Adapter类的定义:
Adapter对象是AdapterView和底层数据见的桥梁。Adapter用于访问数据项,并且负责为数据项生成视图
AdapterView是一个抽象类,用于那些需要通过Adapter填充自身的视图,其常见子类是ListView。显示AdapterView时会调用Adapter的getView()方法创建并添加每个子条目的视图。Adapter的getView()方法就是用来创建这些视图的,Adapter并不会为每行数据都创建一个新视图,而是提供了回收旧视图的方法。运行机制简单说就是当getView()方法被调用是,如果convertView参数不为null,就使用convertView,不用新建视图,通过convertView.findViewById()方法获取每个UI控件的引用,然后使用与当前项的位置绑定的数据来填充视图
为了优化,使用ViewHolder模式,ViewHolder是一个静态类,可以用于保存每行的视图以避免每次调用getView时都会调用findViewById()
public class Hack25Activity extends ListActivity {
private static final int MODEL_COUNT = 30;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setListAdapter(new ModelAdapter(this, 0, buildModels()));
}
private List<Model> buildModels() {
final ArrayList<Model> ret = new ArrayList<Model>(MODEL_COUNT);
for (int i = 0; i < MODEL_COUNT; i++) {
final Model model = new Model();
model.setImage(R.mipmap.ic_launcher);
model.setText1("Name " + i);
model.setText2("Description " + i);
ret.add(model);
}
return ret;
}
}Model.java
public class Model {
private String mText1;
private String mText2;
private int mImageResId;
public String getText1() {
return mText1;
}
public void setText1(String text1) {
mText1 = text1;
}
public String getText2() {
return mText2;
}
public void setText2(String text2) {
mText2 = text2;
}
public int getImage() {
return mImageResId;
}
public void setImage(int imageResId) {
mImageResId = imageResId;
}
}
ModelAdapter.java
public class ModelAdapter extends ArrayAdapter<Model> {
private LayoutInflater mInflater;
public ModelAdapter(Context context, int textViewResourceId,
List<Model> objects) {
super(context, textViewResourceId, objects);
mInflater = LayoutInflater.from(context);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
final ViewHolder viewHolder;
if (convertView == null) {
convertView = mInflater.inflate(R.layout.row_layout, parent,
false);
viewHolder = new ViewHolder();
viewHolder.imageView = (ImageView) convertView
.findViewById(R.id.image);
viewHolder.text1 = (TextView) convertView
.findViewById(R.id.text1);
viewHolder.text2 = (TextView) convertView
.findViewById(R.id.text2);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
Model model = getItem(position);
viewHolder.imageView.setImageResource(model.getImage());
viewHolder.text1.setText(model.getText1());
viewHolder.text2.setText(model.getText2());
return convertView;
}
private static class ViewHolder {
public ImageView imageView;
public TextView text1;
public TextView text2;
}
}
row_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/image"
android:orientation="vertical" >
<TextView
android:id="@+id/text1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/text2"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</RelativeLayout>
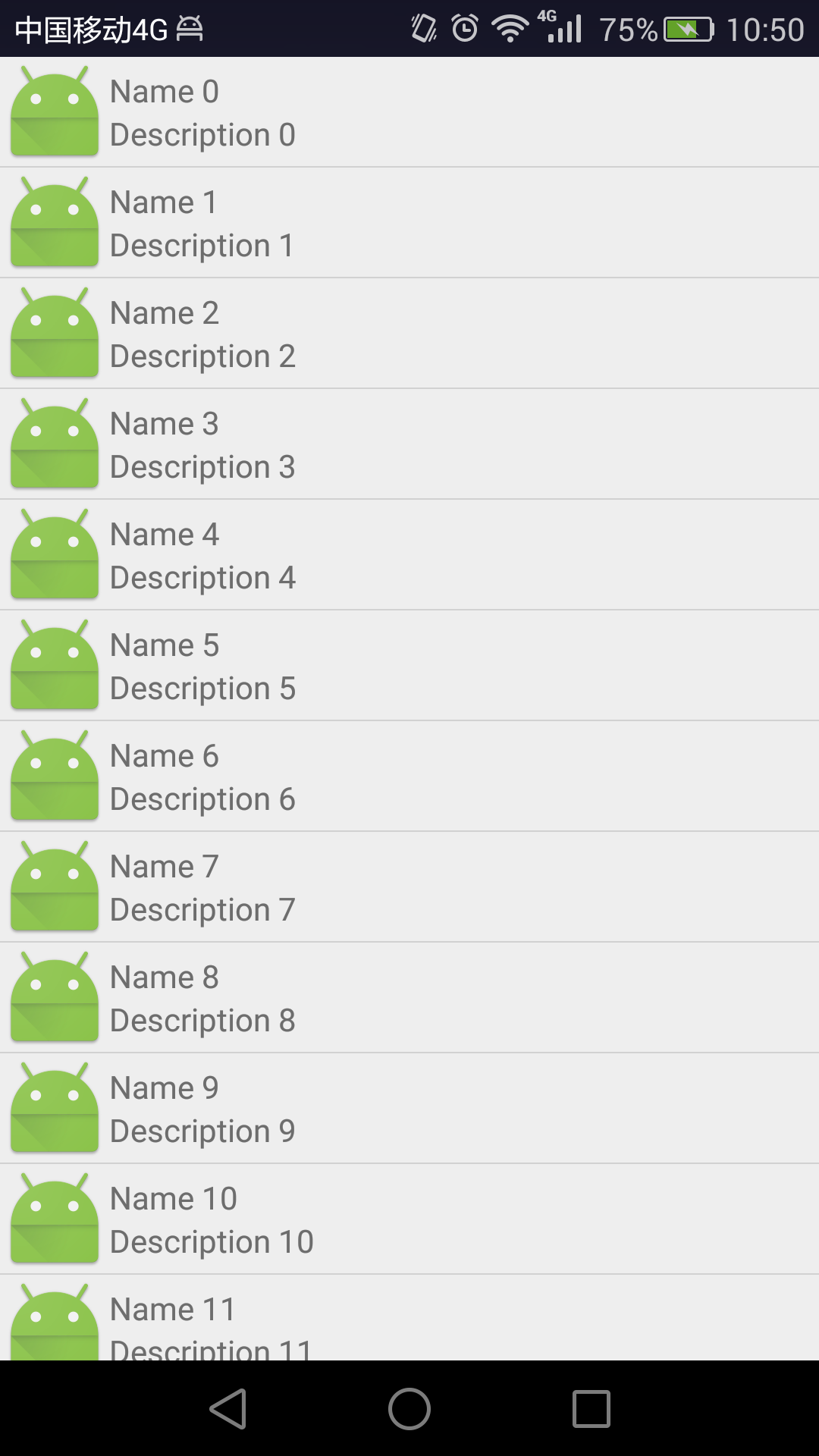
以上代码就基本实现了功能
不过每次都自定义ViewHolder比较繁琐,在网上找了一个工具类,共享一下
ViewHolder.java
public class ViewHolder {
public static <T extends View> T get(View view, int id) {
SparseArray<View> viewHolder = (SparseArray<View>) view.getTag();
if (viewHolder == null) {
viewHolder = new SparseArray<View>();
view.setTag(viewHolder);
}
View childView = viewHolder.get(id);
if (childView == null) {
childView = view.findViewById(id);
viewHolder.put(id, childView);
}
return (T) childView;
}
} 使用方法:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = LayoutInflater.from(context)
.inflate(R.layout.banana_phone, parent, false);
}
ImageView bananaView = ViewHolder.get(convertView, R.id.banana);
TextView phoneView = ViewHolder.get(convertView, R.id.phone);
BananaPhone bananaPhone = getItem(position);
phoneView.setText(bananaPhone.getPhone());
bananaView.setImageResource(bananaPhone.getBanana());
return convertView;
} 
























 612
612

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








