目的:
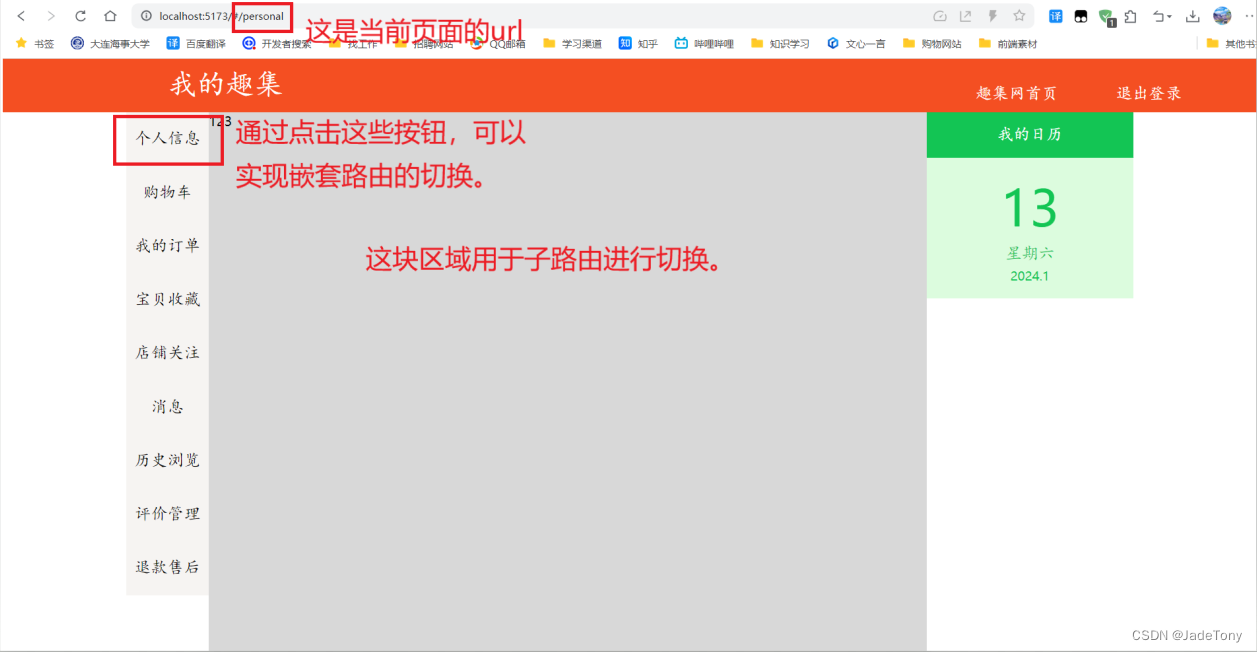
在大的路由之下嵌套小的路由。通俗来说,整个页面可以通过路由进行跳转,而某个页面中的一部分区域也可以通过路由进行切换。用地址栏来表示的话,相当于整个页面的跳转是“/a”中a的改变,页面中的一部分区域切换是“/a/b”中b的改变。
实现步骤:
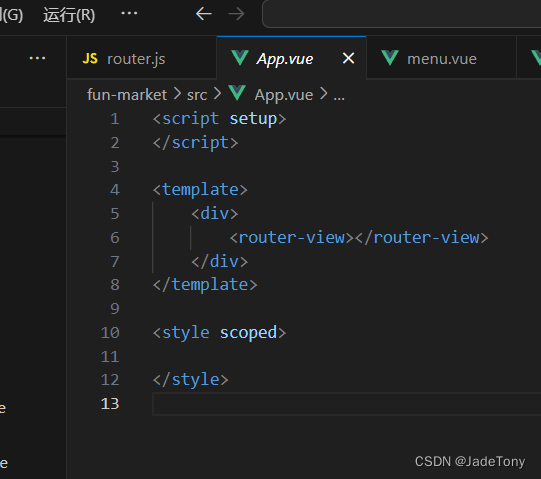
以我自己的项目为例,我将app.vue的整个页面作为路由跳转的区域。

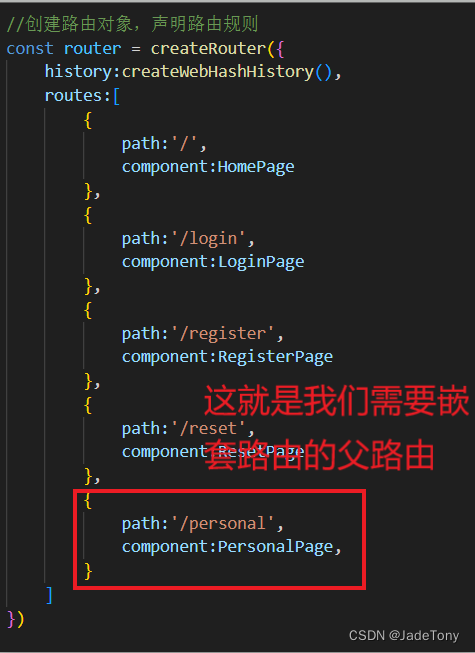
在父路由中我需要嵌套路由的是页面是personalPage.vue,我将路径设置为“/personal”,此页面的样式如下图。

第一步:
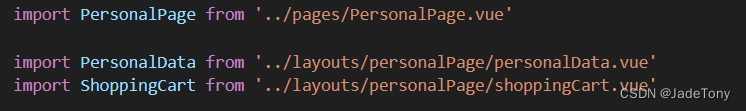
创建一个router.js文件,用于设置路由的相关信息,并导入所有需要路由控制的vue文件。

第二步:
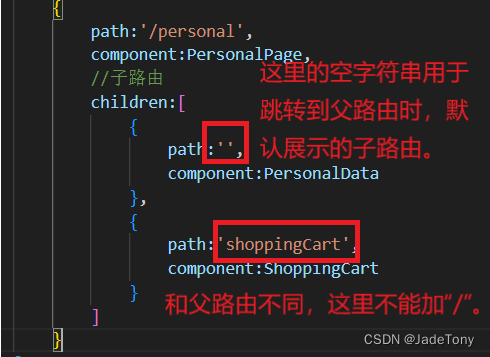
在父路由中加入以下代码。这里我简要做了两个小页面,默认会展示上图中的“个人信息”,即“/personal”,点击第二个后会切换到购物车的部分,即“/personal/shoppingCart”。
PersonalPage是父页面,PersonalData和ShoppingCart是子页面。


第三步:
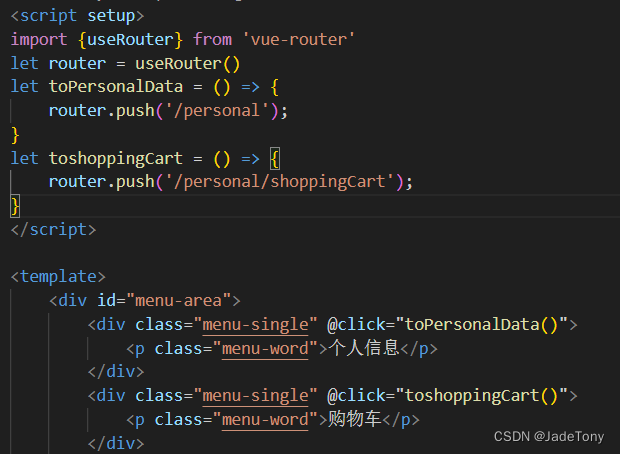
在页面的样式图中,左侧的按钮分别使用编程式路由或声明式路由设置需要切换页面的url。

这样,路由嵌套就完成了。
总结:
1、在router.js的父路由下加入子路由的代码。
2、将对应的按钮设置切换页面的url。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








