效果如图:


一、什么是点聚合
当地图上需要展示的标记点 marker 过多时,可能会导致界面上 marker 出现压盖,展示不全,并导致整体性能变差。针对此类问题,推出点聚合能力。
点聚合官网教程

二、基本用法
- template
<map id="map" :latitude="latitude" :longitude="longitude" :style="{ width: '100%', height: windowHeight + 'px' }" :scale="10">
- onReady
// 获取屏幕高度
uni.getSystemInfo({
success: (res) => {
this.windowHeight = res.windowHeight;
},
});
// 创建map对象
this._mapContext = uni.createMapContext("map", this);
this.cluster();
- data
_mapContext: null,
windowHeight: 0,
latitude: 23.099994,
longitude: 113.324520,
- methods
// 点聚合
cluster() {
// 仅调用初始化,才会触发 on.("markerClusterCreate", (e) => {})
this._mapContext.initMarkerCluster({
enableDefaultStyle: false, // 是否使用默认样式
zoomOnClick: true, // 点击聚合的点,是否改变地图的缩放级别
gridSize: 60, // 聚合计算时网格的像素大小,默认60
complete(res) {
console.log('initMarkerCluster', res)
}
});
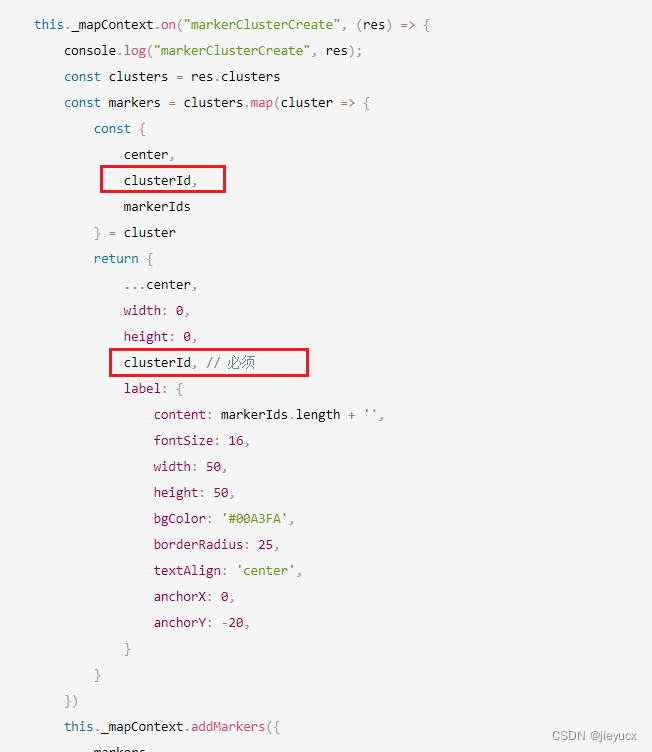
this._mapContext.on("markerClusterCreate", (res) => {
console.log("markerClusterCreate", res);
const clusters = res.clusters
const markers = clusters.map(cluster => {
const {
center,
clusterId,
markerIds
} = cluster
return {
...center,
width: 0,
height: 0,
clusterId, // 必须
label: {
content: markerIds.length + '',
fontSize: 16,
width: 50,
height: 50,
bgColor: '#00A3FA',
borderRadius: 25,
textAlign: 'center',
anchorX: 0,
anchorY: -20,
}
}
})
this._mapContext.addMarkers({
markers,
clear: false,
complete(res) {
console.log('clusterCreate addMarkers', res)
}
})
});
this._mapContext.on('markerClusterClick', (res) => {
console.log('markerClusterClick', res)
})
this.addMarkers();
},
// 添加标记点
addMarkers() {
const positions = [
{
latitude: 23.099994,
longitude: 113.324520,
}, {
latitude: 23.099994,
longitude: 113.322520,
}, {
latitude: 23.099994,
longitude: 113.326520,
}, {
latitude: 23.096994,
longitude: 113.329520,
}
]
const markers = []
positions.forEach((p, i) => {
markers.push(
Object.assign({}, {
id: i + 1,
iconPath: "/static/images/map0.png",
width: 28,
height: 29,
joinCluster: true, // 指定了该参数才会参与聚合
callout:{
bgColor: "#5AC2EB",
color: "#fff",
content: "客户名称",
display: "ALWAYS",
fontSize: "14",
fontWeight: "bold",
padding: 8,
textAlign: "center"
}
}, p)
)
})
console.log('markers', markers)
this._mapContext.addMarkers({
markers,
clear: false,
complete(res) {
console.log('addMarkers', res)
}
})
},
三、踩坑总结
1. 调用initMarkerCluster方法,否则不生效
// 创建map对象
this._mapContext = uni.createMapContext("map", this);
// 仅调用初始化,才会触发 on.("markerClusterCreate", (e) => {})
this._mapContext.initMarkerCluster({
enableDefaultStyle: false, // 是否使用默认样式
zoomOnClick: true, // 点击聚合的点,是否改变地图的缩放级别
gridSize: 60, // 聚合计算时网格的像素大小,默认60
complete(res) {
console.log('initMarkerCluster', res)
}
});
2. joinCluster属性设为true,否则不生效
marker对象上必须有该属性

3. 确保每个marker有唯一的id,否则可能会出问题

4. 安卓和ios兼容问题
1. iconPath不要有中文,安卓和微信小程序可以使用中文,但苹果端使用中文要出异常,所以统一不要使用中文
2.小程序–安卓端直接传入marker数组无法使用点聚合的效果. 小程序–苹果端通过调用addMarkers无法使用点聚合的效果. 因此,此处必须写兼容代码分别处理
- 安卓
this._mapContext.addMarkers({
markers,
clear: false,
complete(res) {
console.log('addMarkers', res)
}
})
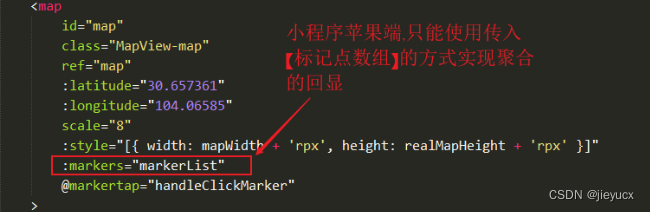
- ios
<map id="map" :latitude="latitude" :longitude="longitude" :style="{ width: '100%', height: windowHeight + 'px' }" :scale="10" markers="markerList">

























 3074
3074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










