vue3全局注册组件
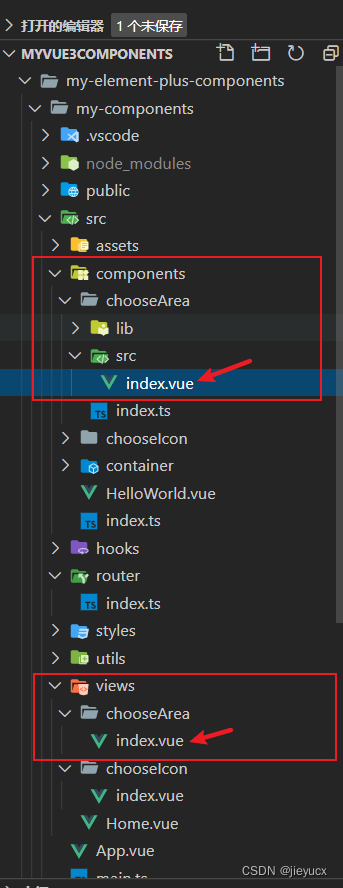
我们在封装组件的时候一般情况下都是在components文件夹下写自己的组件,然后再views下写对应的页面然后引入自己封装的组件,比如这样:

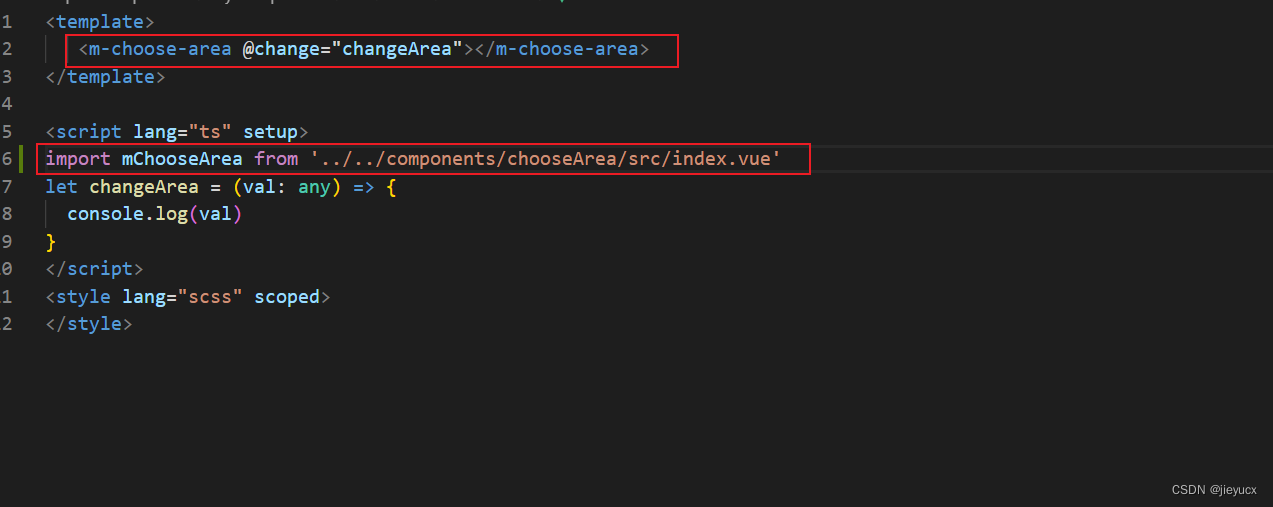
views下的chooseArea的index.vue想要引入components下的chooseArea->src->index.vue就得这样写:

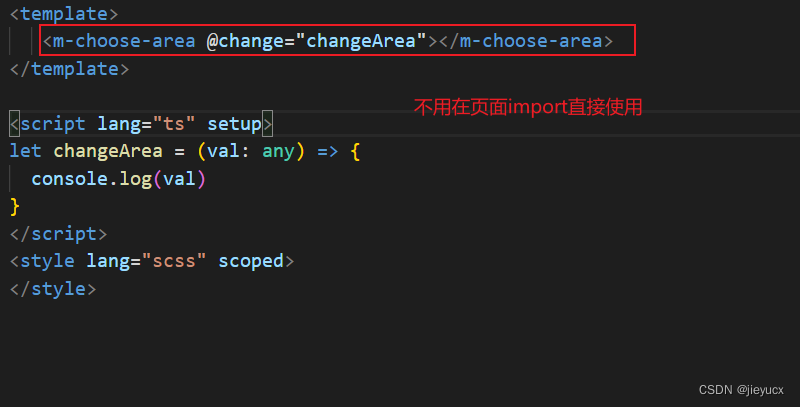
这只是个引入组件的例子,也就是说每当我们在页面中要用的components下的组件时都得import导入一下,那么有么有什么办法可以不在页面中引入,就可以直接在页面中使用我们的组件呢,比如这样:

方法就是全局注册组件,具体如何操作请看下文
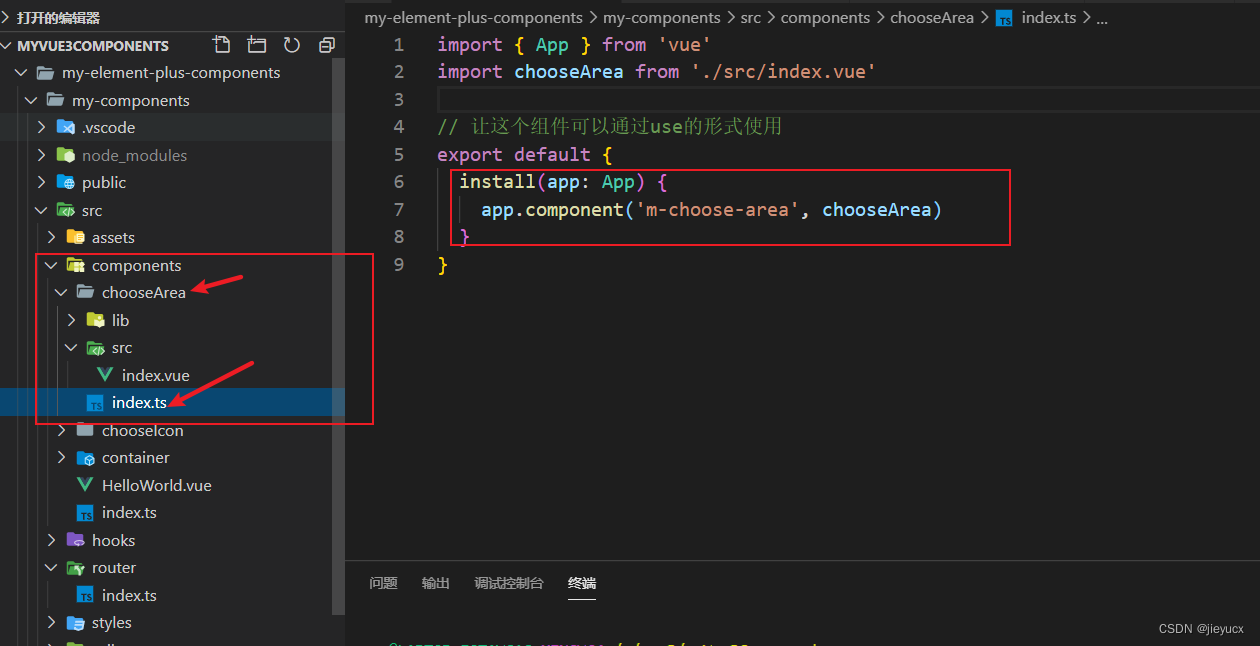
首先我们得在每个components对应的组件下新建一个Index.ts的文件,在里面把当前的组件install暴露给vue,可以让我们的组件以use的形式使用具体如下:

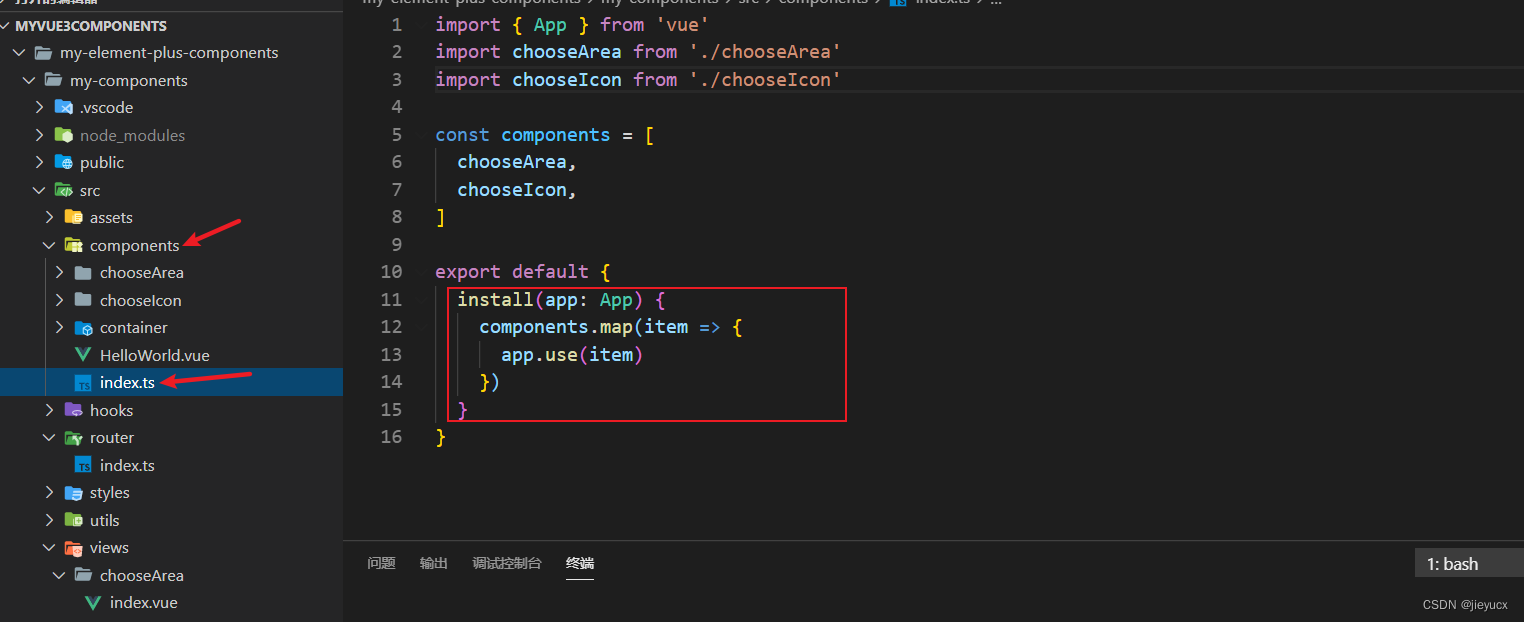
然后在components文件夹下新建一个index.ts注册我们所有的组件如下:

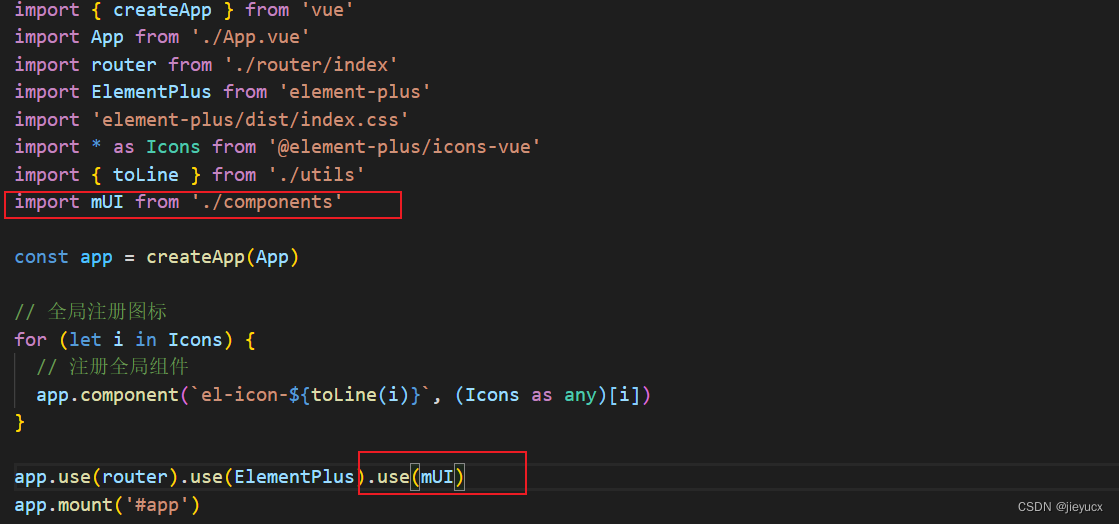
然后去main.ts全局注册就可以了

对应的代码如下:
components/chooseArea/index.ts
import { App } from 'vue'
import chooseArea from './src/index.vue'
// 让这个组件可以通过use的形式使用
export default {
install(app: App) {
app.component('m-choose-area', chooseArea)
}
}
components/index.ts
import { App } from 'vue'
import chooseArea from './chooseArea'
import chooseIcon from './chooseIcon'
const components = [
chooseArea,
chooseIcon,
]
export default {
install(app: App) {
components.map(item => {
app.use(item)
})
}
}
main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import * as Icons from '@element-plus/icons-vue'
import { toLine } from './utils'
import mUI from './components'
const app = createApp(App)
// 全局注册图标
for (let i in Icons) {
// 注册全局组件
app.component(`el-icon-${toLine(i)}`, (Icons as any)[i])
}
app.use(router).use(ElementPlus).use(mUI)
app.mount('#app')


























 2389
2389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










