码如下
package com.ch.ch5_1.controller;
import org.springframework.stereotype.Controller;
@Controller
public class TestThymeleafController {
@RequestMapping("/")
public String test() {
return "index";
}
}
4:新建index.html页面 代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
测试Spring Boot的Thymeleaf支持
</body>
</html>然后运行主类即可
Thymeleaf基础语法
1:引入Thymeleaf
首先将View层页面文件的html标签修改如下
<html xmlns:th="http://www.thymeleaf.org">
然后 在View层页面文件的其他标签里 使用th:*动态处理页面
<img th:src="'image/'+${aBook.picture}"/>
2:输出内容
<p th:text="#{test.myText}:></p> 不对HTML标签解析
<p th:utext="#{test,ntText}"></p> 对HTML标签解析
3:基本表达式
变量表达式:¥{...}
变量表达式用于访问容器上下文环境中的变量
<span th:text="${information}">选择变量表达式:*{...}
选择变量表达式计算的是选定的对象
name<span th:text="*{firstName}"></span><br>信息表达式:#{...}
信息表达式一般用于显示页面静态文本 将可能需要根据需求而整体变动的静态文本放在一起以便维护
<p th:text="${test.myText}"></p>4:引入URL
Thymeleaf通过模块@{...}表达式引入URL
<a th:href="@{http://www.tup..tsinghua.edu.cn/index.html{param1='传参')}">去清华大学出版社</a>5:访问WebContext对象中的属性
Thymeleaf模板通过一些专门的表达式从模板的WebContext获取请求参数 部分如下
${xxx}将返回存储在的变量或者属性
${param.xxx}返回一个名为xxx的请求参数
${session.xxx}返回一个名为xxx的HttpSession作用域中的属性6:运算符
同Java
7:条件判断
if 只有在条件成立时才显示标签内容
unless 只有在条件不成立时才显示标签内容
switch 支持多路选择 defalut用*表示8:循环
Thymeleaf模板使用th:each="obj,iterStat:${objList}"标签进行迭代循环
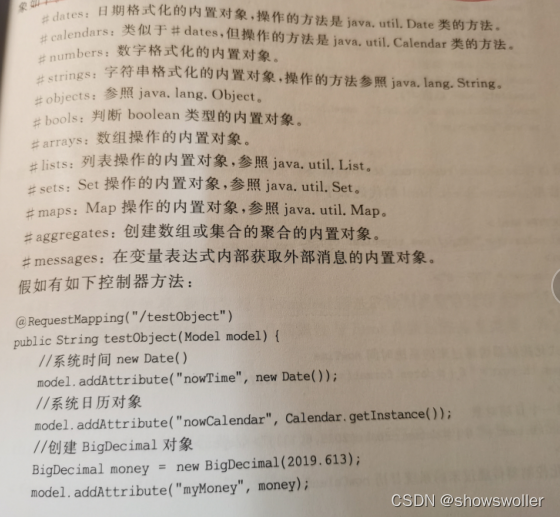
9:内置对象
内置对象一般都以s结尾 可以通过#直接访问 如下图

Thymeleaf的常用属性
Thymeleaf语法的使用都是通过在html页面的标签中添加th:xxx关键字来实现模板套用 并且其属性与html页面标签基本类似 常用属性有以下几种
1:th:action
th:action定义后台控制器路径 类似于action属性
<form th:action="@{/login}...</form>2:th:each
用于集合对象遍历 功能类似于JSTL标签的foreach
th:each="gtype:${gtypes}">3:th:field
用于表单参数绑定 通常于th:object一起使用
<input type="text"value="" th:field="*{username}"></input>4:th:href
用于定义超链接
<a th:href="@{/gogo}"></a>5:th:id
用于id的声明
<div th:id="stu+(${rowStat.index}+1)"></div>6:th:if
用于条件判断
<div th:if="${rowStat.index}==0"> dosomething</div>7:th:fragment
声明定义该属性的div为模板片段 常用于头文件
8:th:object
用于表单数据对象绑定 将表单绑定到后台controller的一个JavaBean参数 经常与th:field一起使用 进行表单数据绑定
9:th:onclick
用于修改单击事件 代码如下
<button th:onclick="'getCollect()':></button>





















 1145
1145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










