微信雄小程序开发基础
小程序的基本目录结构
在微信小程序的基本目录结构中,项目主目录有2个子目录(pages 和 utils)和4个文件(app.js,app.json,app.wxss 和 project.config.json)
主题文件
app.js 小程序逻辑文件主要用来注册小程序全局实例。
app.json 小程序公共设置文件,配置小程序全局设置。
app.wxss 小程序主样式表文件,类似HTML的 .css文件。
页面文件
.js文件 页面逻辑文件,在该文件中编写JavaScript代码控制页面的逻辑。
.wxml文件 页面结构文件,用于设置页面的布局数据绑定等,类似HTML页面中的.html文件。
.wxss文件 页面样式表文件,用于定义本页面中用到的各类样式表。
.json文件 页面配置文件。该文件在页面中不可缺少。
小程序的开发框架
微信团队为小程序的开发提供了MINA框架。MINA框架通过微信客户端提供文件系统网络通信、任务管理、数据安全等基础功能,对上层提供了一整套 JavaScript API,让开发者能够非常方便地使用微信客户端提供的各种基础功能快速构建应用。

视图层
MINA框架的视图层由WXML与WXSS编写,由组件来进行展示。对于微信小程序而言,视图层就是所有. wxml文件与. wxss文件的集合: . wxm文件用于描述页面的结构:.WXSS文件用于描述页面的样式。
逻辑层
逻辑层用于处理事务逻辑。对于微信小程序而言,逻辑层就是所有. js脚本文件的集合。微信小程序在逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
系统层
数据层在逻辑上包括页面临时数据或缓存,文件储存(本地储存)和网络储存和调用。
创建小程序页面
启动微信开发工具,创建新的项目demo2,此处不勾选“创建QuickStart项目”复选项。
单击“确定”按钮后,可以看到开发工具中的“目录结构”界面只显示项目配置文件( project. config. json),同时系统提示错误信息。
app.json代码
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "小程序功能演示",
"backgroundColor": "#ccc",
"backgroundTextStyle":"light"
},
"tabBar": {
"color": "#66666",
"selectedColor": "#ff0000",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/aaa.png",
"selectedIconPath": "images/hhh.png"
},
{
"pagePath": "pages/logs/logs",
"iconPath": "images/aaa.png",
"selectedIconPath": "images/hhh.png",
"text": "新闻"
}]
}
}
app.js代码
App({
//小程序初始化时执行
onLaunch(){
console.log("小程序初始化");
},
//小程序启动时执行
onShow(){
console.log("小程序启动");
},
//小程序隐藏时执行
onHide(){
console.log("小程序隐藏")
}
})
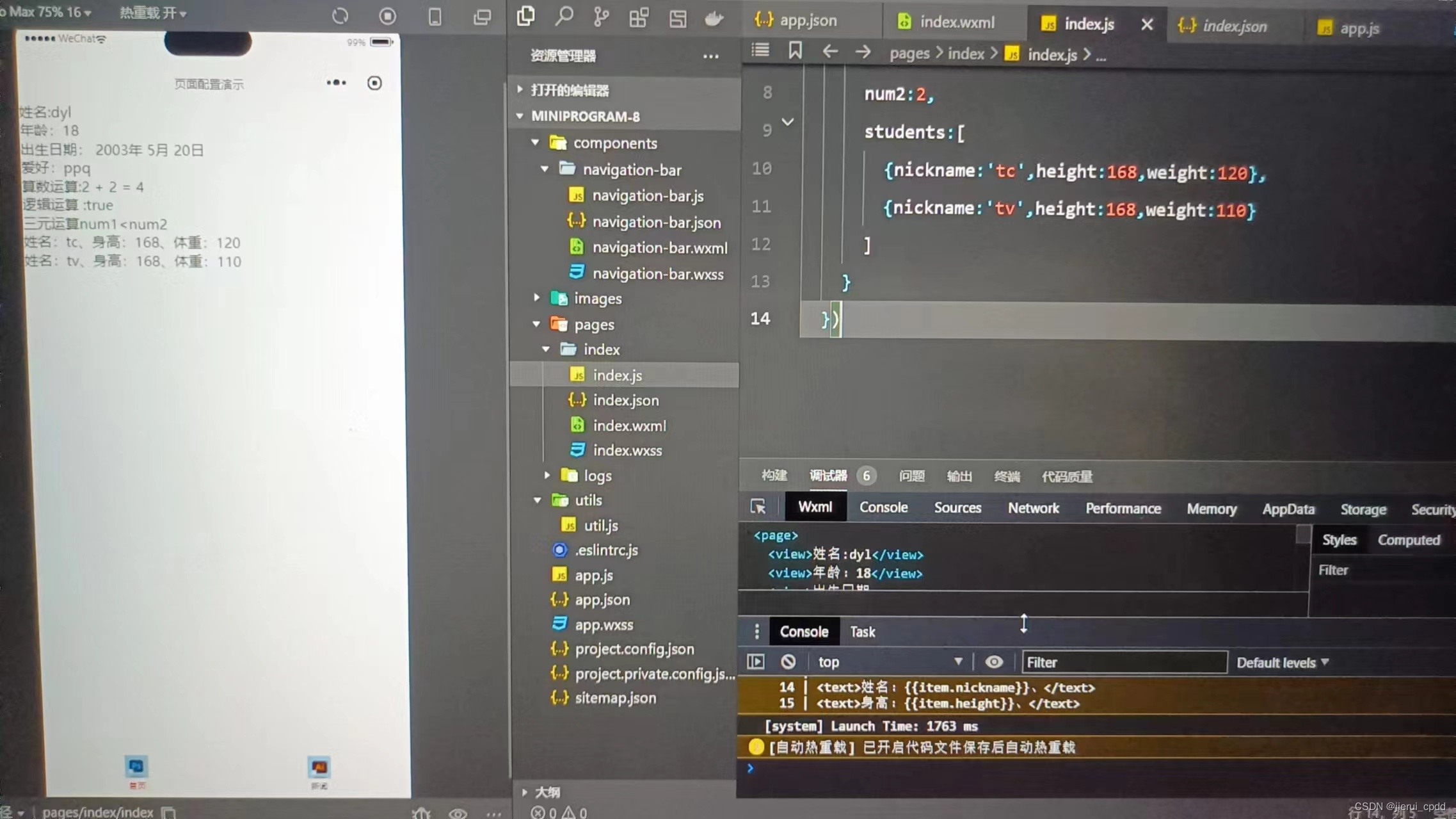
*.js代码
Page({
data:{
name:'qzq',
age:18,
birthday:[{year: 2004 },{month: 2 },{date: 2 }],
object:{hobby:'羽毛球'},
num1:1,
num2:2,
students:[
{nickname:'tom',height:172,weight:120},
{nickname:'kary',height:166,weight:100}
]
}
})
*.json代码
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "页面配置演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"usingComponents": {
"navigation-bar": "/components/navigation-bar/navigation-bar"
}
}
*.wxml代码
<view>姓名:{{name}}</view>
<view>年龄:{{age}}</view>
<view>出生日期:
{{birthday[0].year}}年
{{birthday[1].month}}月
{{birthday[2].date}}日
</view>
<view>爱好:{{object.hobby}}</view>
<view>算数运算:{{num1}} + {{num2}} = {{num1 + num2}} </view>
<view>逻辑运算 :{{num2 == 2 }} </view>
<view>三元运算{{num1>num2? 'num1>num2':'num1<num2'}}</view>
<block wx:for="{{students}}">
<view>
<text>姓名:{{item.nickname}}、</text>
<text>身高:{{item.height}}、</text>
<text>体重:{{item.weight}}</text>
</view>
</block>


创建第一个页面文件
继续在项目主目录下创建一个pages目录,在pages目录下创建一个index目录,平且index目录下新建index.js,index.json,in-dex.wxml和index.wxss空文件。
创建另一个页面文件
打开app.json文件,输入代码:
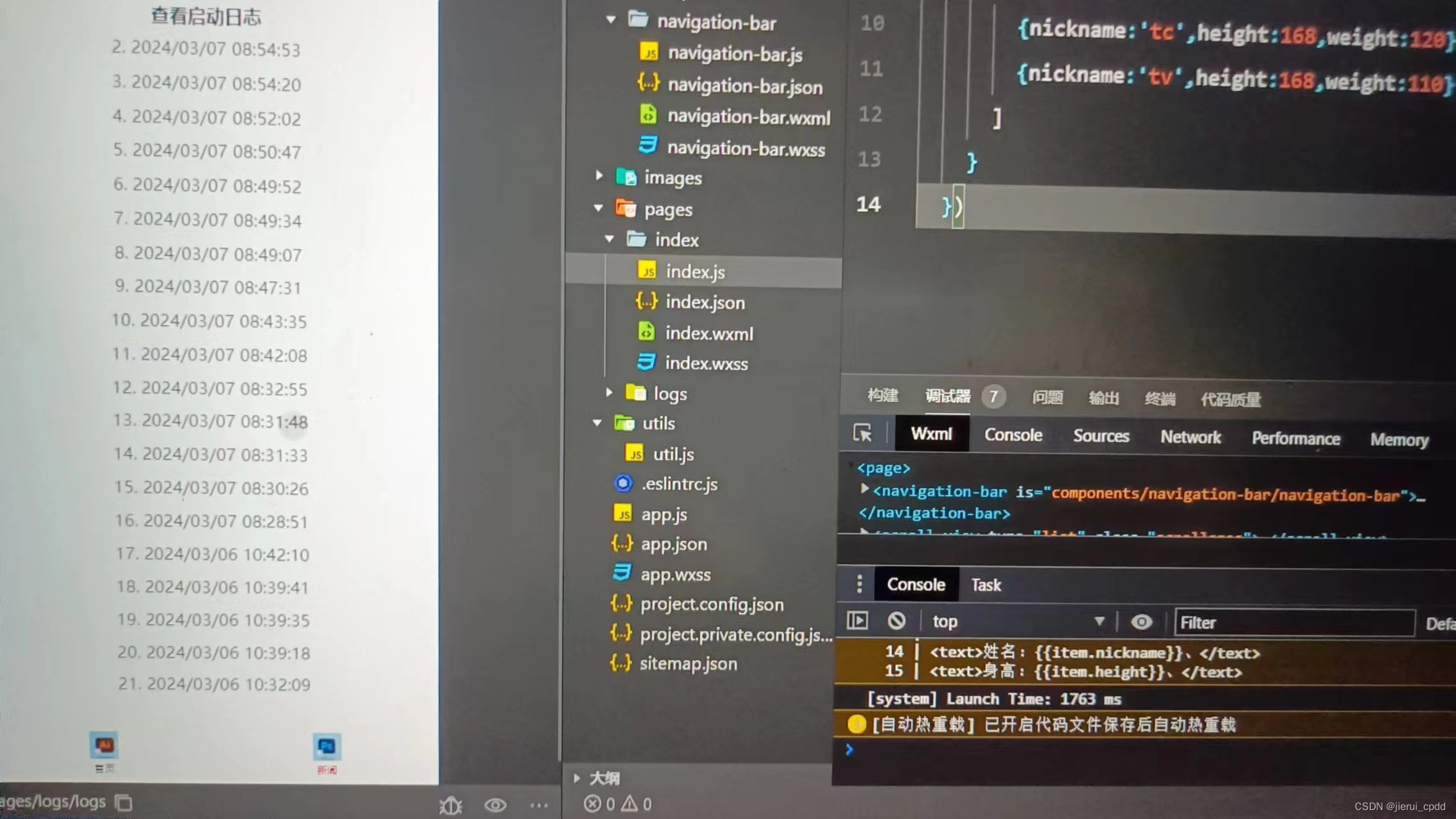
将文件保存后体统在目录结构中自动添加了相应的目录和文件,系统还自动补全了每个页面文件中必须的基本代码,而且没有错误提示。
配置文件
小程序的配置文件按其作用范围可以分为全局配置文件(app. json)和页面配置文件( *. jison)。 全局配置文件作用于整个小程序,页面配置文件只作用于当前页面。由于页而配置文件的优先级高于全局配置文件的优先级,因此,当全局配置文件与页面配置文件有相同配置项时,页面配置文件会覆盖全局配置文件中的相同配置项内容。
全局配置文件
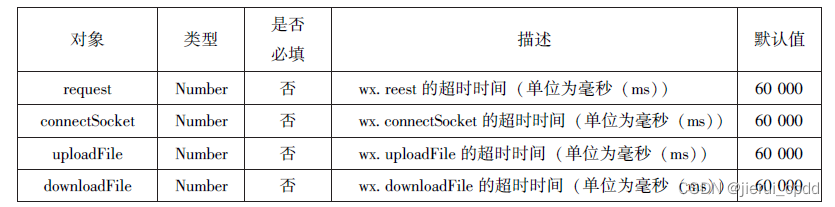
小程序的全局配置保存在全局配置文件(app.json)中,使用全局配置文件来配置页面文件(pages) 的路径、设置窗口(window) 表现、设定网络请求API 的超时时间值(neworkTmeou)以及配置多个切换页(abBar) 等。
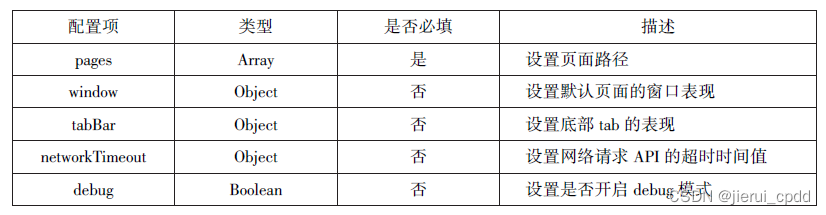
全局配置项

window配置项

tabBar配置项

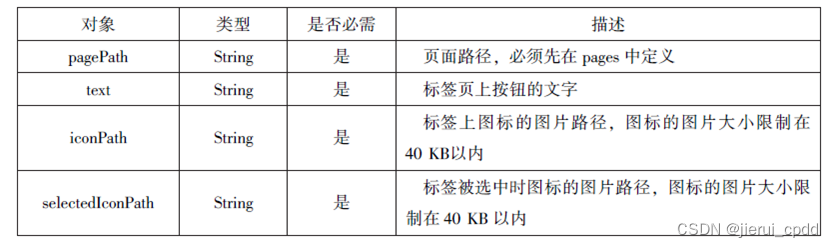
tabBar中的list选项

networkTimeout配置项

debut配置项
debug配置项用于开启开发者工具的调试模式,默认为false。开启后,页面的注册、路由、数据更新、事件触发等调试信息将以info的形式输出到Console (控制台)面板上。
页面配置文件
页面配置文件( *. json)只能设置本页面的窗口表现,而且只能设置window配置项的内容。在配置页面配置文件后,页面中的window配置值将覆盖全局配置文件(app. json)中的配置值。
逻辑层文件
小程序的逻辑层文件分为项目逻辑文件和页面逻辑文件。
项目逻辑文件
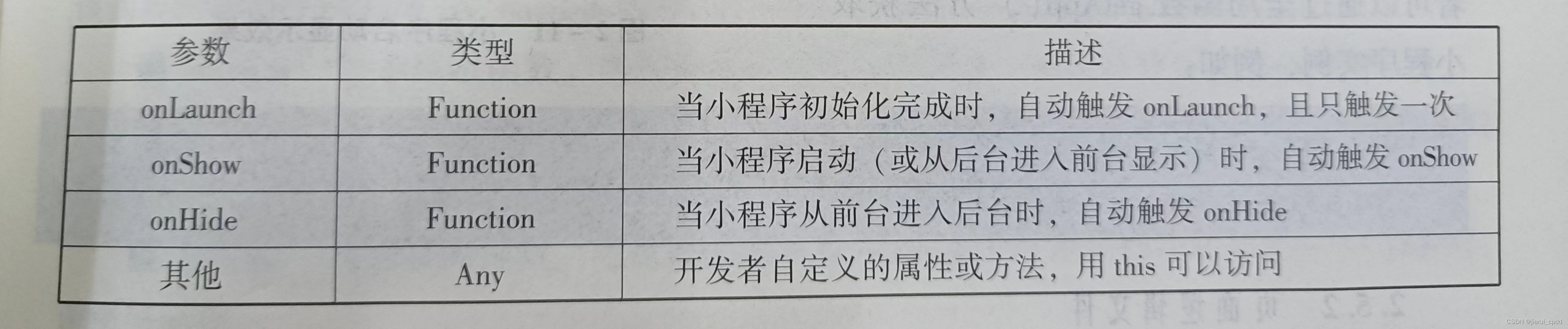
项目逻辑文件app. js中可以通过App()函数注册小程序生命周期函数、全局属性和全局方法,已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取。
App()函数用于注册一个小程序,参数为Obect,用于指定小程序的生命周期函数、用户自定义属性和方法。
项目逻辑文件配置项

页面逻辑文件
页面逻辑文件的主要功能有:设置初始数据:定义当前页面的生命周期函数;定义事件处理函数等。处理函数等。每个页面文件都有一个相应的逻辑文件,逻辑文件是运行在纯JavaScript引擎中。因此,在逻辑文件中不能使用浏览器提供的特有对象( document、window) 及通过操作DOM改变页面,只能采用数据绑定和事件响应来实现。
页面逻辑文件配置项

页面结构文件
页面结构文件( WXML)是框架设计的一套类似HTML的标签语言,结合基础组件、事件系统,可以构建出页面的结构,即. wxml文件。在小程序中,类似HTML的标签被称为组件,是页面结构文件的基本组成单元。这些组件有开始( 如<view> )和结束(如</view> )标志,每个组件可以设置不同的属性( 如id、class 等),组件还可以嵌套。
WXML还具有数据绑定、条件数据绑定、列表数据绑定、模板、引用页面文件、页面事件等能力。
数据绑定
小程序在进行页面数据绑定时,框架会将WXML文件与逻辑文件中的data进行动态绑定,在页面中显示data中的数据。小程序的数据绑定使用Mustache语法(H{}})将变量或运算规则包起来。
条件数据绑定
条件数据绑定就是根据绑定表达式的逻辑值来判断是否数据绑定当前组件。
列表数据绑定
列表数据绑定用于将列表中的各项数据进行重复数据绑定。
模板
在小程序中,如果要经常使用几个组件的组合(如“登录”选项),通常把这几个组件定义为一个模板,以后在需要的文件中直接使用这个模板。
引用页面文件
在WXML文件中,不仅可以引用模板文件,还可以引用普通的页面文件。WXML提供了两种方式来引用其他页面文件
1.import:如果再要引用的文件中定义了模板代码,则需要用import方式
2.include:include方式可以将源文件中除模板之外的其他代码全部引入,相当于将源文件中的代码复制到include所在位置。
页面事件
小程序中的事件是用户的一种行为或通信方式。在页面文件中,通过定义事件来完成页面与用户之间的交互,同时通过事件来实现视图层与逻辑层的通信。我们可以将事件绑定到组件上,当达到触发条件时,事件就会执行逻辑层中对应的事件处理函数。(要实现这种机制,需要定义事件函数和调用事件)
1.定义事件函数:在.js 文件中定义事件函数来实现相关功能,当事件响应后就会执行事件处理代码。
2:调用事件:也称为注册事件。 调用事件就是告诉小程序要监听哪个组件的什么事件,通常在页面文件中的组件上注册事件。
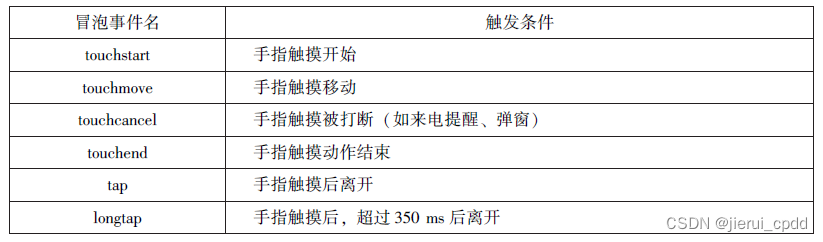
在小程序中有两大类型
1.冒泡事件

2.非冒泡事件:指某个组件上的事件被触发后,该事件不会像父节点传递。
页面样式文件
页面样式文件(WXSS)是基于CSS拓展的样式语言,用于描述WXML的组成样式,决定WXML的组件如何显示。WXSS具有CSS的大部分特性,小程序对WXSS做了一些扩充和修改。
1.尺寸单位:由于CSS原有的尺寸单位在不同尺寸的屏幕中得不到很好的呈现,WXSS在此基础上增加了尺寸单位rpx ( respnesive pixel)。
2.样式导入:为了便于管理WXSS文件,可以将样式放入与不同的文件中。
3.选择器:WXSS仅支持CSS中的常用选择器。
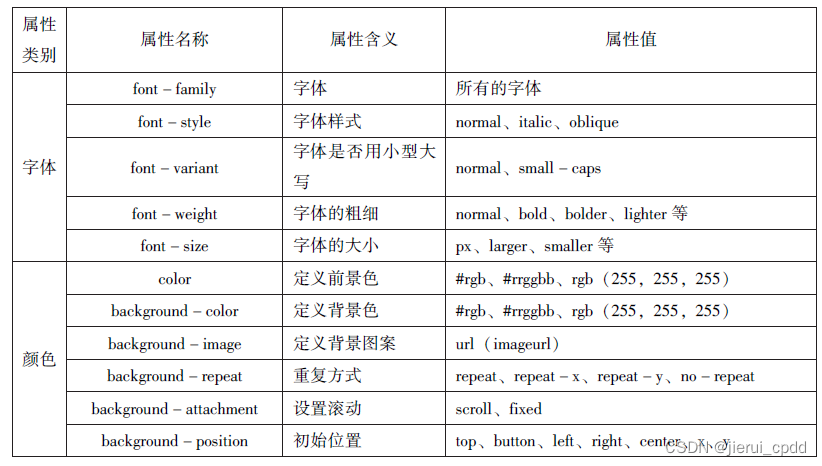
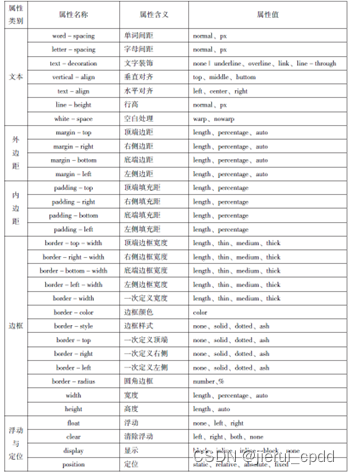
4.WXSS常用属性























 558
558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








