js踩坑 foreach中return不能跳出循环,for中才可以
如代码所示:
const list = [1, 2, 3, 4, 5]
list.forEach(e => {
if (e === 3) {
return
}
console.log(e, '结束?')
})
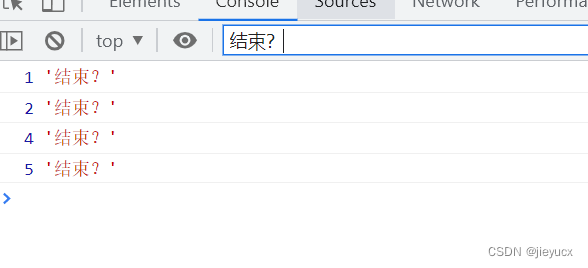
运行结果

通过上面的例可以看出,
f
o
r
E
a
c
h
里
面
r
e
t
u
r
n
,
只
能
退
出
当
前
f
o
r
E
a
c
h
回
调
,
无
法
退
出
循
环
。
那
可
能
有
的
小
伙
伴
就
会
说
了
,
用
b
r
e
a
k
呢
,
现
在
请
记
住
,
f
o
r
E
a
c
h
里
面
如
果
使
用
b
r
e
a
k
则
会
报
错
。
\color{#FF0000}{forEach里面return ,只能退出当前forEach回调,无法退出循环。那可能有的小伙伴就会说了,用break呢,现在请记住,forEach里面如果使用 break 则会报错。}
forEach里面return,只能退出当前forEach回调,无法退出循环。那可能有的小伙伴就会说了,用break呢,现在请记住,forEach里面如果使用break则会报错。
那么在for中呢?看下面例子
const list = [1, 2, 'a', 4, 5]
function TestForReturn() {
for(let i=0; i<list.length; i++) {
if(list[i] === 'a') {
return
}
console.log(list[i], '结束?')
}
}
TestForReturn()
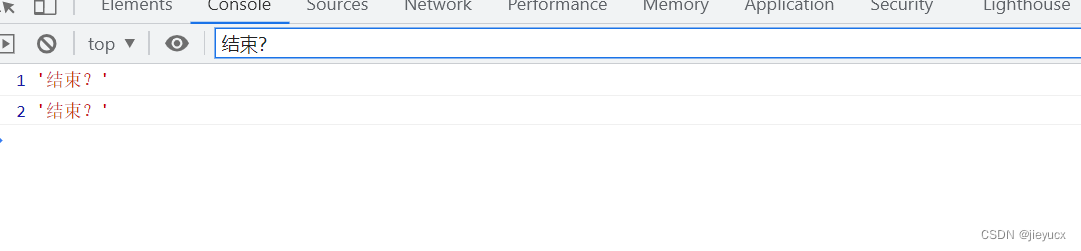
结果如下

由
此
可
见
f
o
r
循
环
里
面
加
r
e
t
u
r
n
是
退
出
函
数
,
如
果
将
r
e
t
u
r
n
换
成
b
r
e
a
k
,
因
为
b
r
e
a
k
是
跳
出
循
环
,
所
以
函
数
内
的
其
他
代
码
还
是
会
执
行
。
\color{#FF0000}{由此可见 for 循环里面加 return 是退出函数,如果将 return 换成break,因为break是跳出循环,所以函数内的其他代码还是会执行。}
由此可见for循环里面加return是退出函数,如果将return换成break,因为break是跳出循环,所以函数内的其他代码还是会执行。























 1109
1109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










