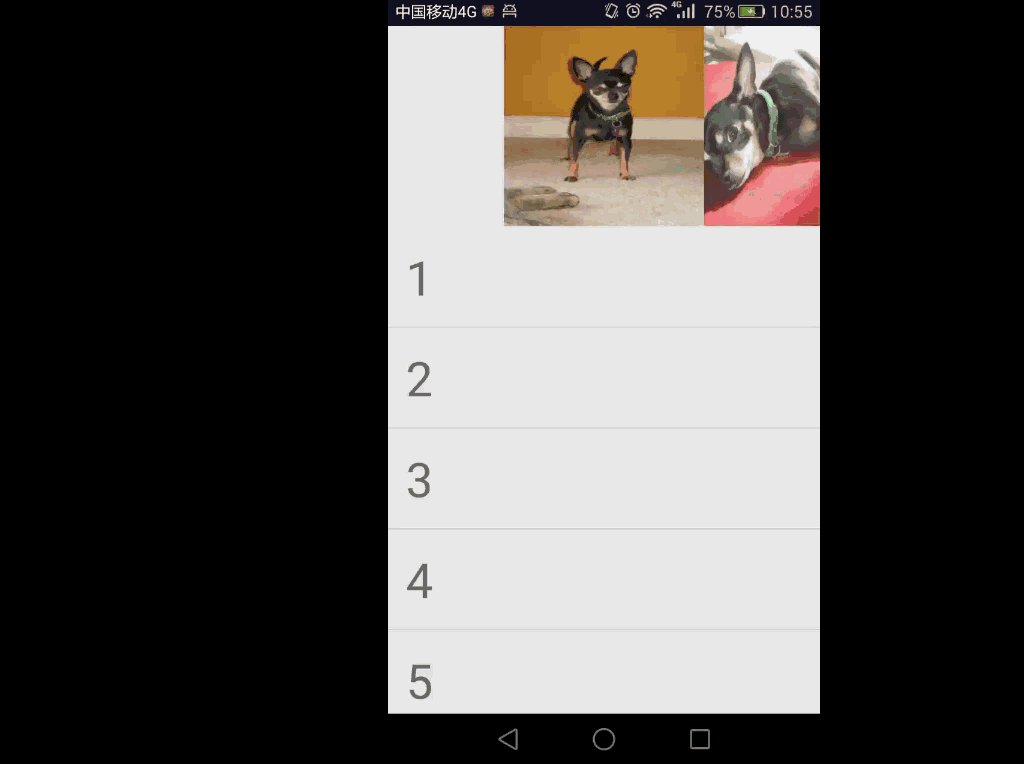
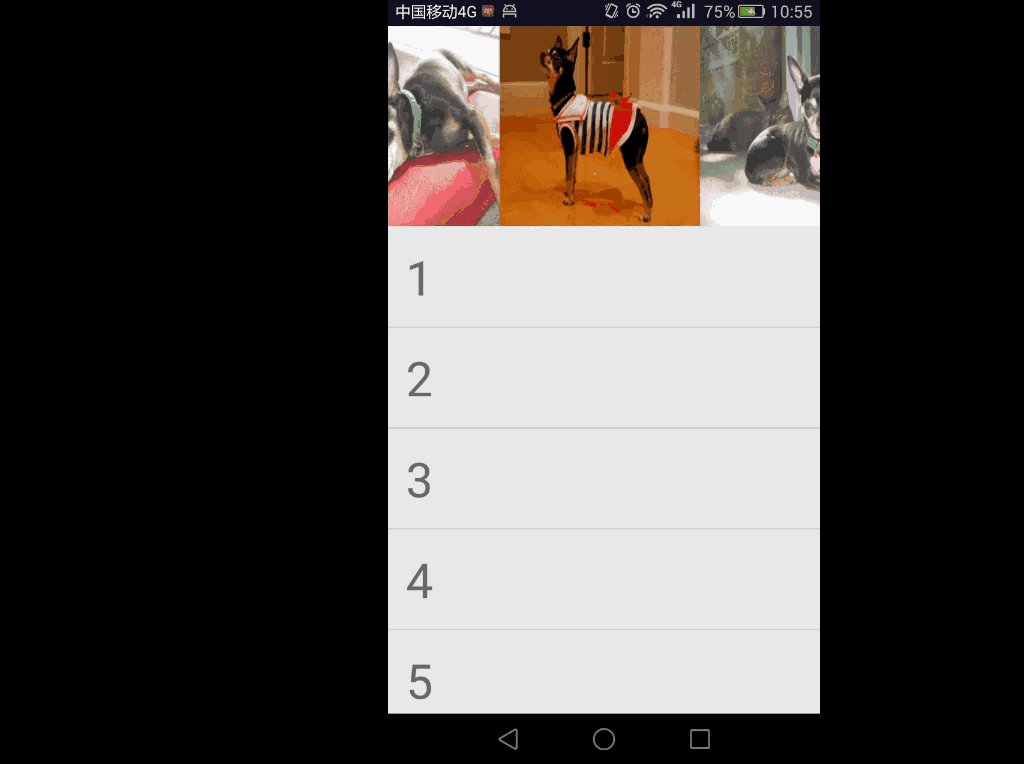
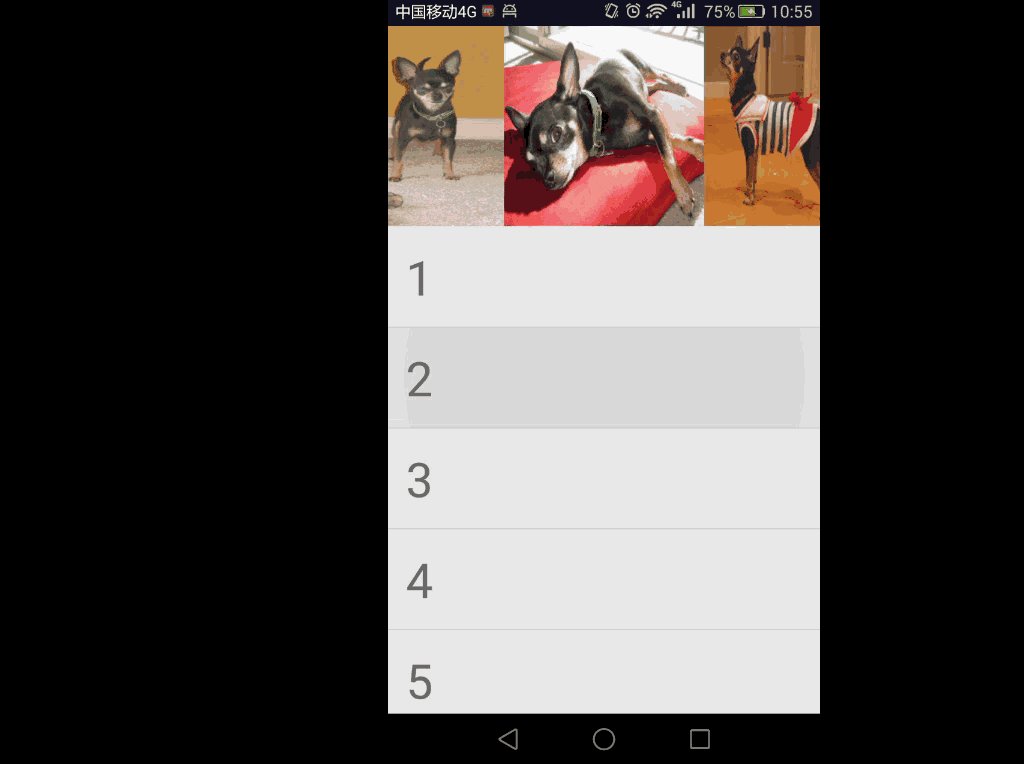
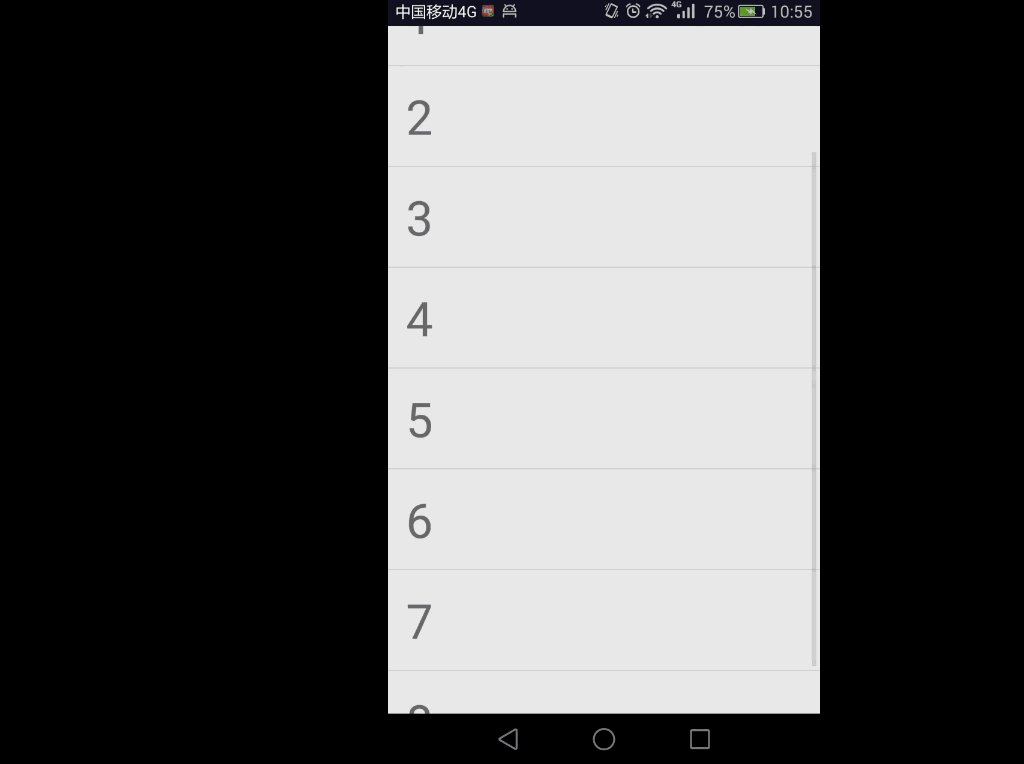
实现一个这样的功能:在界面上提供一个现实图片的相册和一个显示数字的列表,当向下滚动界面时,相册随着移动,直到图片消失

实现思路:如果把Gallery和ListView两个控件置于ScrollView中,会出现一些问题,因为ListView本身就是ScrollView
比较简单的思路就是:ListView提供了头视图(Header View)与尾视图(Footer View),把Gallery设置为ListView的头视图
ImageAdapter.java
public class ImageAdapter extends BaseAdapter {
private Context mContext;
private Integer[] mImageIds = { R.drawable.sample_0,
R.drawable.sample_1, R.drawable.sample_2, R.drawable.sample_3,
R.drawable.sample_4, R.drawable.sample_5, R.drawable.sample_6,
R.drawable.sample_7 };
public ImageAdapter(Context c) {
mContext = c;
}
public int getCount() {
return mImageIds.length;
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView = new ImageView(mContext);
imageView.setImageResource(mImageIds[position]);
imageView.setLayoutParams(new Gallery.LayoutParams(500, 500));
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
return imageView;
}
}主布局xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/main_listview"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>头部布局header2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Gallery
android:id="@+id/listview_header_gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>列表项布局list_item2.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="15dp"
android:textSize="40sp" />主程序:
public class Hack28Activity extends Activity {
private static final String[] NUMBERS = { "1", "2", "3", "4", "5",
"6", "7", "8" };
private Gallery mGallery;
private View mHeader;
private ListView mListView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hack28);
mListView = (ListView) findViewById(R.id.main_listview);
LayoutInflater inflator = LayoutInflater.from(this);//创建需要被填充的XML文件
mHeader = inflator.inflate(R.layout.header2, mListView, false);
mGallery = (Gallery) mHeader
.findViewById(R.id.listview_header_gallery);
mGallery.setAdapter(new ImageAdapter(this));
//替换头视图原始的LayoutParams为ListView设置适配器
ListView.LayoutParams params = new ListView.LayoutParams(
ListView.LayoutParams.FILL_PARENT,
ListView.LayoutParams.WRAP_CONTENT);
mHeader.setLayoutParams(params);
mListView.addHeaderView(mHeader, null, false);//将头视图添加到ListView中
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
R.layout.list_item2, NUMBERS);
mListView.setAdapter(adapter);
mListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
mGallery.setSelection(position - 1, true);
}
});
}
}























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








