
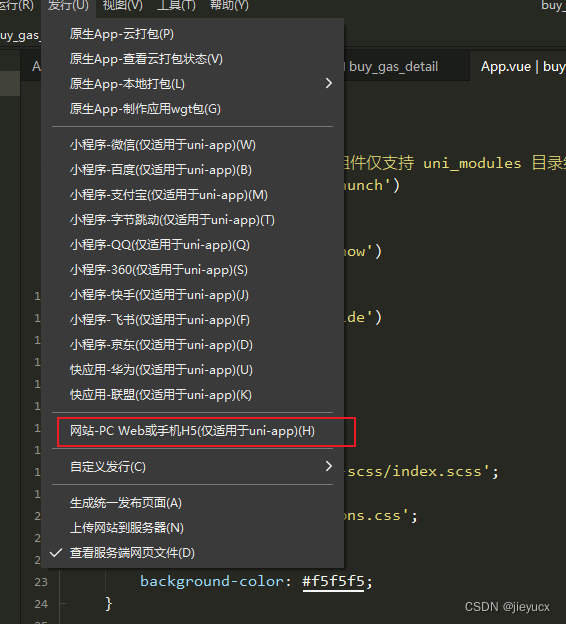
坑1 在我直接点击上图所示编译打包时,报我当前的手机账号需要验证
我百度了下 说是hbuildx版本太低,我升级之后还是不行。
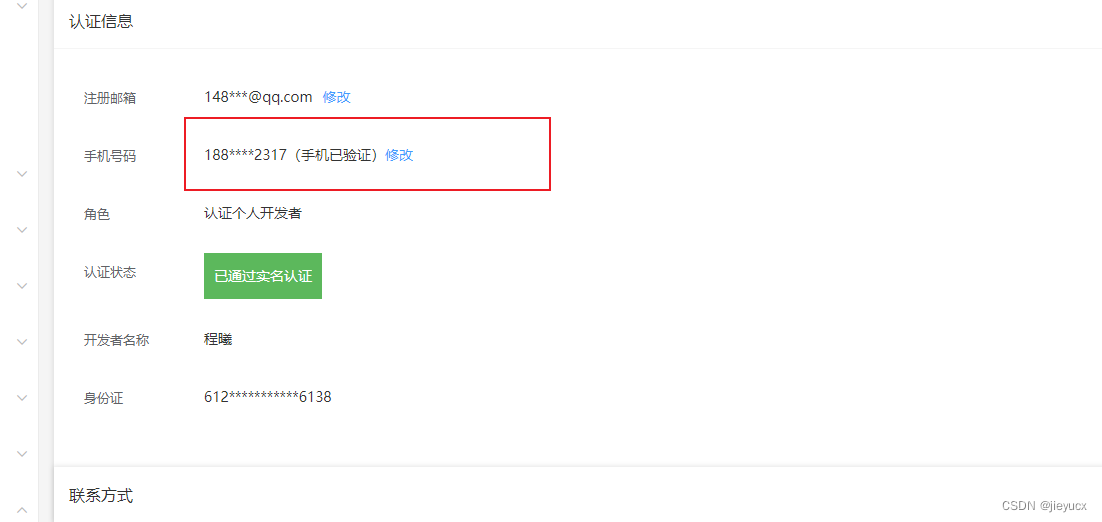
其实就乖乖根据提示去官网认证一下手机号就好了

坑2 打包出来的文件访问时是个空页面
这是因为没有在h5配置相对路径

坑踩了 记录一下正确的打包h5流程吧!
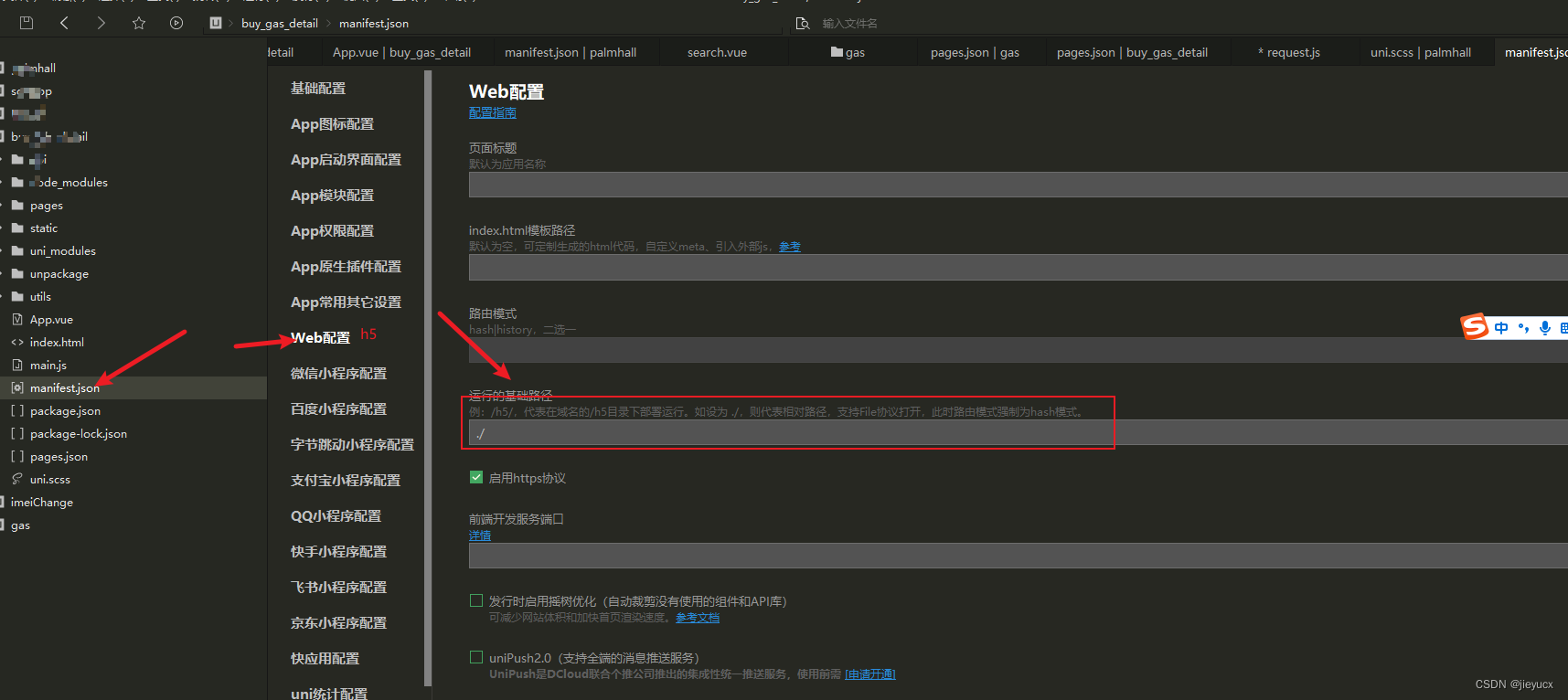
1. 配置相对路径
按图找到这个位置,配置相对路径,也就是搞成’./’

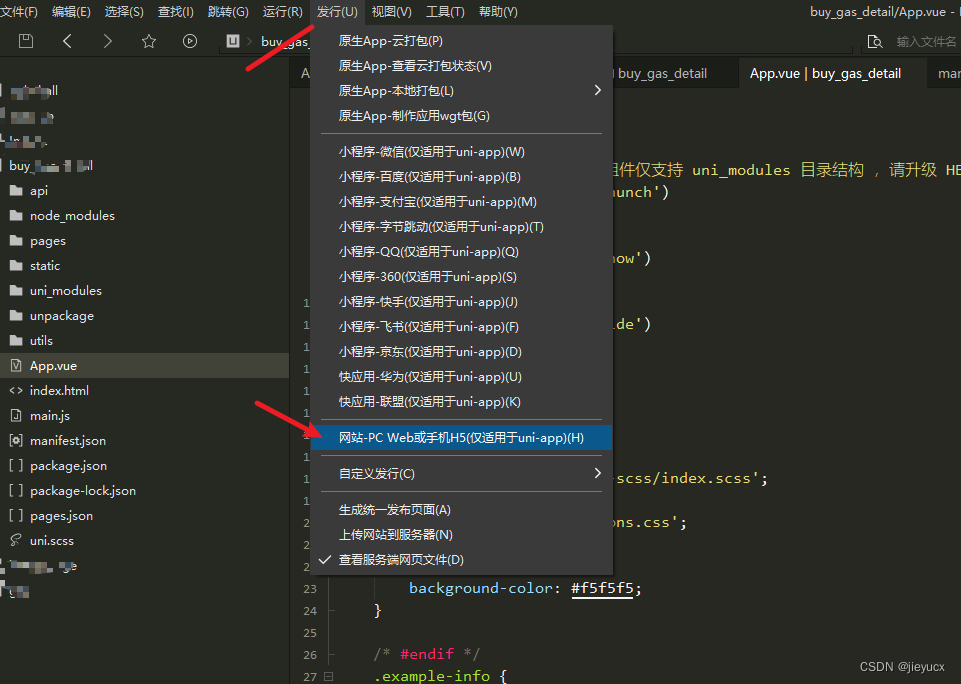
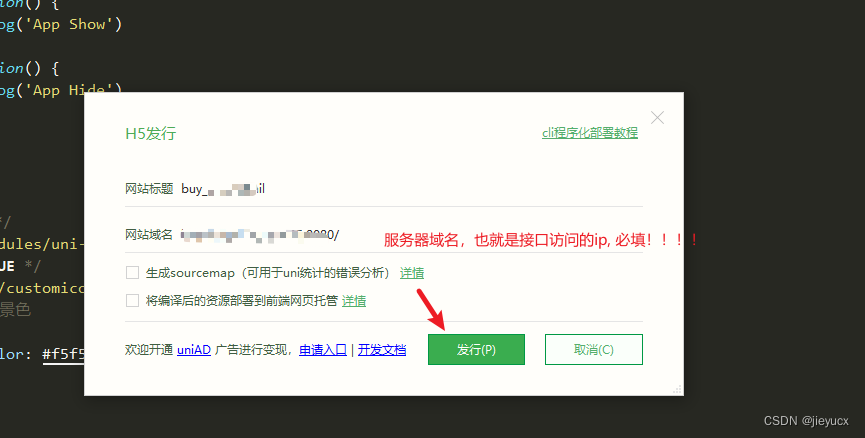
2.点击发行->h5 如图:

3. 配置服务器域名

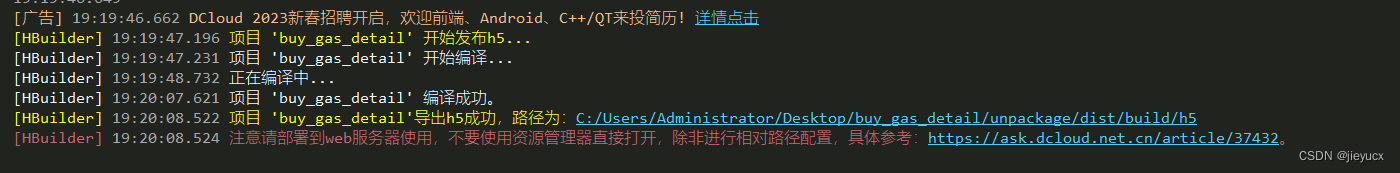
之后一切顺利的话就会打包成功

如果说你是新下载的hbuildX,打开一个uniapp项目 ,按照上面操作完之后,它在打包编译的时候会根据项目依赖下载对应插件,我们等它下载安装完,重新打开项目发布运行就行了。
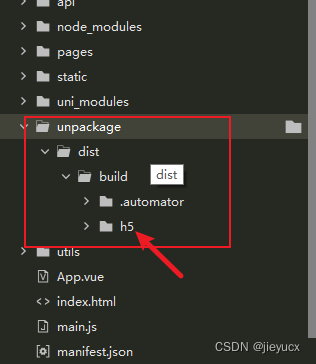
最终成功之后会生成一个h5文件夹,目录如下

将这个文件夹拿出来部署到服务器上就行了。























 3880
3880











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










