table标签:
表格 table 行 tr 列 td 表头列 th width 表宽 border 表格边框的粗细 cellspacing 单元格间距 cellpadding 单元格填充 tr中:align->center,left(默认),right
直线<hr/>
===========================================================
敲出一个表格:
<html>
<head>
<title>表格 </title>
<meta charset="UTF-8">
</head>
<body>
<table border="1 "width="600" cellspacing="0"cellpadding="4">
<tr align="center">
<th>姓名</th>
<th>门派</th>
<th>成名绝技</th>
<th>内功值</th>
</tr>
<tr align="center">
<td>喜羊羊</td>
<td>羊村</td>
<td>想办法</td>
<td>999</td>
</tr>
<tr align="center">
<td>懒羊羊</td>
<td>羊村</td>
<td>睡懒觉</td>
<td>22</td>
</tr>
<tr align="center">
<td>灰太狼</td>
<td>狼堡</td>
<td>爱老婆</td>
<td>520</td>
</tr>
<tr align="center">
<td>包包大人</td>
<td>青青草原</td>
<td>管理秩序</td>
<td>66666</td>
</tr>
</table>
</body>
</html>网页效果:

=====================================================================
rowspan:行合并
colspan:列合并
以水果的信息展出为例(包含上一个代码):
<html>
<head>
<title>表格 </title>
<meta charset="UTF-8">
</head>
<body>
<table border="1 "width="600" cellspacing="0"cellpadding="4">
<tr align="center">
<th>姓名</th>
<th>门派</th>
<th>成名绝技</th>
<th>内功值</th>
</tr>
<tr align="center">
<td>喜羊羊</td>
<td>羊村</td>
<td>想办法</td>
<td>999</td>
</tr>
<tr align="center">
<td>懒羊羊</td>
<td>羊村</td>
<td>睡懒觉</td>
<td>22</td>
</tr>
<tr align="center">
<td>灰太狼</td>
<td>狼堡</td>
<td>爱老婆</td>
<td>520</td>
</tr>
<tr align="center">
<td>包包大人</td>
<td>青青草原</td>
<td>管理秩序</td>
<td>66666</td>
</tr>
</table>
<hr/>
<table border="1" cellspacing="0" cellpadding="4"width="600">
<tr align="center">
<th>名称</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
<tr align="center">
<td>苹果</td>
<td rowspan="2">5</td>
<td>20</td>
<td>100</td>
<td><img src="imgs/delete.jpg" width="24",height="24"></td>
</tr>
<tr align="center">
<td>香蕉</td>
<td>10</td>
<td>50</td>
<td><img src="imgs/delete.jpg" width="24",height="24"></td>
</tr>
<tr align="center">
<td>喜果</td>
<td>50</td>
<td>20</td>
<td>1000</td>
<td><img src="imgs/delete.jpg" width="24",height="24"></td>
</tr>
<tr align="center">
<td>总计</td>
<td colspan="4">66666</td>
</tr>
</table>
</body>
</html>效果:


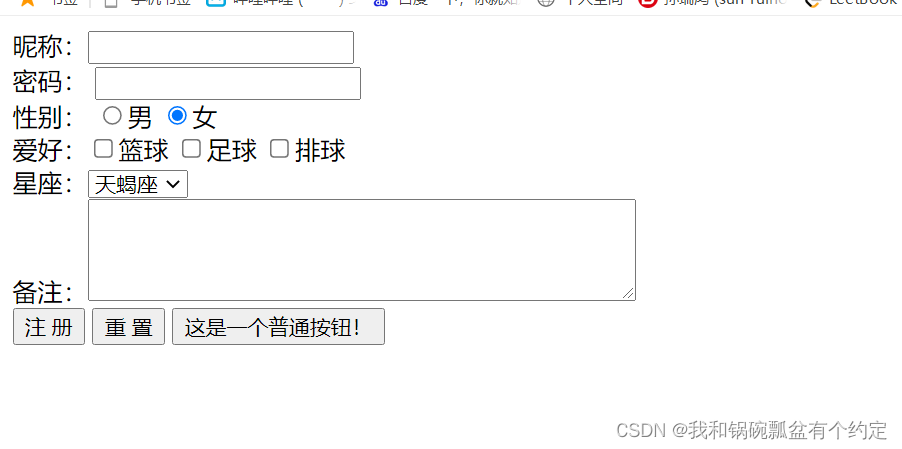
表单 form
表单 form input type="text" 表示文本框,其中name属性必须要指定,否则这个文本框的数据是不会给服务器的 input type =“password” 表示密码框 input type=“radio”表示单选按钮,如果name属性值一致,才会有互质效果,即单选;可以通过checke默认选项 input type="checkbox" 表示复选框,name属性值一致,通过checke默认选项 select 表示下拉列表,每一个选项是option,其中value属性是发送给服务器的值,selected表示默认选项 textarea 表示多行文本框,它的value值就是开始结束标签之间的内容 input type=“submit”表示提交按钮 input type=“reset”表示重置按钮 input type=“button”表示普通按钮
============================================
<html>
<head>
<title>表单 </title>
<meta charset="UTF-8">
</head>
<body>
<form action="demo.html" method="post"> //回到demo。html页面去
昵称:<input type="text" name="nickName"/> <br>
密码: <input type="password" name="pwd"/> <br>
性别: <input type="radio" name="gender"value="male"/>男
<input type="radio" name="gender"value="female"checked="checked"/>女 <br>
爱好:<input type="checkbox"name="hobby" value="basketball"/>篮球
<input type="checkbox"name="hobby" value="football"/>足球
<input type="checkbox"name="hobby" value="volleyball"/>排球<br>
星座:<select>
<option value="1">白羊座</option>
<option value="2" selected>天蝎座</option>
<option value="3">狮子座</option>
<option value="4">射手座</option>
<option value="5">双鱼座</option>
<option value="6">天秤座</option>
</select><br>
备注:<textarea name="remark" rows="4" cols="50"></textarea><br>
<input type="submit" value="注 册"/>
<input type="reset" value="重 置"/>
<input type="button" value="这是一个普通按钮!"/>
</form>
</body>
</html>效果:

跳转到另一个页面效果






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








