一、ref
Vue 3中拥有一个新的特性叫做ref,它是一个函数,用于包装响应式数据。与Vue 2的data选项不同,ref可以在普通JavaScript中使用,而不仅仅是在Vue组件中。ref可以将普通的JavaScript数据变成响应式的,这意味着当被包装的数据发生变化时,Vue会自动侦测到并更新相应的界面。
以下是ref的用法:
<template>
<div>
<p>{{ count }}</p>
<button @click="increase">Increase</button>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
const count = ref(0)
const increase = () => {
count.value++
}
return {
count,
increase
}
}
}
</script>

在上面的例子中,我们在Vue组件的setup函数中使用ref创建了一个响应式变量count。在模板中,我们可以使用count变量并通过count.value进行访问。
二、reactive
在Vue 3中,reactive是一个用于将对象转化为响应式的函数。
使用reactive函数将一个普通的对象转化为响应式对象,从而可以追踪对象的变化并在其变化时更新依赖的地方。
使用方法如下:
- 首先,在Vue 3中引入
reactive函数:
import { reactive } from 'vue'
- 创建一个普通对象:
const myObject = {
foo: 'bar',
baz: {
qux: 42
}
}
- 使用
reactive函数将对象转化为响应式对象:
const reactiveObject = reactive(myObject)
现在reactiveObject是一个响应式对象,任何对其属性的修改都将会触发响应式更新。例如,可以通过以下方式修改属性:
reactiveObject.foo = 'baz'
reactiveObject.baz.qux = 99
当属性发生变化时,依赖于该属性的组件将会自动重新渲染。
- 使用
reactiveObject对象的值:
console.log(reactiveObject.foo) // 输出 'baz'
console.log(reactiveObject.baz.qux) // 输出 99
通过reactive函数创建的对象,可以像普通对象一样进行访问和修改。
举例说明:
<template>
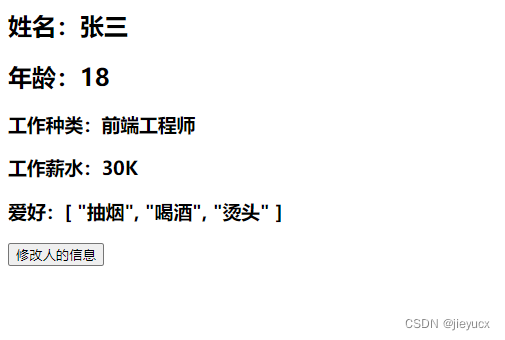
<h2>姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<h3>工作种类:{{person.job.type}}</h3>
<h3>工作薪水:{{person.job.salary}}</h3>
<h3>爱好:{{person.hobby}}</h3>
<button @click="changeInfo">修改人的信息</button>
</template>
<script>
import {reactive} from 'vue'
export default {
name: 'App',
setup(){
//数据
let person = reactive({
name:'张三',
age:18,
job:{
type:'前端工程师',
salary:'30K',
},
hobby:['抽烟','喝酒','烫头']
})
//方法
function changeInfo(){
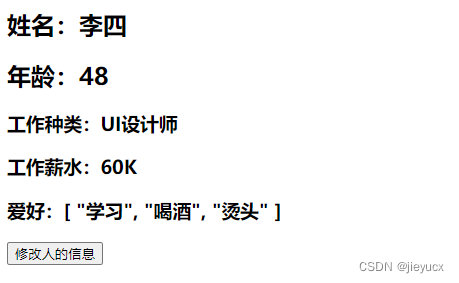
person.name = '李四'
person.age = 48
person.job.type = 'UI设计师'
person.job.salary = '60K'
person.hobby[0] = '学习'
}
//返回一个对象(常用)
return {
person,
changeInfo
}
}
}
</script>

点击修改个人信息按钮之后

通过响应式对象person 的属性修改,Vue会自动更新依赖该属性的地方,并重新渲染相关组件。
三、toRef、toRefs
在Vue 3中,toRef和toRefs是用来创建响应式引用的函数。
-
toRef函数: toRef接受一个响应式对象和对象的key,并返回一个ref引用,将该key所对应的值包装成一个ref对象。如果在组件中修改了ref对象的值,也会修改源对象中的值。
例子:
import { reactive, toRef } from 'vue'; const state = reactive({ count: 0, }); const countRef = toRef(state, 'count'); console.log(countRef.value); // 输出 0 countRef.value += 1; console.log(state.count); // 输出 1应用场景:
- 当我们需要将响应式对象的某个属性值以ref的形式,单独拿出并使用时,可以使用toRef函数。
-
toRefs函数: toRefs接受一个响应式对象,并返回一个包含该对象所有属性的ref对象。toRef返回的是一个ref引用的单个值,而toRefs返回一个包含了所有属性的ref对象,使得我们可以以解构的方式访问和修改属性的值。
例子:
import { reactive, toRefs } from 'vue'; const state = reactive({ count: 0, text: 'Hello', }); const refs = toRefs(state); console.log(refs.count.value); // 输出 0 console.log(refs.text.value); // 输出 'Hello' refs.count.value += 1; console.log(state.count); // 输出 1应用场景:
- 在模板中循环遍历一个响应式对象时,可以使用toRefs将整个响应式对象转换为ref对象,以便在模板中访问和修改属性的值。
比如这样:
<template>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>薪资:{{job.j1.salary}}K</h2>
</template>
<script>
import {reactive,toRefs} from 'vue'
export default {
name: 'Demo',
setup(){
//数据
let person = reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
//返回一个对象(常用)
return {
...toRefs(person)
}
}
}
</script>
需要注意的是,toRefs函数返回的是一个包含ref对象的普通对象,而不是ref对象本身。如果需要在模板中使用属性的值,需要通过.value来访问。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










