在webpack5以前,我们处理图片资源通过 file-loader 和 url-loader 进行处理
现在 Webpack5 已经将两个 Loader 功能内置到 Webpack 里了,我们只需要简单配置即可处理图片资源
webpack.config.js配置
{
test: /\.(png|jpe?g|gif|webp)$/,
type: "asset",
},
完整代码如下:
const path = require("path");
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "main.js",
},
module: {
rules: [
{
// 用来匹配 .css 结尾的文件
test: /\.css$/,
// use 数组里面 Loader 执行顺序是从右到左
use: ["style-loader", "css-loader"],
},
{
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
{
test: /\.s[ac]ss$/,
use: ["style-loader", "css-loader", "sass-loader"],
},
{
test: /\.styl$/,
use: ["style-loader", "css-loader", "stylus-loader"],
},
{
//处理图片文件
test: /\.(png|jpe?g|gif|webp)$/,
type: "asset",
},
],
},
plugins: [],
mode: "development",
};
添加图片资源

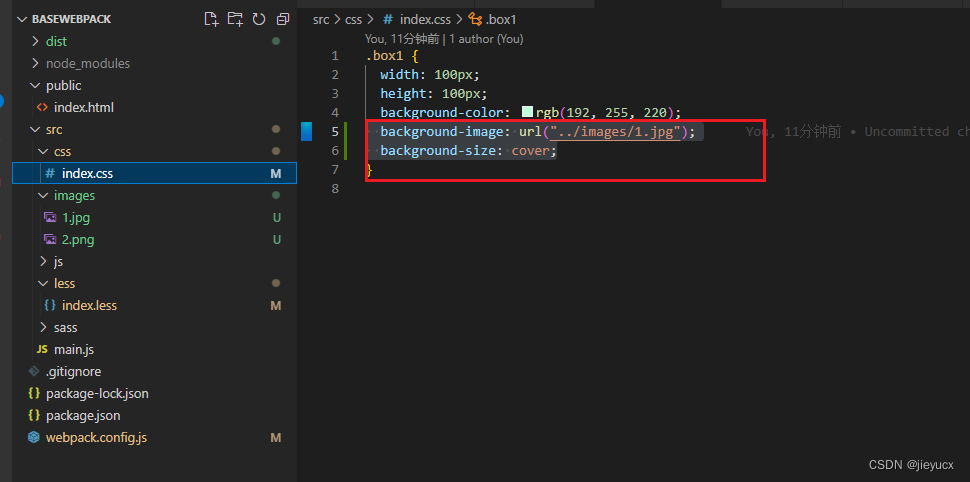
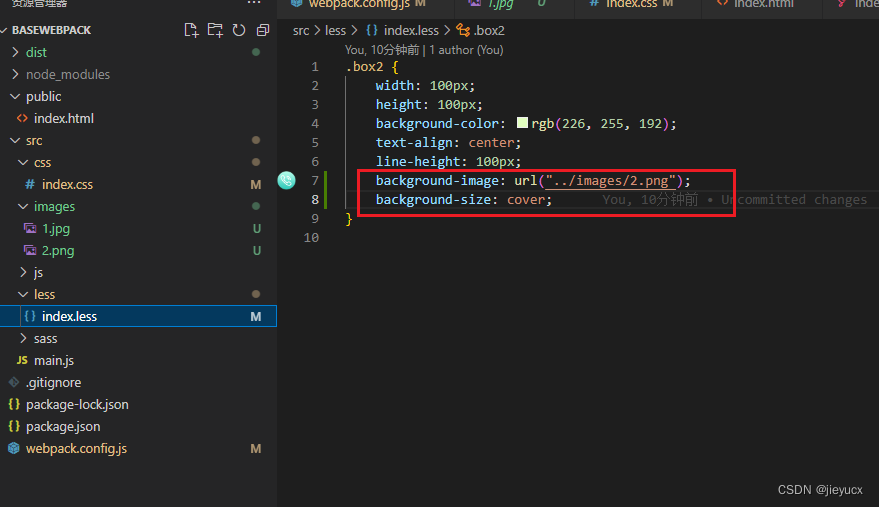
使用图片资源


执行打包命令
npx webpack
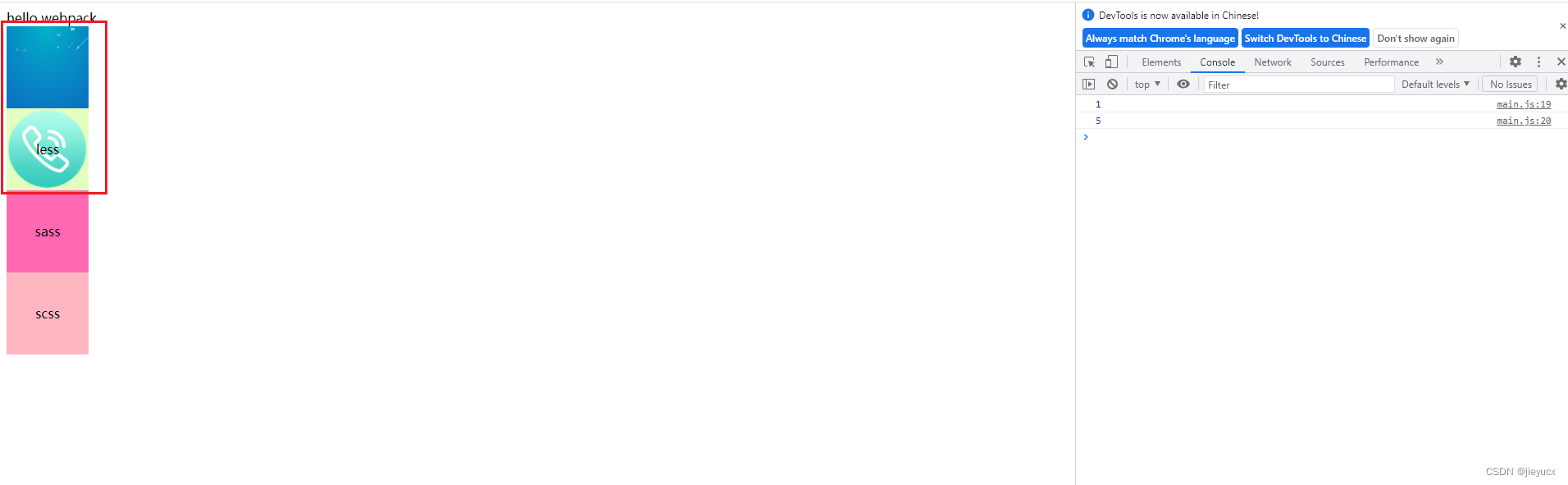
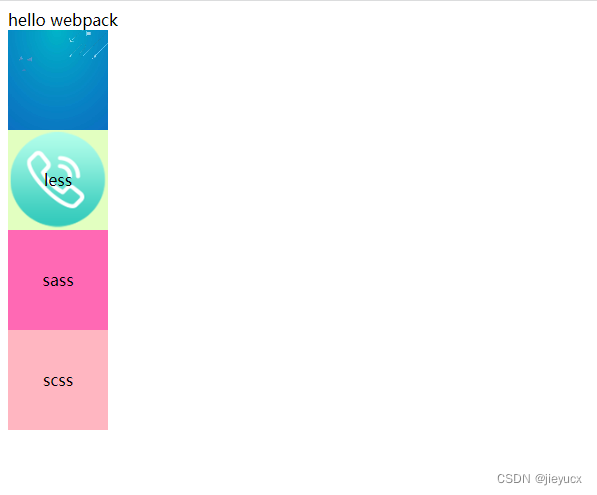
效果如下:

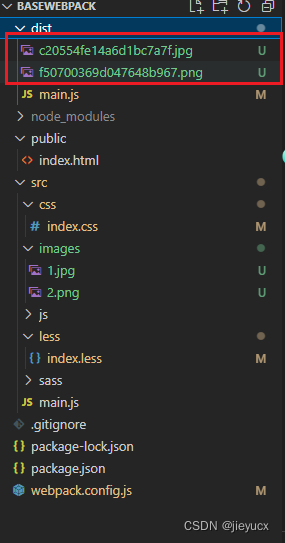
可以看到背景图生效了,打包后的图片文件会直接放到dist目录下:

对图片资源优化
将小于10k的图片资源,处理成base64格式
{
// 用来匹配图片文件
test: /\.(png|jpe?g|gif|webp)$/,
type: "asset",
parser: {
dataUrlCondition: {
maxSize: 10 * 1024, // 小于10kb的图片会被base64处理
},
},
},
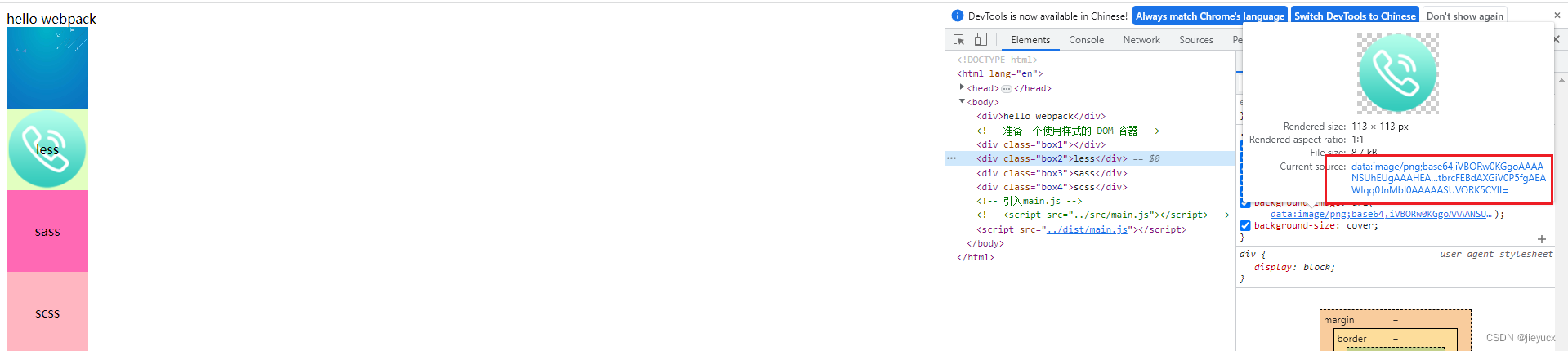
到这里可能有的小伙伴就要问了,为什么要只将小于10k的图片资源处理成base64呢,base64格式的图片有什么特点呢?
- 减少HTTP请求:将小于10k的图片处理成base64后,可以直接将图片嵌入到HTML、CSS或JS文件中,避免额外的HTTP请求,从而加快页面加载速度。
- 提高页面加载速度:在页面加载时,base64格式的图片可以直接从文件中读取,而不需要到服务器请求图片资源,从而可以减少页面加载时间。
- 更加安全:base64格式的图片能直接嵌入到HTML、CSS或JS文件中,不需要通过图片的URL来加载图片资源,从而可以更加保护图片资源的安全性。
- 适用于小图片:base64格式的图片适合处理小图片,因为base64编码可以将原始图片数据
增加33%左右,如果图片太大,会增加文件大小和页面加载时间。

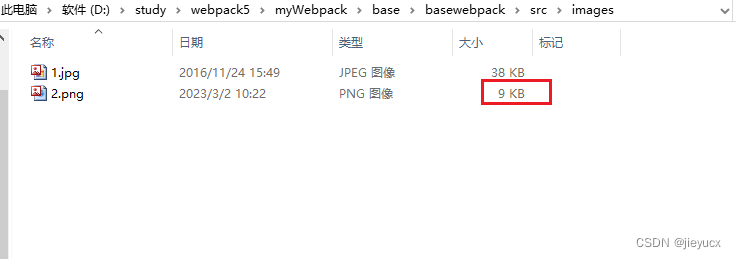
如上图可以看到2.png只有9k,我们添加配置之后,应该会将其转换成base64.
webpack.config.js配置
// Node.js的核心模块,专门用来处理文件路径
const path = require("path");
module.exports = {
// 入口
// 相对路径和绝对路径都行
entry: "./src/main.js",
// 输出
output: {
// path: 文件输出目录,必须是绝对路径
// path.resolve()方法返回一个绝对路径
// __dirname 当前文件的文件夹绝对路径
path: path.resolve(__dirname, "dist"),
// filename: 输出文件名
filename: "main.js",
clean: true, // 自动将上次打包目录资源清空
},
// 加载器
module: {
rules: [
{
// 用来匹配 .css 结尾的文件
test: /\.css$/,
// use 数组里面 Loader 执行顺序是从右到左
use: ["style-loader", "css-loader"],
},
{
// 用来匹配.less结尾的文件
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
{
test: /\.s[ac]ss$/,
use: ["style-loader", "css-loader", "sass-loader"],
},
{
// 用来匹配图片文件
test: /\.(png|jpe?g|gif|webp)$/,
type: "asset",
parser: {
dataUrlCondition: {
maxSize: 10 * 1024, // 小于10kb的图片会被base64处理
},
},
},
],
},
// 插件
plugins: [],
// 模式
mode: "development", // 开发模式
};
执行打包
npx webpack
效果如图:

可以看到效果还是和上次没处理base64之前一样的

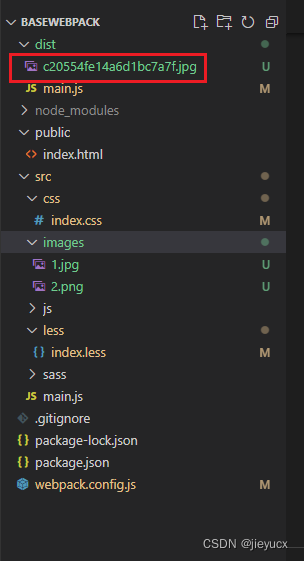
这时可以看到dist目录下只有一张图片了,另一张被处理成了base64,以 data URI 形式内置到 js 中了

再补充一点自动清空上次的打包资源
只需要在output配置对象下加上clean: true就行了,如下:
output: {
path: path.resolve(__dirname, "dist"),
filename: "static/js/main.js",
clean: true, // 自动将上次打包目录资源清空
},






















 1083
1083











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










