1.安装并引入axios
在使用的项目下终端中输入
npm i axios
在组件中引入axios
import axios from "axios";
将axios中的方法可以封装在函数中
methods:{
getInfo(){
axios.get("使用的url").then(
{
response=>{
console.log("请求成功",response.data)
},
error=>{
console.log("请求失败",error.message)
}
})
}
}
2.跨域问题
一般使用npm run serve后都会访问目标服务器失败,因为vue开启的服务器地址为8080,
当协议,主机名与端口号只要有一个不同就会导致跨域问题的产生,无法访问
解决方法:
(1)cors,由后端人员配置,唯一可以完全解决跨域问题的方法,但一般除非特殊要求,不会使用这种方法,因为会使所有人都可以直接访问这个服务器
(2)jsonp,需要前端与后端人员一起配合,但是只能解决get的跨域问题,pose与其他的无法解决
(3)vue解决Axios
这里主要讲解(3)
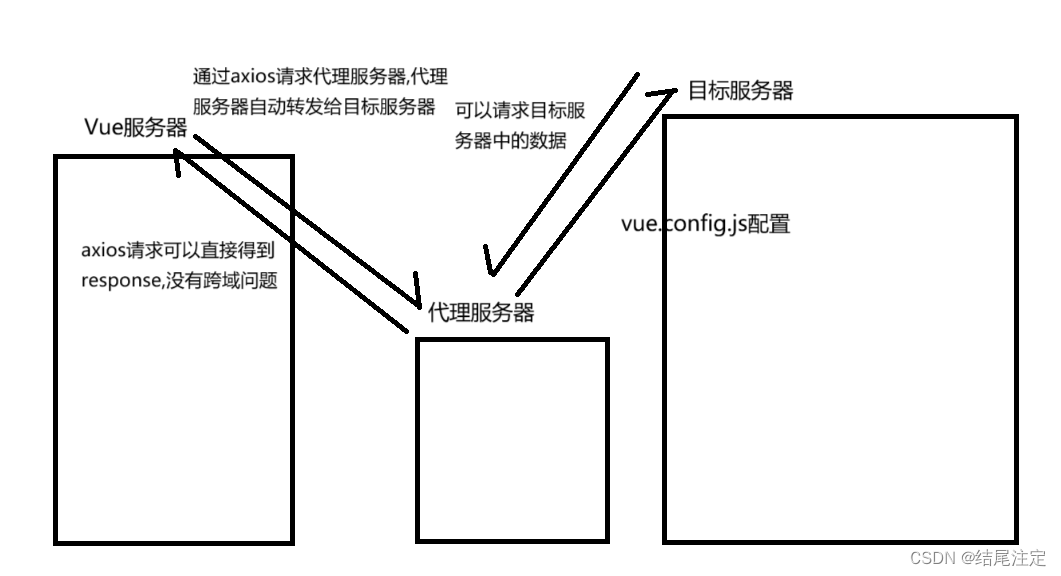
3.vue开启代理服务器
vue解决跨域问题是通过vue打开一个代理服务器,其端口号与vue直接开启的服务器端口号一致,但可以接受原本服务器的请求并发给目标服务器,然后将目标服务器的响应返回给vue的服务器
开启代理服务器方法:
在vue.config.js中添加一个属性
devServer:{
proxy:"目标服务器的url",
}
此时在axios中
methods:{
getInfo(){
axios.get("url改成代理服务器并指定目标服务器想要的数据").then(
{
response=>{
console.log("请求成功",response.data)
},
error=>{
console.log("请求失败",error.message)
}
})
}
}

注意点:
代理服务器与vue的服务器是同一位置的,因此代理服务器中拥有vue服务器中的所有数据,因此请求目标服务器时发现代理服务器中有改数据,则不会请求目标服务器,而是直接返回代理服务器中的数据
4.代理服务器优化
这样写代理服务器只能开启一个,想要开启多态代理服务器可以使用如下方法
在vue.config.js中添加一个属性
module.exports = {
devServer: {
proxy: {
'/api': {//匹配url前缀,即在端口号后面匹配到就向目标服务器发送请求
target: '<url>',//目标服务器的url
ws: true,//是否使用websocket,默认为true
changeOrigin: true,//是否欺骗目标服务器,默认为true,
pathRewriter:{"^/api",""}//将路径重写,将/api重写为空字符串,此时才能正常匹配
},
'/foo': {
target: '<other_url>',
pathRewriter:{"^/foo",""}
}
}
}
}
这样就打开了两台服务器,一个用于匹配http:localhost:8080/api/…
一个用于匹配http:localhost:8080/foo/…
接下来在axios中
methods:{
getInfo(){
axios.get("http:localhost:8080/api/...").then(
{
response=>{
console.log("请求成功",response.data)
},
error=>{
console.log("请求失败",error.message)
}
}),
axios.get("http:localhost:8080/foo/...").then(
{
response=>{
console.log("请求成功",response.data)
},
error=>{
console.log("请求失败",error.message)
}
}),
}
}








 本文介绍了如何在Vue项目中安装并引入axios库,处理跨域问题的方法,包括CORS、jsonp以及使用vue.config.js配置代理服务器,实现多态代理。重点讲解了如何在axios中封装请求方法和解决代理服务器的注意事项。
本文介绍了如何在Vue项目中安装并引入axios库,处理跨域问题的方法,包括CORS、jsonp以及使用vue.config.js配置代理服务器,实现多态代理。重点讲解了如何在axios中封装请求方法和解决代理服务器的注意事项。














 2592
2592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








