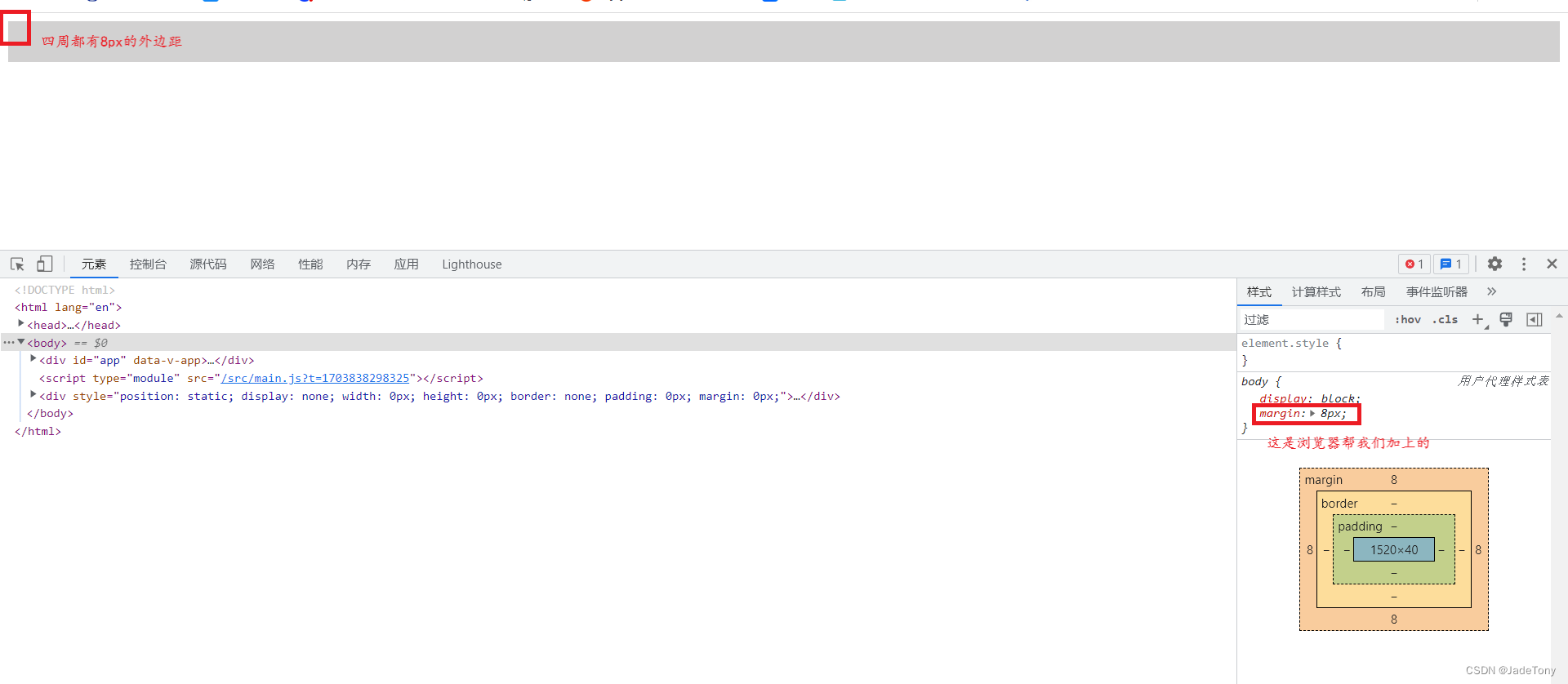
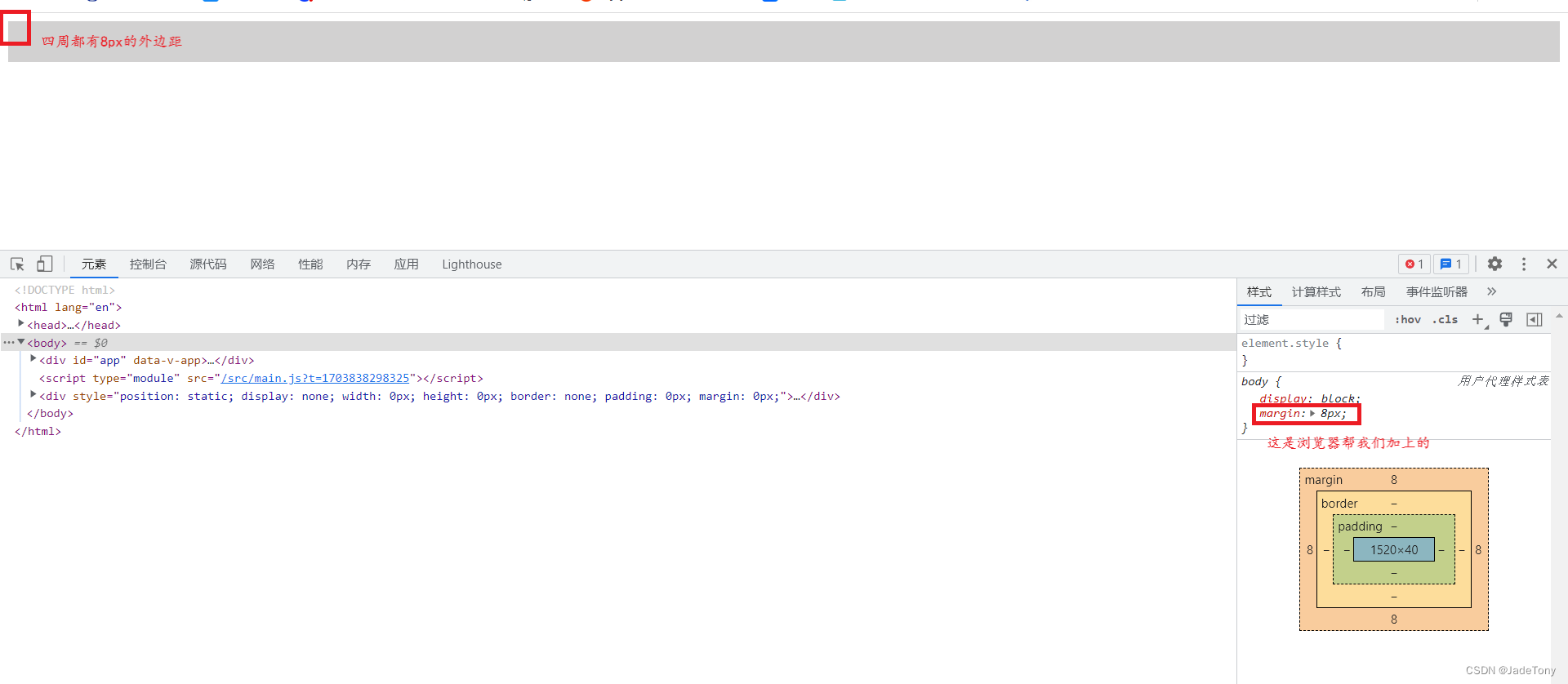
解决之前:

原因:
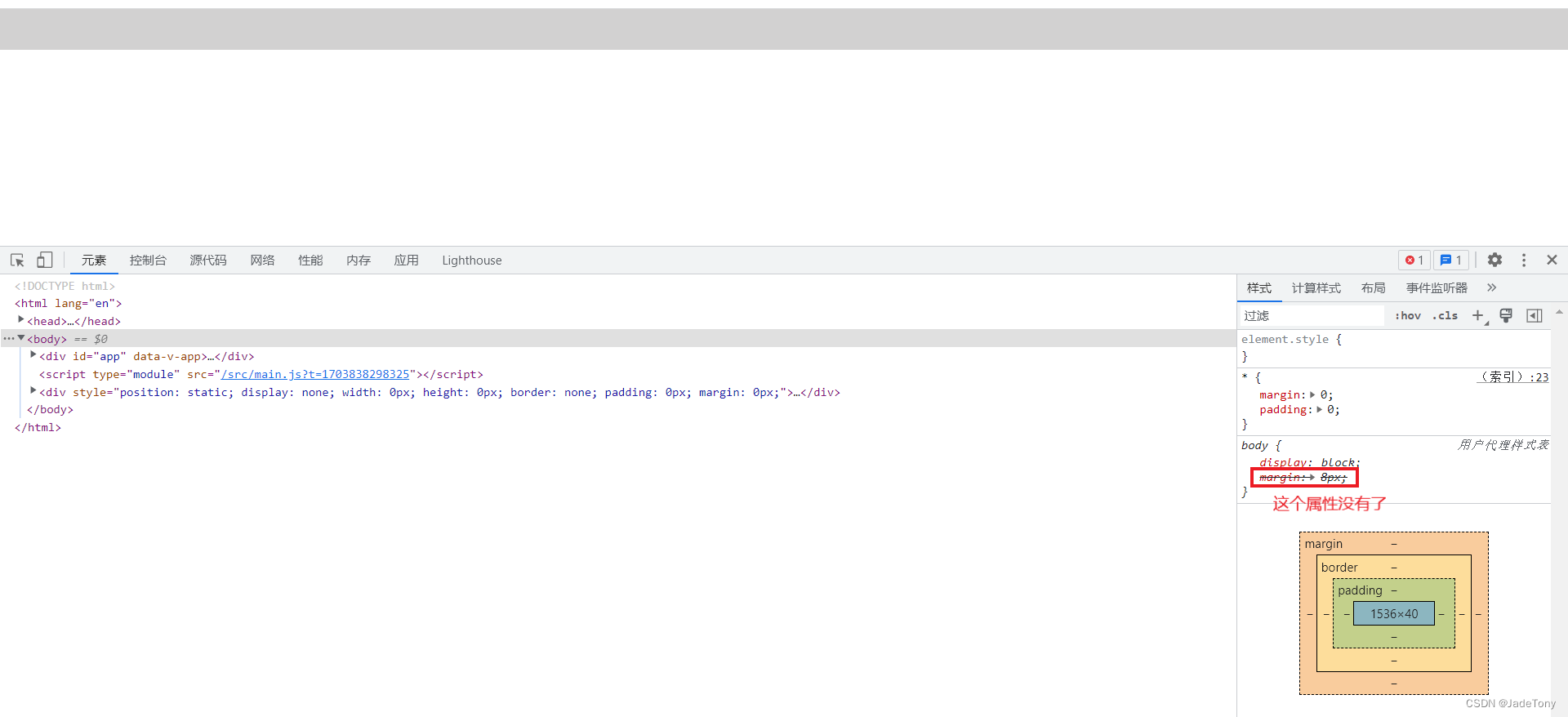
浏览器为了优化用户的体验,确保组件之间的间距看起来更加整洁和一致,所以自带了“margin:8px”这个属性。
解决方法:
在项目最外层目录的的index.html中,在<head>标签中加入以下代码即可。

<style>
*{
margin: 0;
padding: 0;
}
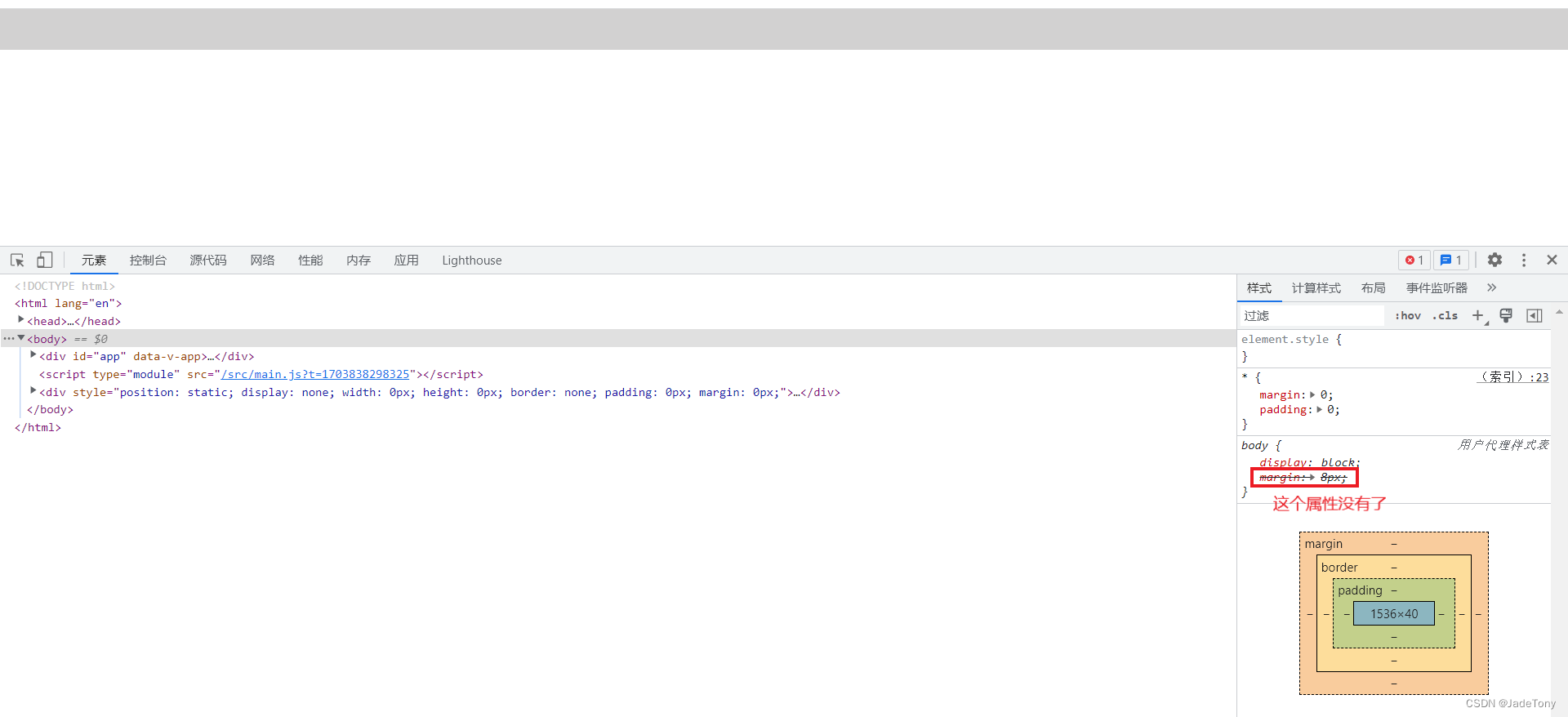
</style>这样处理的原因:
这里index.html中的属性会优先与浏览器的默认属性,所以就解决了。
解决之后:

解决之前:

原因:
浏览器为了优化用户的体验,确保组件之间的间距看起来更加整洁和一致,所以自带了“margin:8px”这个属性。
解决方法:
在项目最外层目录的的index.html中,在<head>标签中加入以下代码即可。

<style>
*{
margin: 0;
padding: 0;
}
</style>这样处理的原因:
这里index.html中的属性会优先与浏览器的默认属性,所以就解决了。
解决之后:

 8640
8640
 7344
7344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


